- No results found.
Low Fidelity Wireframe Template and Guide
Designing a web page? Jump-start your process and save time with our low-fidelity wireframe templates. Build websites and apps fast with expert wireframing tools and tips.
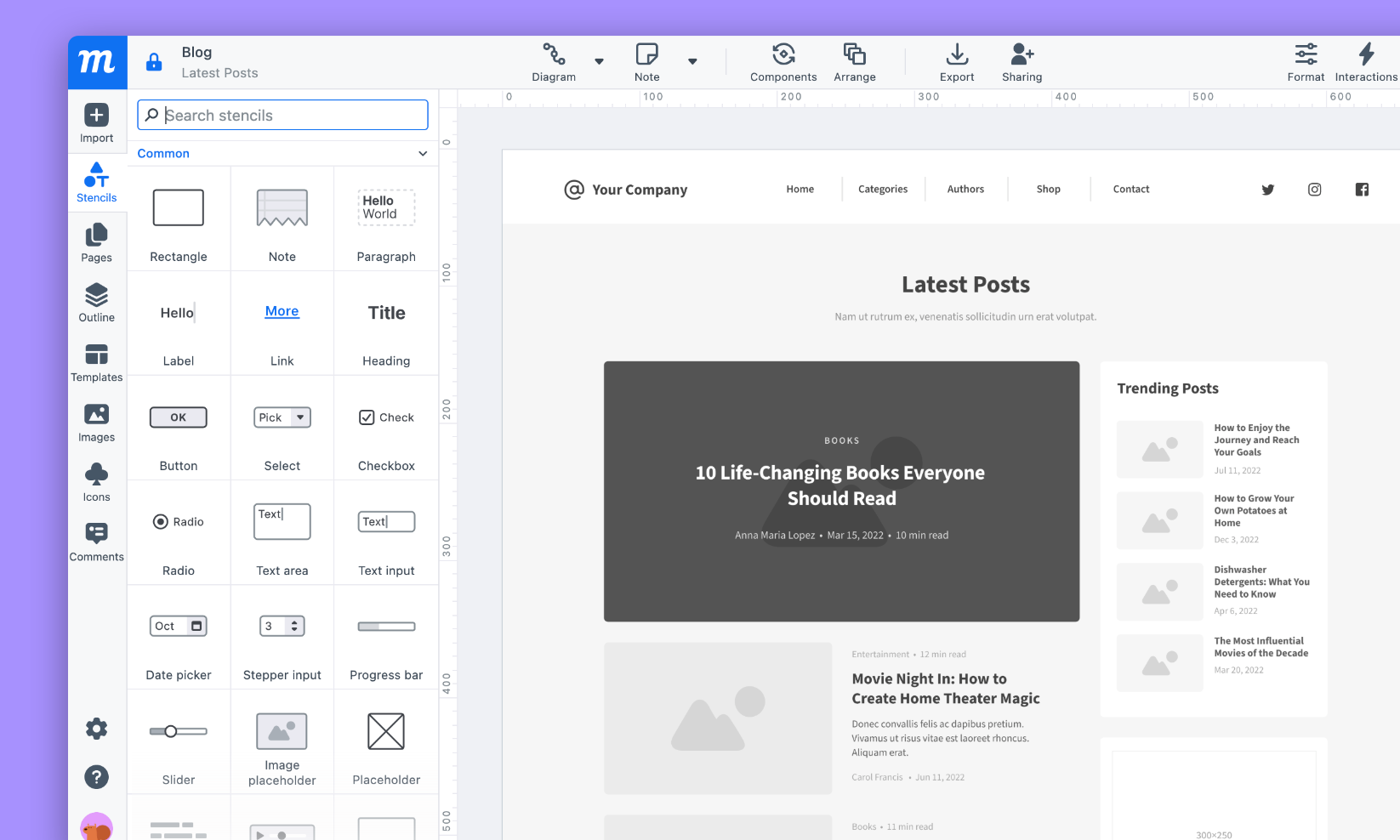
Moqups Low-Fidelity Wireframe Template
If you’re looking to build a web page, this is the perfect blueprint. Based on current best-practices, our template includes all key elements for a home page: header, footer, hero image, tagline, subhead, and designated sections for features, benefits, social proof or testimonials.
Just swap the lo-fi placeholders for your own content to create a quick layout – and a professional foundation for your landing page design.
What are low-fidelity wireframes?
Low-fidelity wireframes are the initial blueprints for web pages and app screens. They use basic shapes, image placeholders, and generic lorem ipsum text to represent – in greyscale – the draft layout for future designs.
By excluding specific details like colours, fonts, logos – all of which can be added later – wireframes help stakeholders focus on the key functionality of a page, especially during early design discussions.
