In this article:
Shapes stencils are flexible building blocks that can be formatted, customized and combined to quickly create any kind of visualization.
You can add shapes to your page from the...
Shapes category of the Stencils Library
or
Quick Draw toolkit and Keyboard Shortcuts.
In this article, we will look at both methods, and explain the different options and functionality that each offers. We’ll also demonstrate the subcategory of Smart Shapes that have their own, special customization capabilities.
Add shapes from the stencils library
You’ll find the Shapes stencil category in the Stencil Library. Like all stencils, they’re added to the page, as objects, by single click or drag and drop.
Once on the page, you can apply general formatting with the Format Panel, just as you would any other object.

However, some stencils in the Shapes category have an extra set of controls that allow for additional customization. These stencils are called Smart Shapes and are discussed immediately below.
Smart shapes
Smart Shapes are stencils with specific formatting capabilities that allow you to quickly adjust and configure their appearance.
They include the Polygon, Star, Triangle, Arrow, and Wedge stencils, and they’re found in the Stencil Library, but not in the Quick Draw toolkit.
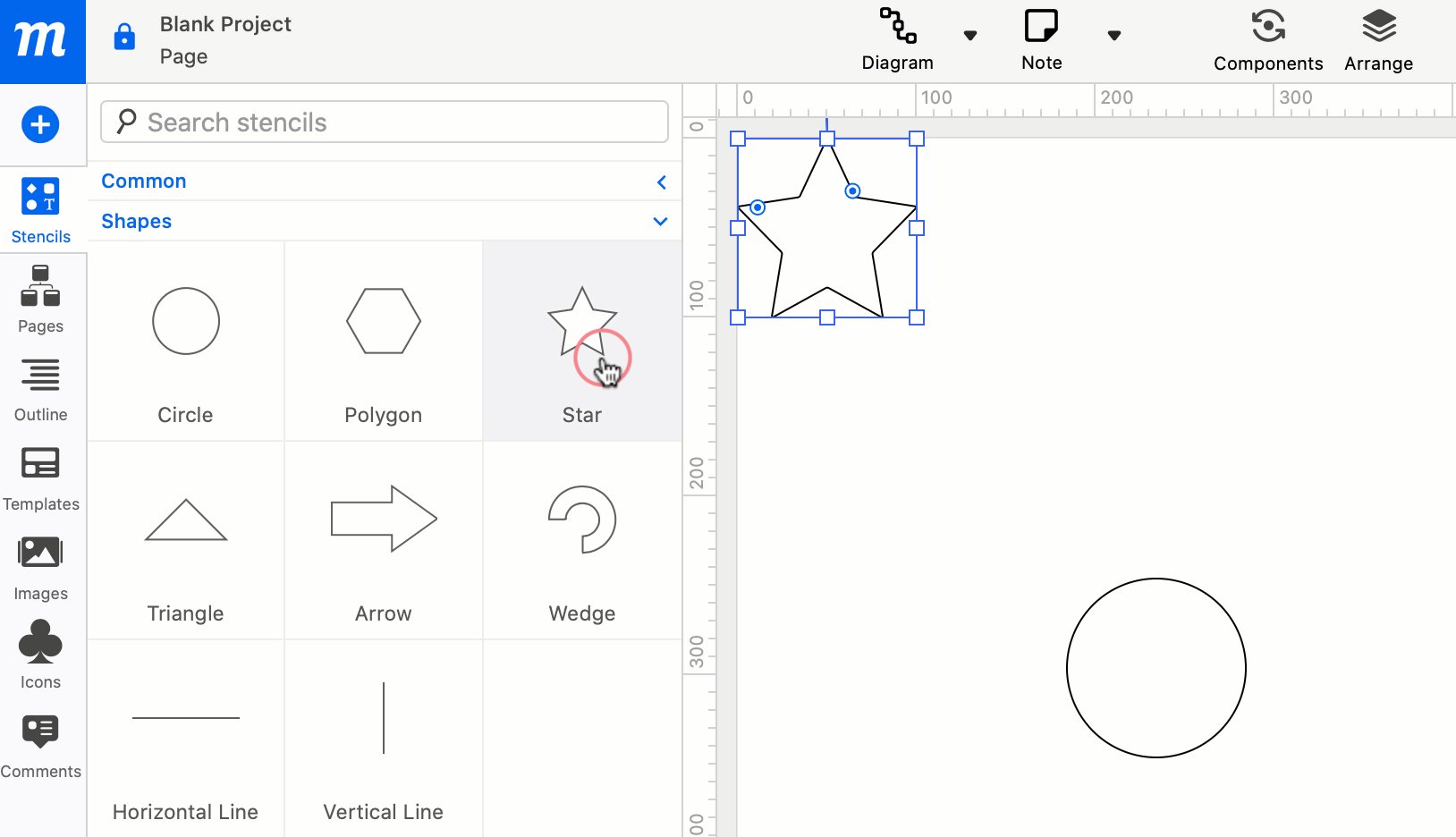
Each of these stencils has Custom Handles that help you get the exact shape you need – without ever taking your hand off the mouse.
Once you’ve added a Smart Shape to the page, just click on the tiny blue dot(s), and drag – in a variety of directions – to quickly and intuitively change the properties of the shape. You can make a variety of beautiful shapes without the need for sliders, complicated bezier curves, or complex drawing tools. Just click and drag.

The Rectangle shape is found in the Common stencil category, but it also has a ‘smart’ trick. Hold Option/Alt and drag a single custom handle towards the center to round an individual corner separately.
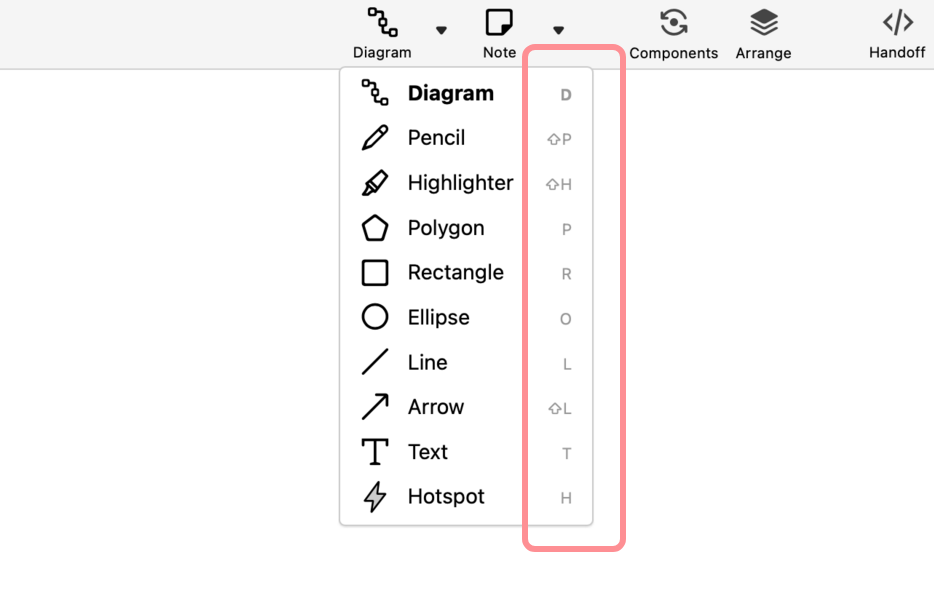
The Quick Draw toolkit and keyboard shortcuts
The Quick Draw toolkit makes it fast and easy to sketch up concepts – either as new wireframes, or as annotations to existing designs.
The dropdown arrow next to the Diagram button opens a shortlist of essential shape stencils, as well as the Pencil, Highlighter, Text, and Hotspot tools. Each of these options also have quick keyboard shortcuts.

