Use sitemap templates to help visualize the structure of websites and applications. Sitemaps are key to the success of any project, so starting with one of our ready-to-use templates can make that crucial step quicker and easier.
What is a sitemap?
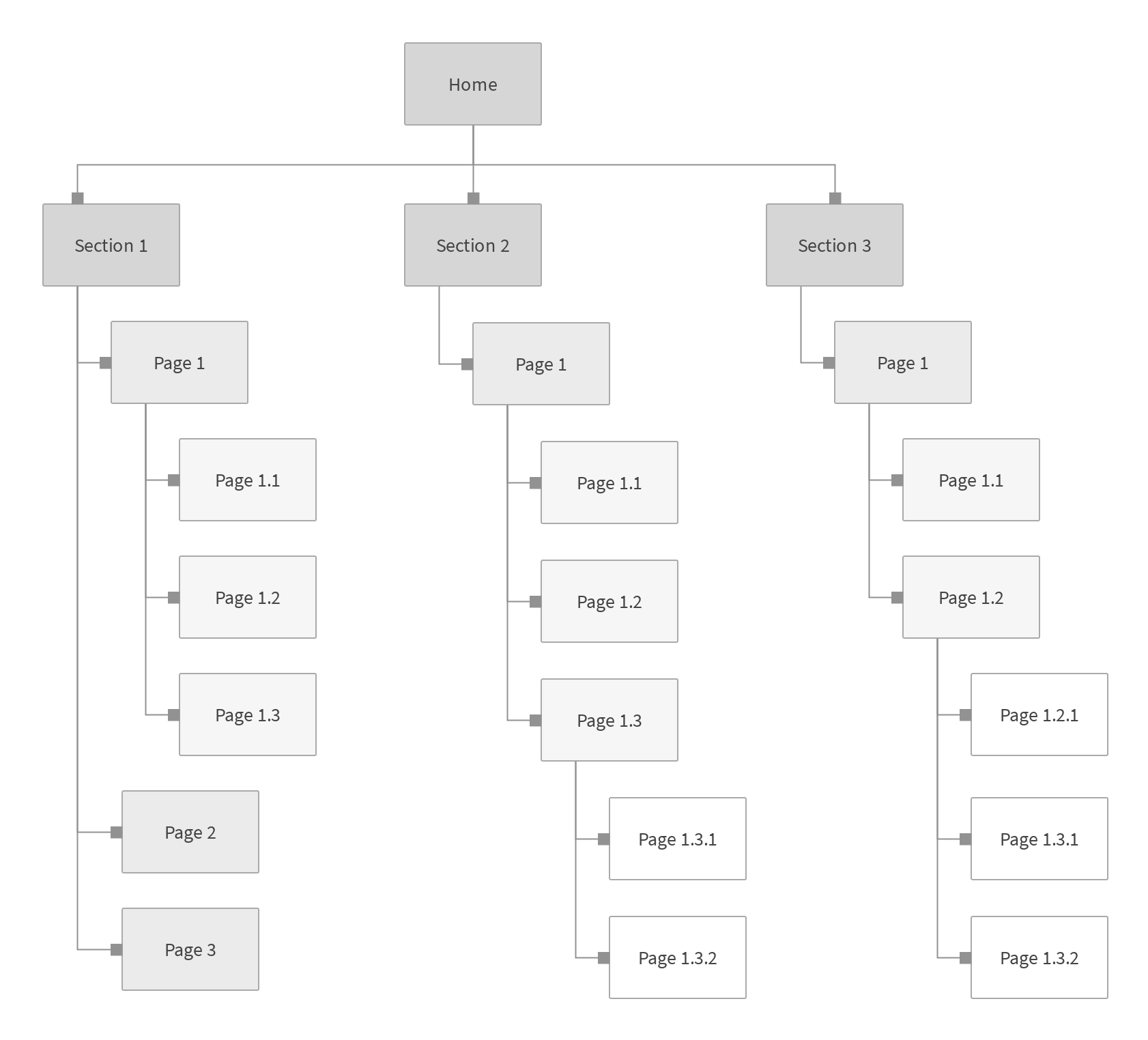
A sitemap visualizes the structure of an app or website in order to show the hierarchical relationship between its pages, and provide a clear overview of its content.
Sitemap templates can save your team time – and help reduce costs – by accelerating the process of planning and organizing large websites.

Sitemaps contribute heavily to a website’s success
By mapping out the structure of a website efficiently, and clarifying the relationship between its various elements, sitemaps enhance the ability of search engines to scan, crawl, and index its pages.
Sitemaps are an essential discussion, planning, collaboration, and reference point for Information Architects, UX Designers, Content Strategists, Business Analysts, Developers, and Marketing Teams; they can also be used as a public-facing navigation aid.
A sitemap template such as our e-commerce sitemap can help your team identify structural issues – and potential causes of user friction – like overlap, duplication, dead-ends, and unnecessary tiers of information.
Discover more sitemap templates
If you’re creating a website or app, our sitemap templates can help you structure your content for maximum impact. Just pick the sitemap template that best fits your niche – and start editing it right away!






 Mind Maps
Mind Maps