Long before design teams worry about the aesthetics of an app or webpage, they need to consider the purpose of the page and the users’ intent. They also have to make decisions about content, density, navigation, and data collection. In other words, they need to make sure their design meets the basic business needs of their client.
That’s why, early in the process, it’s so helpful to work in lo-fi. Since wireframes are quick and easy to create, they encourage feedback and experimentation. After all, stakeholders and end-users are more likely to offer honest opinions about a rough draft than a highly polished design. And that makes it easier to incorporate their requirements into the final product.
Wireframes are also inherently democratic. With an easy-to-use wireframe tool like Moqups, every member of the team – not just designers – can create their own mockup, or iterate on an existing wireframe to suggest alternative approaches. This helps the whole team make better, informed decisions.

How to create a low fidelity wireframe with Moqups
With Moqups, you can start from scratch or customize one of our lo-fi wireframe templates to fit your brand and specific needs.
And, with our built-in whiteboard and diagramming tools, you can handle your planning and organization within the same project – no switching platforms or downloading extra tools.
So, let’s get started! Here’s a quick step-by-step guide on how to make low fidelity wireframes with our app:
Step 1: Sign up to Moqups. It’s free! There’s no credit card required, and you can start creating in minutes.

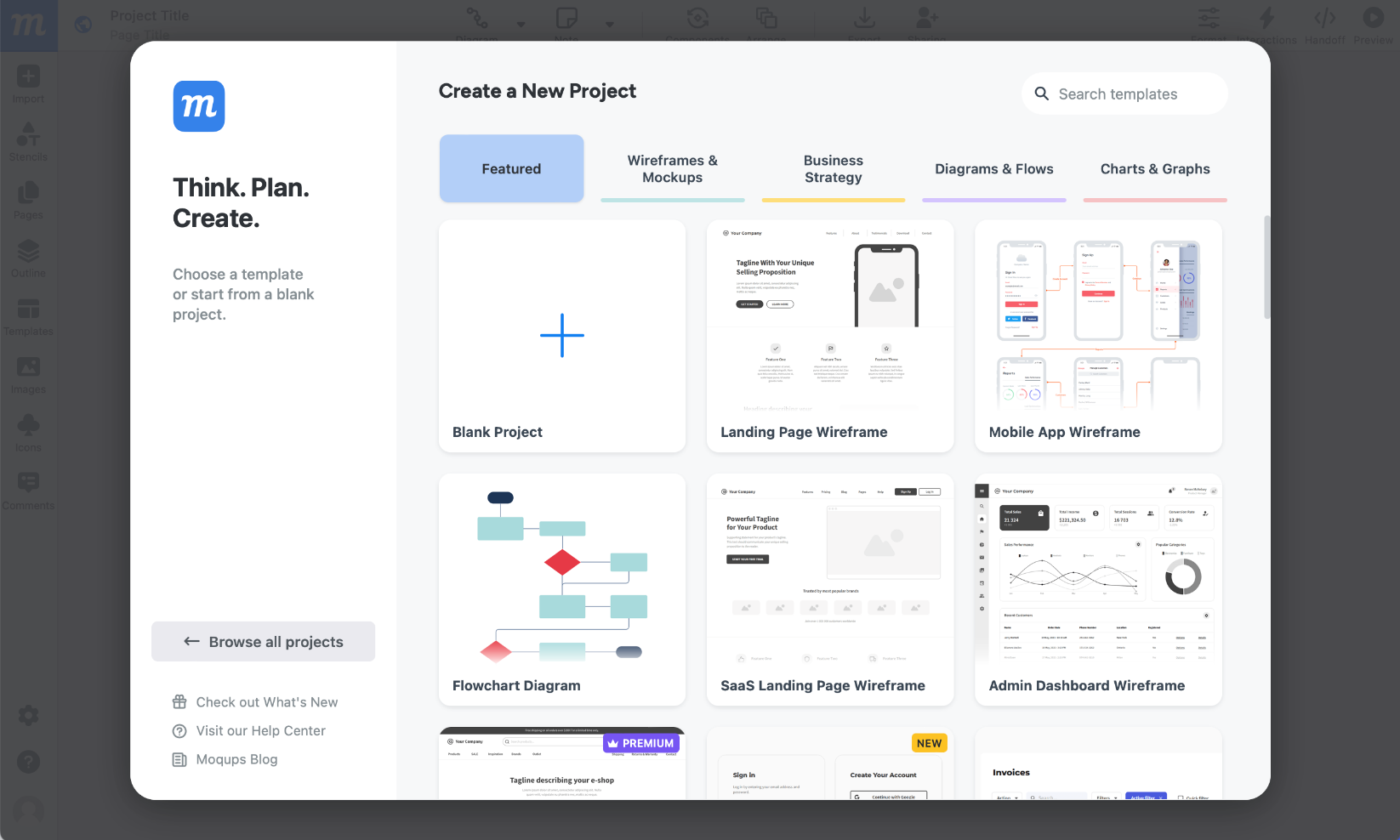
Step 2: When you create your account, the ‘New Project’ window lets you start from a blank page or one of our low fidelity wireframe templates. If you already have a design in mind – and are ready to start wireframing – jump down to Step 5. Otherwise, check out the next two steps.