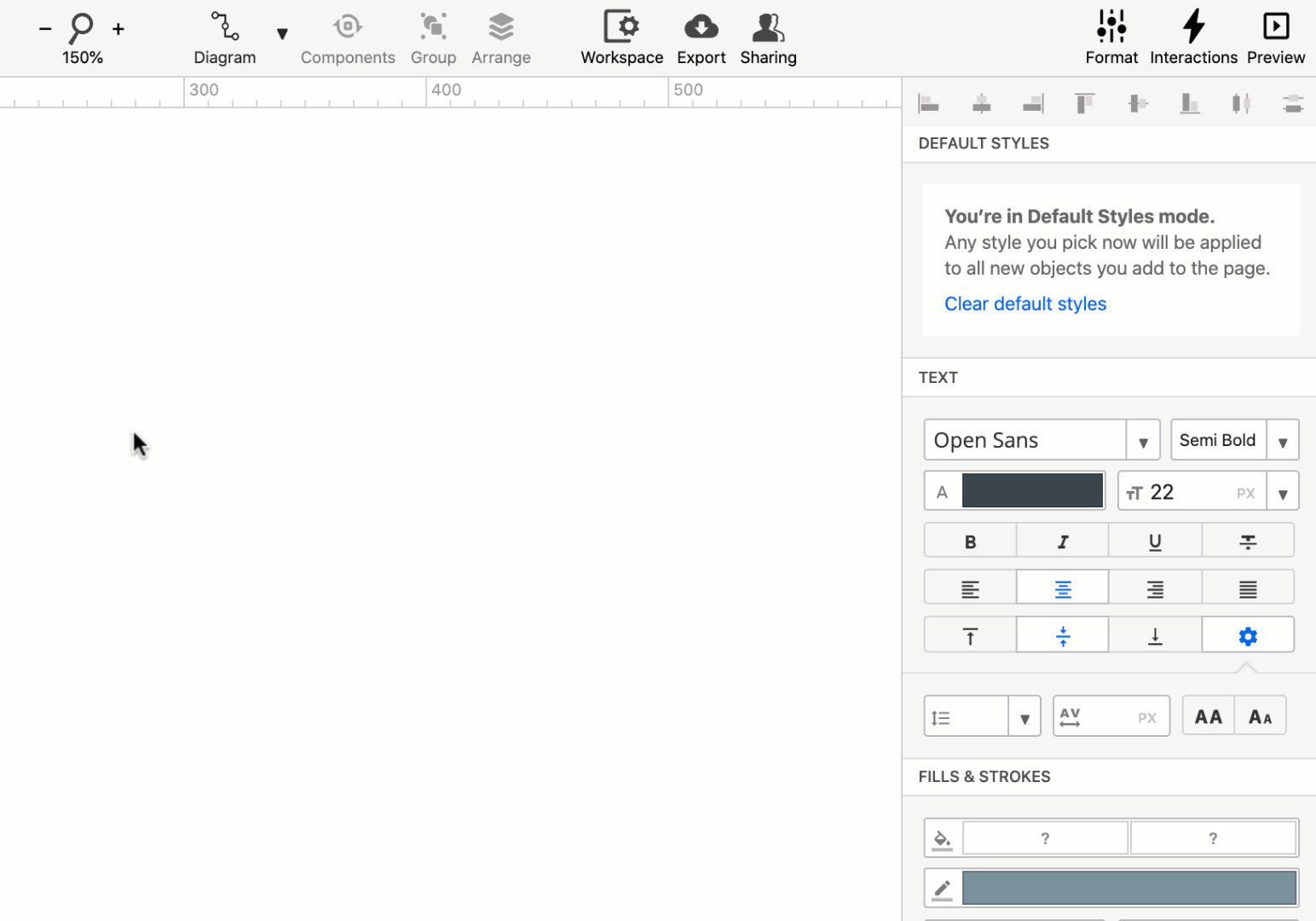
