Modelli Mockup UI e Wireframe UX
Modelli di wireframe e mockup facili da usare. Trova e modifica i modelli di mockup UI o di wireframe UX mentre collabori in tempo reale con il tuo team.
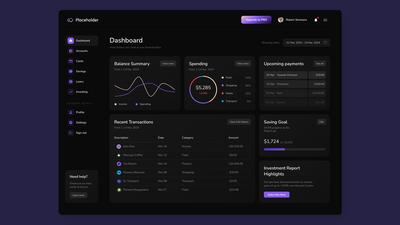
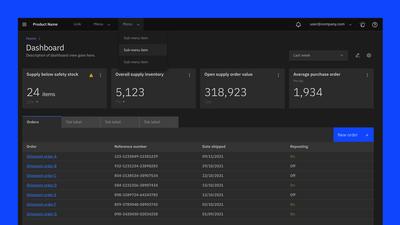
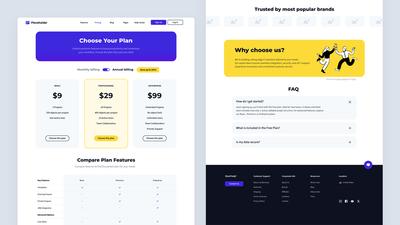
Templates in this category
Modifica modelli di wireframe e mockup che sono stati creati apposta per soddisfare le tue esigenze aziendali.
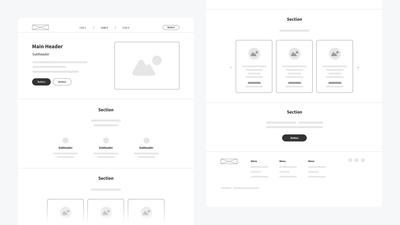
Cosa è un wireframe e come ti saranno d'aiuto i nostri modelli?
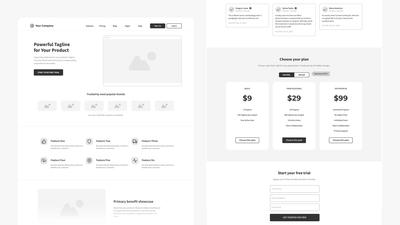
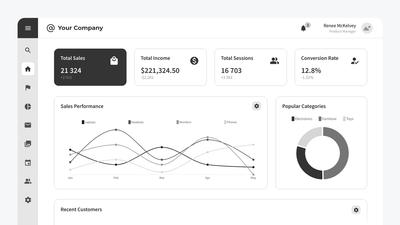
I wireframe UX sono i layout di base per ogni pagina web e si concentrano esclusivamente sulla dimensione, sulla posizione e sulla relazione degli elementi dell’interfaccia chiave. I wireframe possono aiutare la tua squadra a prendere decisioni importanti – sin dall'inizio – sul flusso utente, sulla gerarchia delle informazioni e sulla densità della pagina. Un modello efficace di wireframe utilizza forme semplici e testi 'lorem ipsum' come sostituti lo-fi per futuri elementi di design. In questo modo – ben prima di aver preso in considerazione i dettagli del branding – puoi sperimentare liberamente, personalizzare il modello, creare consenso e scoprire requisiti chiave.

Wireframe vs Mockup
Mentre i wireframes servono da ‘scheletro’ per futuri design web, un prodotto mockup efficace si basa su quella bozza grafica per visualizzare un contenuto più dettagliato e per mostrare le funzionalità di base.
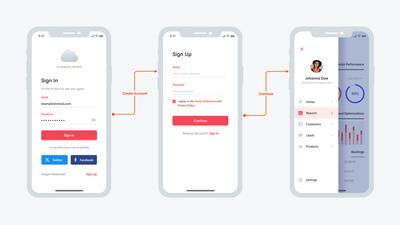
I modelli di mockup UI possono aiutare la tua squadra a ottenere feedback fondamentale durante le fasi iniziali del design – e aprire la strada per prototipi completamente interattivi e per test di progettazione.
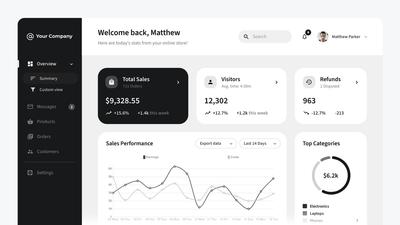
Personalizza uno dei nostri modelli prefabbricati per creare rapidamente un’immagine hi-fi della tua futura applicazione o sito web. In questo modo la tua squadra può evidenziare l’aspetto, la sensazione e l’impatto emozionale - e ottenere approvazione da importanti parti interessate prima del lancio del design finale.
Più sui nostri modelli Mockup e Wireframe
In pratica, la maggior parte dei progetti confondono i confini tra wireframe e mockup – e la maggior parte dei team si muovono liberamente avanti e indietro durante lo sviluppo di questi progetti.
A volte può essere stimolante iniziare con un mockup iPhone o sito web curato – e poi tornare al wireframing al fine di elaborare i dettagli. A volte è meglio sistemare i dettagli – partendo da un modello e continuando con il wireframing degli elementi base dell’UI – prima di applicare gli elementi del design completo.
E altre volte può essere d’aiuto trasformare un wireframe iniziale in un prototipo lo-fi, solamente per farsi un’idea dell’esperienza utente.
I tempi in cui ti preoccupavi di come fare un mockup da zero sono ormai lontani. Il nostro creatore di mockup e wireframe offre modelli prefabbricati che possono aiutare a mettere in moto e a sostenere i tuoi progetti in qualsiasi fase.
Personalizza i nostri modelli per wireframe e mockup
Scopri più modelli di wireframe e mockup e personalizzali per soddisfare le tue esigenze.
Scegli tra oltre 100 modelli predefiniti
Identifica il tuo caso d’uso e fai partire il tuo team in vantaggio!
Iscriviti gratis