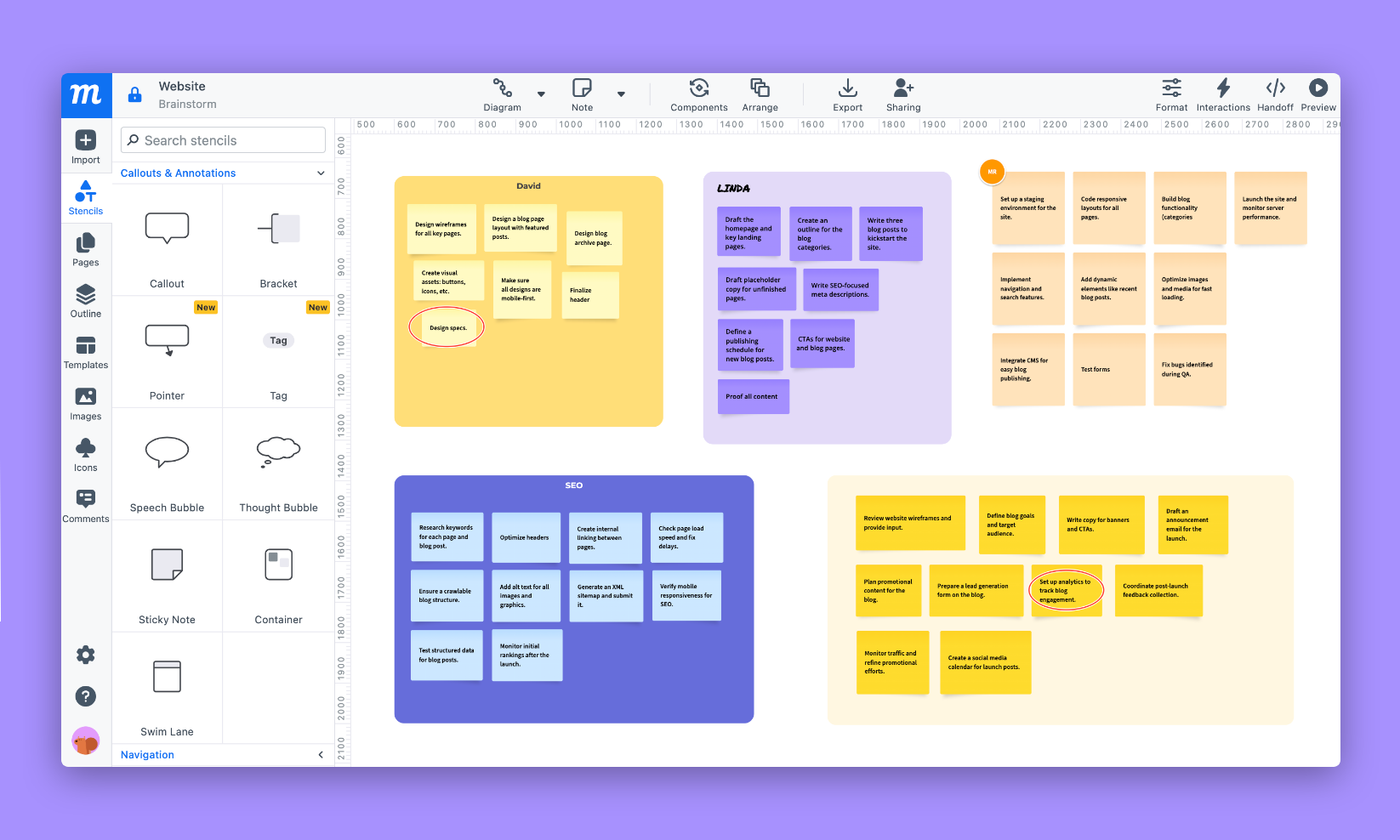
Step 3: Before building, use our sticky notes and annotation tools to brainstorm with your team. Get alignment about the page's purpose, user intent, and content needed. Also, make sure to document any business or technical requirements to guide future decisions about the layout.

