Wireframe Templates and Examples
Kickstart your project with wireframe templates for apps and websites. Our library has a full range of professionally-designed wireframe examples, ready to go!
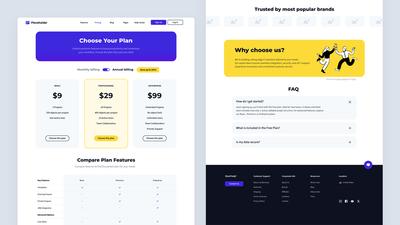
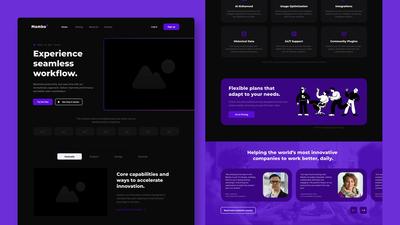
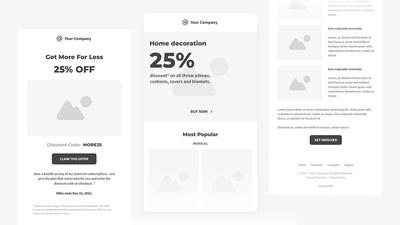
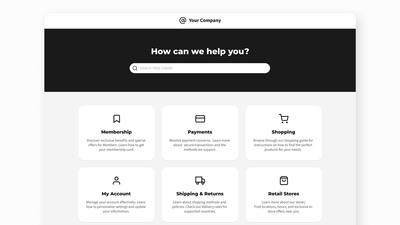
Templates in this category
What is a wireframe?
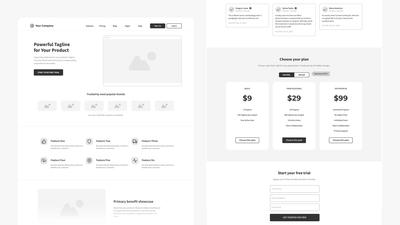
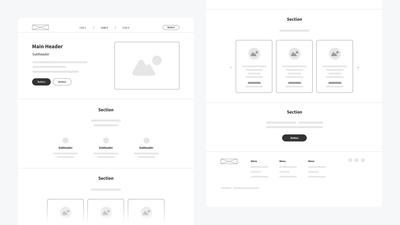
UX wireframes represent the basic layout of any webpage and focus solely on the size, placement, and relationship of key interface elements. You can sketch out a wireframe with a pencil and paper, but most teams use an online wireframe tool like Moqups to create digital layouts that can be easily shared and modified.
Wireframes help your team make important decisions – early in the design process – about user flow, information hierarchy, and page density. An effective wireframe template uses simple shapes, basic fonts, and ‘lorem ipsum’ text as lo-fi placeholders for future high-fidelity design elements.
That way – long before you consider the details of branding – your team can experiment freely with a wide variety of UI designs. This can help your team understand and uncover key requirements of the user experience – and build final consensus around a single UI design.
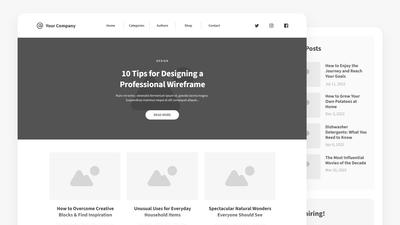
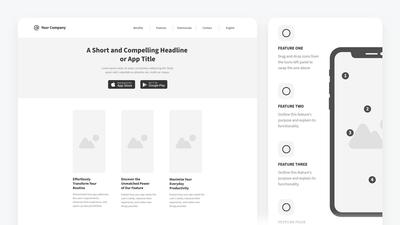
Our blog post, Website Wireframe Examples: 4 Templates to Kickstart Your Next Project shows how a wireframe template can help teams accelerate their design process across a variety of use cases.
Wireframes vs mockups
Whereas a wireframe acts as the blueprint for future web designs, an effective product mockup builds on that rough sketch to add more detailed content – and even demonstrate basic functionalities.
Both website wireframes and mockups can help your team get vital feedback during the early stages of design – and pave the way for fully interactive prototypes and public design testing.
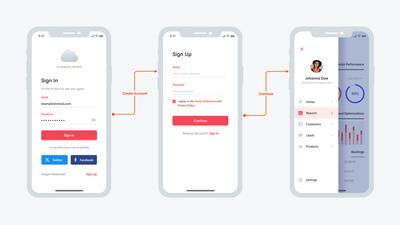
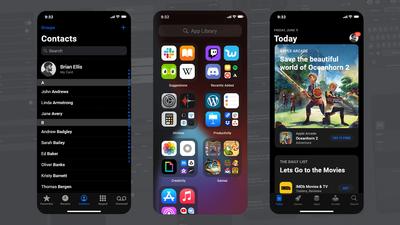
Whether you're building a simple home page, working on a website design, or creating iPhone or Android mobile apps, you can easily incorporate wireframing into your overall workflow.
Our blog post, Wireframe vs Mockup vs Prototype: What’s the difference? explains where each stage – from low to mid to high fidelity – fits in the design process, and how you can use each most effectively.
Here at Moqups, we spend most of our time working in mid-fi. If that sounds like your team as well, be sure to check out our Complete Guide to Mid-Fidelity Wireframes for some insights and best practices.
One of the advantages of Moqups is that you can quickly refine our ready-made templates to move from low fidelity to high fidelity without switching apps. That way, your team can demonstrate your product’s eventual look, feel, and emotional impact – and get buy-in from important stakeholders before the final design is launched.
Benefits of using a UI wireframe template
There are a couple of ways to get started with a web or app development project. You can design your layouts entirely from scratch. Or, you can kick-start your web page or mobile app design with one of our pre-built wireframe templates.
For both designers and non-designers, mobile wireframe or website wireframe templates can provide a lot of advantages:
- With the basic blueprint of the website or app already in place, your team can get right to work.
- Our professionally designed templates reflect current best practices, so you don't have to research and re-invent the wheel.
- Having something concrete to respond to can help generate discussion, spur brainstorming, and encourage iteration from the team.
- With our mockup and wireframe creator, you can quickly adapt the app or website layout to reflect your specific use case and user interface.
- You can customize the template's UI elements to match your style and branding as you iterate and move from low to high fidelity.
If you are interested in a deeper dive, our Low Fidelity Wireframe Template and Guide lays out when and why to create wireframes, including lots of best practices and tips.
Our wireframe examples make work easy
Easy to Start: You can get going fast with Moqups. No credit card is required! You can just pick a template to match your use case, sign up, and start designing your app or website.
Easy to Use: Our app is simple and intuitive, so every member of the team can skip the learning curve, join the workflow, and sketch out suggestions and ideas.
Easy to Edit: Our stencil and icon libraries are full of ready-to-go UI elements. No need to download asset kits. Just add, swap and customize to create your own wireframe design.
Easy to Collaborate: Wireframe online from anywhere! Annotate, comment, chat, or edit together live and in real time. Moqups helps remote teams work both sync and async!
Easy to Share: When you’re ready for prime time, use live links, export to PNG or PDF, and a host of integrations to share your work with clients and stakeholders.
Moqups has over a hundred free wireframe templates and UI mockups for a wide range of use cases. Find the wireframe kit that best suits your project, and hit the ground running!
Choose from 100+ pre-designed templates
Match your use case and get your team going!
Sign up for free