Modelli Mappe del Sito
Modelli di mappe del sito che ti aiutano a creare il tuo sito web o progettare la tua prossima applicazione. Risparmia tempo e aumenta l'efficienza del flusso di lavoro con i nostri modelli di mappe dei siti.
Usa modelli di mappe del sito che ti aiutano a visualizzare la struttura dei siti web e delle applicazioni. Le mappe dei siti sono la chiave del successo di qualsiasi progetto, quindi iniziare con uno dei nostri modelli pronti per l'uso può rendere quel passo vitale più rapido e facile.
Cosa è una mappa del sito?
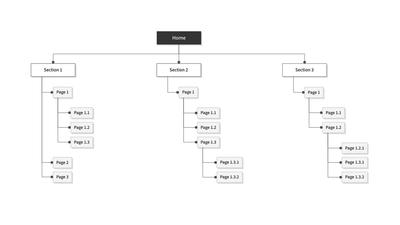
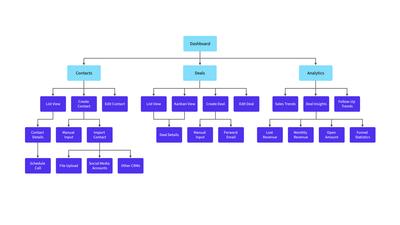
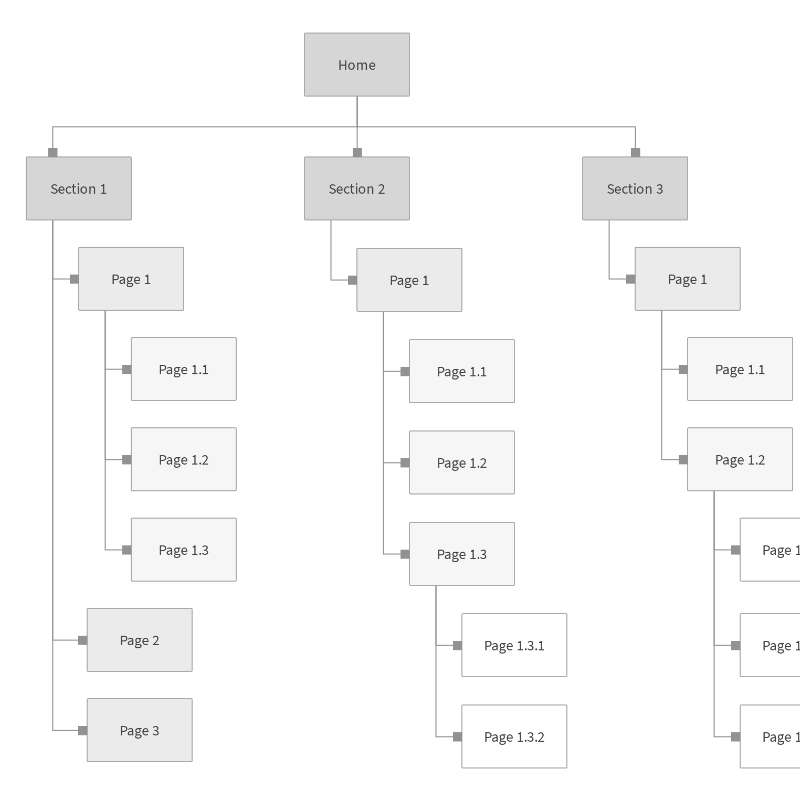
Una mappa del sito visualizza la struttura di una app o di un sito web per mostrare la relazione gerarchica tra le sue pagine e fornire una visione chiara del suo contenuto.
I modelli di mappe del sito possono risparmiare il tempo del tuo team – e aiutare a ridurre i costi – accellerando il processo di pianificazione e organizzando grandi siti web.

Le mappe dei siti contribuiscono notevolmente al successo di un sito web
Mappando la struttura di un sito web in modo efficiente e chiarendo la relazione tra i suoi vari elementi, le mappe del sito migliorano le abilità dei motori di ricerca di scansionare, trascinare e indicizzare le sue pagine.
Le mappe dei siti sono un punto essenziale di dicussione, pianificazione, collaborazione e riferimento per gli architetti dell'informazione, per gli UX designer, i content strategist, analisti del business, sviluppatori e i team di marketing; possono anche essere usate come un'aiuto alla navigazione rivolta al pubblico.
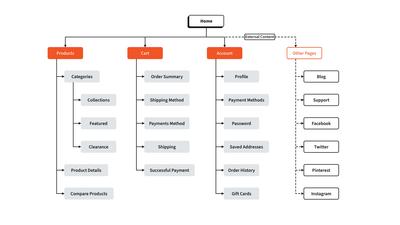
Un modello di mappa del sito come la nostra mappa del sito per l'e-commerce può aiutare il tuo team ad identificare problemi strutturali – e possibili cause di frizione per gli utenti – come la sovrapposizione, la duplicazione, i vicoli ciechi e le categorie di informazioni inutili.
Scopri più modelli di mappe del sito
Se stai creando un sito web o una app, i nostri modelli di mappe del sito ti possono aiutare a strutturare il tuo contenuto per un massimo impatto. Devi semplicemente scegliere il modello di mappa del sito adatto alla tua nicchia – e iniziare a modificarlo subito!
Scegli tra oltre 100 modelli predefiniti
Identifica il tuo caso d’uso e fai partire il tuo team in vantaggio!
Iscriviti gratis