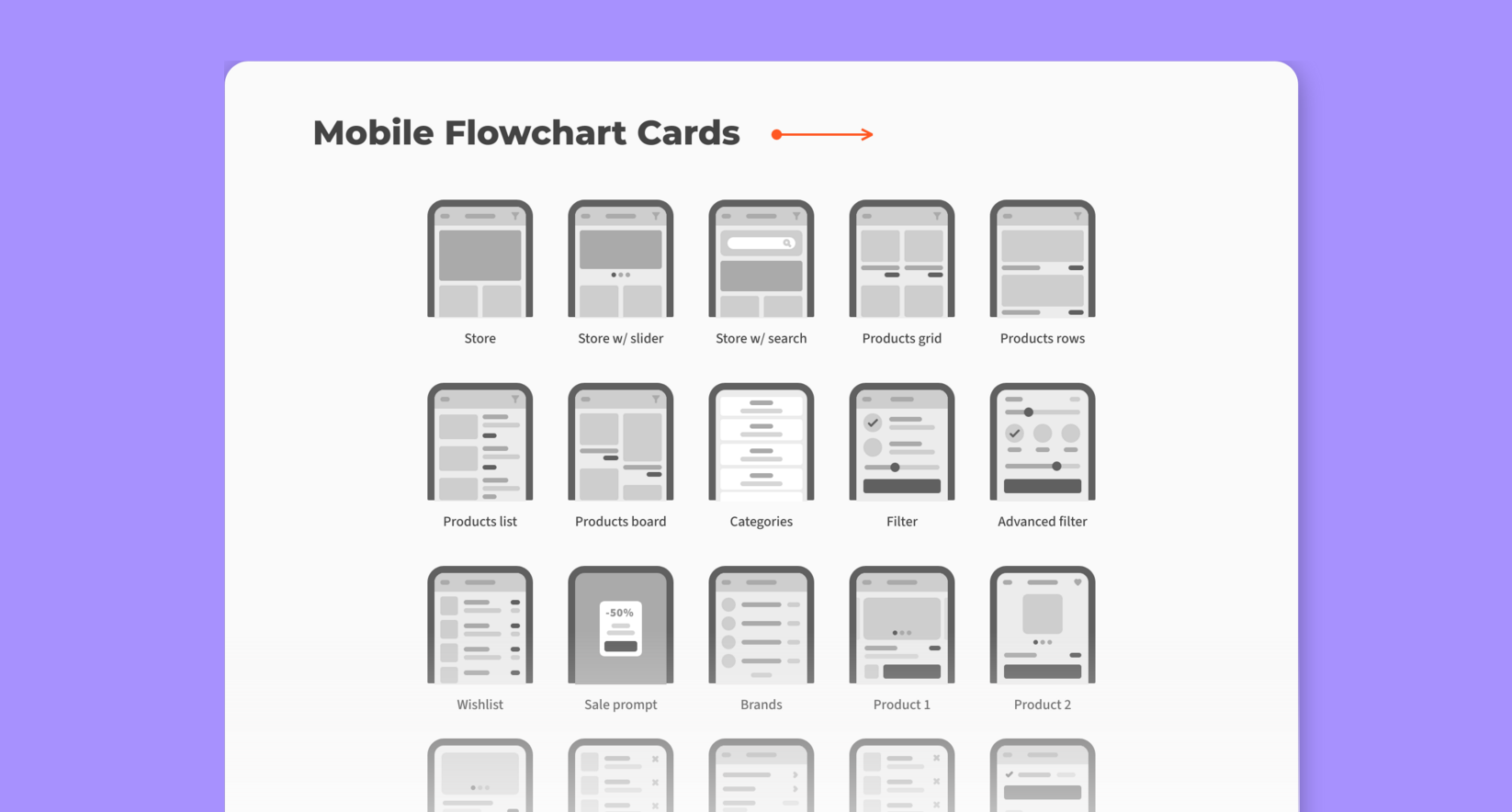
Step 4: If you’re building multiple pages for a website, you can map out your user flow with our diagramming tool. Or, if you’re building an app, you can build a quick wireflow to show the user journey with small placeholder screens as in our Mobile App UX Flowchart Cards template.

Step 5: Once you’ve done the prep work, it’s time to wireframe! Moqups has a full library of assets to help you start: buttons, text fields, navigation bars, and image placeholders. Just drag and drop these elements to build from scratch, or to add them to the template you’ve chosen.

Step 6: Adjust the size and shape of page elements to suit your desired layout. You can customize a template by swapping premade elements for alternatives from our libraries. Add lorem-ipsum text or your own draft copy to give a sense of the eventual content density.

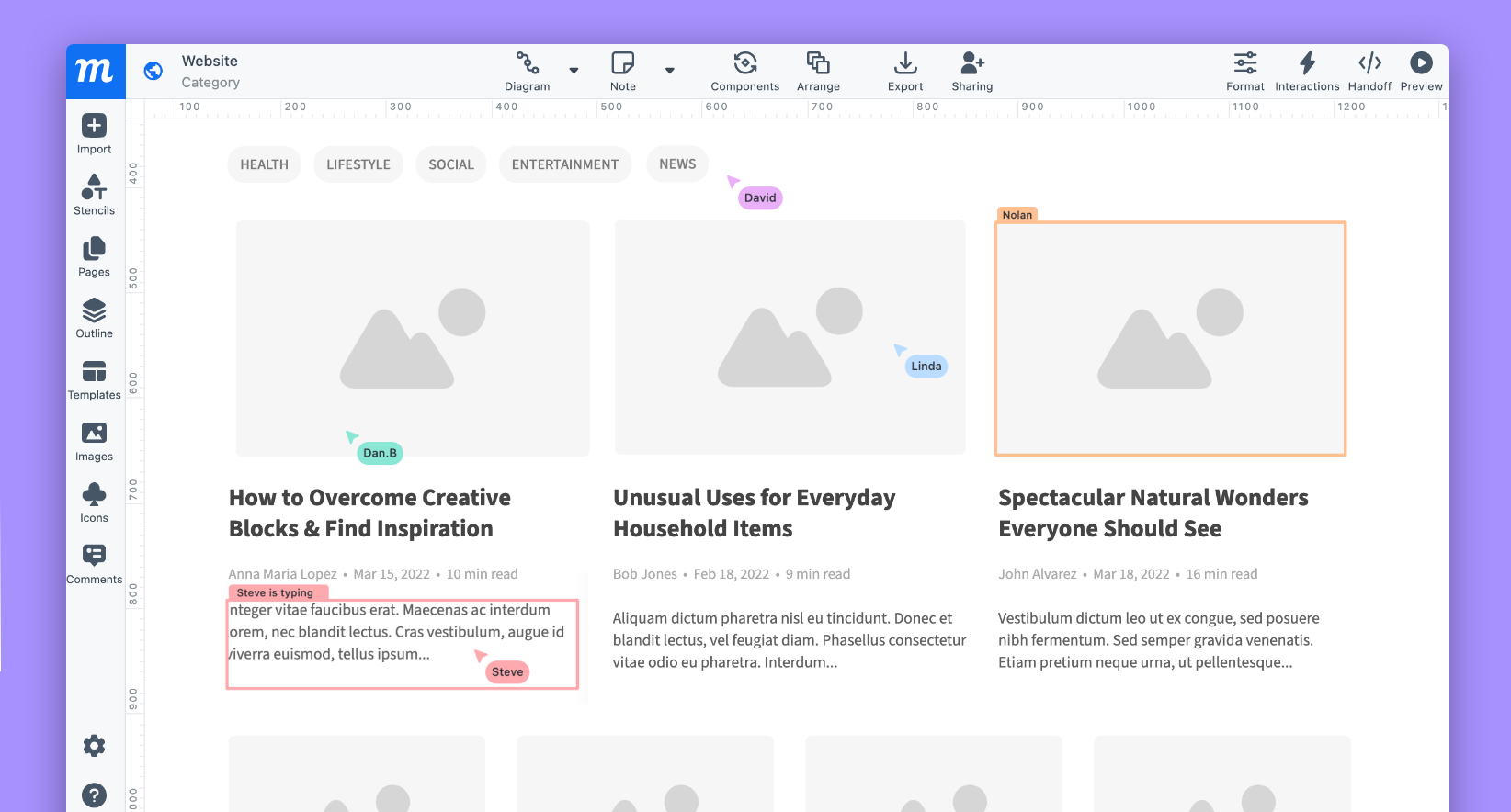
Step 7: Because Moqups is online and accessible from any device, you can collaborate with your team, in real time, to get validation. Take this opportunity to hear all ideas, get feedback, consider options, and explore possible alternatives.

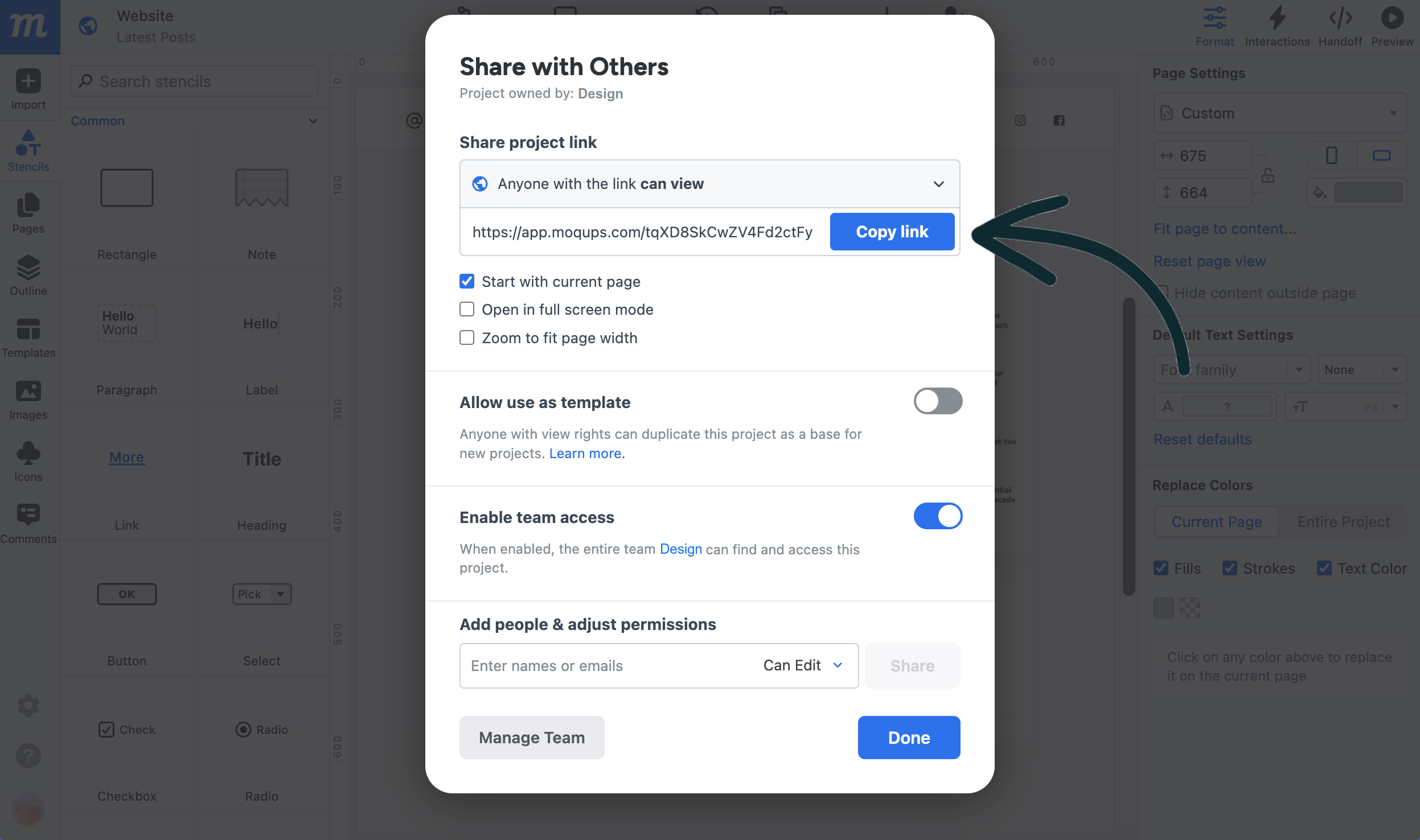
Step 8: Once you have consensus and have decided on a layout, you can share your wireframe with stakeholders via link, or export your wireframe as a PNG or PDF. This is the time to get their approval and sign off – before you commit more time and resources to hi-fi graphics and coding.

What should be included in a low-fidelity mockup?
Whether you are building a website or an app, the basic building blocks of a wireframe are pretty much the same. Here’s a short list of elements you may want to include:
- Headers and Footers: Top and bottom sections, with space for a logo, title, and navigation links above, and contact details, copyright info, and resource links below.
- Navigation Menus: Sidebars, dropdowns and breadcrumbs that help users find what they want and orient themselves. These may include search bars.
- Hero Section: The first section that includes your tagline, subhead, and key image or introductory video.
- Headlines and Subheadings: These indicate your key text sections or main messages.
- Text Blocks: Placeholder areas for body text or descriptions.
- Buttons: CTAs and elements that encourage user actions like ‘Sign Up’, ‘Learn More’, and ‘Start Now’.
- Images and Icons: Grey-scale placeholders for your eventual pics, graphics and symbols.
- Forms: Outlines for input fields, checkboxes, dropdowns, or radio buttons.
- Grid Layouts: Boxes showing the structure for lists, galleries, or product displays.
- Sticky Notes and Annotations: Documentation of the key rules and requirements to guide both UI/UX designers and coders.
To see how these basic elements can be reconfigured into a variety of different contexts, this blog post highlights four website wireframe examples and explains their use cases.
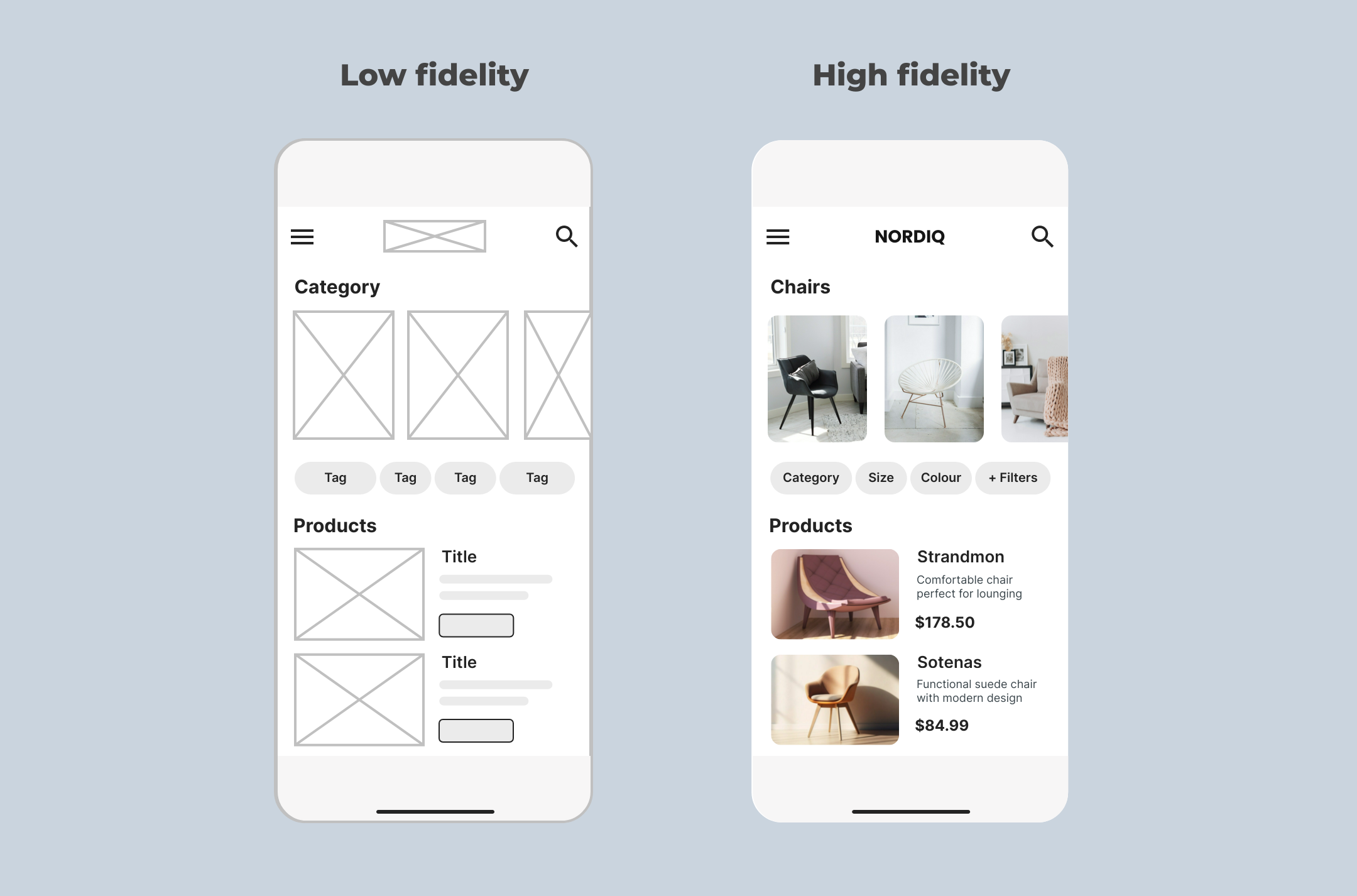
Low-fidelity vs. high-fidelity wireframes: How are they different?

- Low-fidelity wireframes are initial, rough sketches of a web page or app screen. Used early in the design process, they act as a blueprint for future designs. By using grayscale shapes, image placeholders, and generic text boxes, they help teams focus on user flow and functionality rather than aesthetics. They’re quick to create and easy to iterate, so they’re ideal for brainstorming, aligning stakeholders, and experimenting before committing to a detailed design. But, their simplicity also means they may lack the visual impact needed for presentations or detailed user testing.
- High-fidelity wireframes accurately mimic the final product with polished visuals, branding, and interactivity. Because they’re highly detailed, they require more time and resources to create. That makes changes or revisions more challenging than with lo-fi wireframes. Hi-fi prototypes are best suited for the later stages of design because they provide a more realistic and immersive experience for user testing and investor presentations.
Why and when to create lo-fi wireframes
In practice, most teams blend low, mid, and high-fidelity elements throughout the design process, tailoring their approach to the project’s needs. Understanding this spectrum of fidelity can help your team work flexibly, adapting their workflow to match available resources, timelines, and goals.
You can learn more about how to leverage the right level of detail at the right time in our post, Low Fidelity vs High Fidelity Wireframes: Which should you use?, but here’s a quick summary of the best use cases for low-fidelity wireframing:
Capture ideas: Low-fidelity wireframes are perfect for brainstorming because they're so quick to create and easy to change. Their speed and simplicity lets teams sketch out ideas, consider alternatives, and turn abstract concepts into visual layouts to help build consensus.
Build a blueprint: Early in the design process, wireframes help translate project requirements into a solid foundation – before adding visual details. This structured approach helps teams align early, reduce back-and-forth, and avoid expensive revisions during high-fidelity design.
Control costs: To stay on schedule and on budget, teams need to clearly define a project's scope. Wireframes help establish a project's scale, and its challenges, early in the workflow. This helps minimize development costs and reduce the risk of misaligned expectations.
Get approval: It’s smart to get validation from clients before you commit time and resources to a design. By putting stakeholders, designers and developers on the same page, lo-fi wireframes can help teams get early buy-in – and sign-off – on the overall direction of a project.
Improve UX: With wireframes, UX designers can visualize how customers will interact with an interface to achieve their goals. And, with low-fidelity wireflows, designers can map out user flows and match screen content to user intent at each stage of the journey.
Foster collaboration: Digital wireframing offers seamless teamwork across both departments and geographical locations. With link sharing, live editing, and both commenting and annotation tools, team members can contribute async or in real time to share their expertise.
Encourage feedback: Wireframes invite honest responses because people feel more comfortable critiquing rough sketches rather than polished designs. The lack of detail also helps stakeholders focus their critiques on usability and functionality, rather than hi-fi aesthetics.
The limitations of a low-fidelity mockup
Your design may evolve from lo-fi wireframe, to mid-fidelity mockup, to hi-fi prototype over the course of the development process. Our article, Wireframe vs Mockup vs Prototype: What’s the difference? explains these three stages, and how to use each effectively. Understanding the pros and cons of each step can help you deploy valuable resources at the right time.
So far, we’ve talked a lot about the advantages of lo-fi wireframing, but here are some of the drawbacks:
- Uninspiring: If you are a founder trying to get potential partners or team members excited about your product, lo-fi wireframes may lack the visual appeal to spur their imagination and enthusiasm - just as a blueprint isn’t the best way to sell a future home.
- Lack of Detail: In later stages of the process, a lo-fi wireframe may lack the granularity to help the designers and dev team accurately understand your intent and their task. This can lead to misunderstandings, miscommunication – and lost development time.
- Unsuitable for user testing: Although wireframes can be used to get feedback from end users early in the game, they may be off-putting for later testing and evaluation. Lo-fi layouts can appear unprofessional to people unfamiliar with the UX/UI design process.
- Doesn’t mimic the product: Wireframes may be too unpolished for investor pitches and some client presentations. Although they require more time and effort, high-fidelity prototypes can showcase a product’s eventual design and functionality more accurately.
- Lacks interactivity: Low-fidelity wireframes work well for early internal testing but often fall short for public user testing. This is because they lack the full range of interactions and visual details needed to accurately assess a product's intuitiveness and usability.
FAQ
What is low vs mid vs high fidelity?
In mobile app and web development, fidelity refers to the level of detail in a wireframe. Low, mid, and hi-fidelity represent stages in a product’s design evolution from rough sketches to polished prototypes.
What are the three types of wireframes?
Wireframes, mockups and prototypes lie on a spectrum of fidelity from least to most detailed. Lo-fi wireframes use grayscale placeholders to create a design blueprint. Mid-fi mockups use colors, draft copy, and stock graphics to hint at the product's eventual look. And hi-fi prototypes use pixel-perfect details and interactivity to mimic the final product’s look and functionality.
What tools are used to create low-fidelity wireframes?
You can sketch out wireframes with pencil and paper, but most teams use professional wireframing software like Moqups. Wireframing online makes it easier to collaborate, iterate, and share preliminary designs with stakeholders.
How long should it take to create a low-fidelity wireframe?
The whole purpose of wireframing is to be fast and light. Most preliminary wireframes should take between 15-30 minutes per screen so you can experiment and explore alternatives.
Do low-fidelity wireframes require a specific design background?
No, they’re simple enough that every member of a cross-functional team can contribute new ideas by building their own wireframe, or iterating on existing mockups.
Should I show low-fidelity wireframes to clients?
Yes, it’s important to get early sign-off and approval before investing in detailed designs. But make it clear to stakeholders that wireframes are just blueprints, and don’t represent a product's final design or functionality.