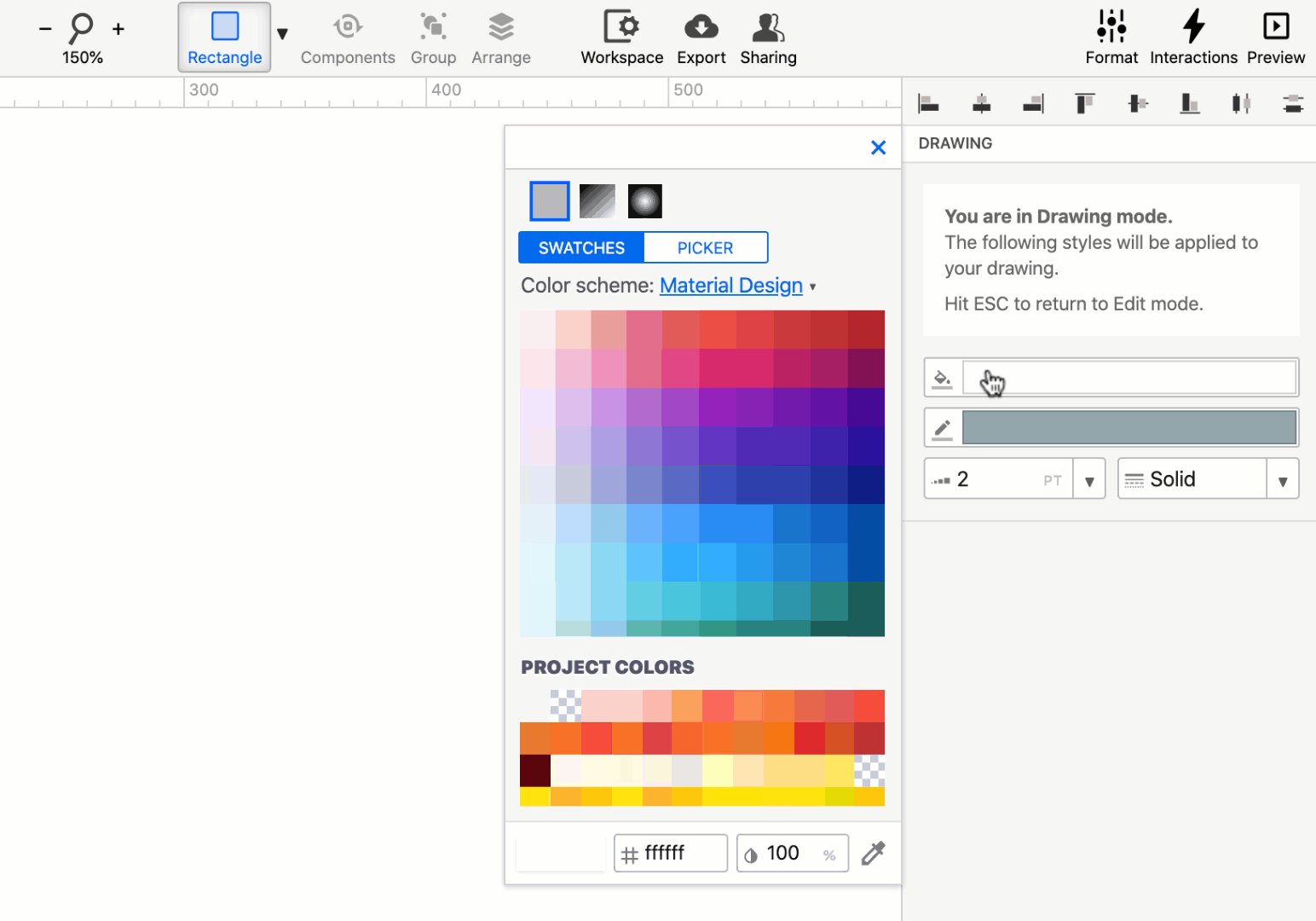
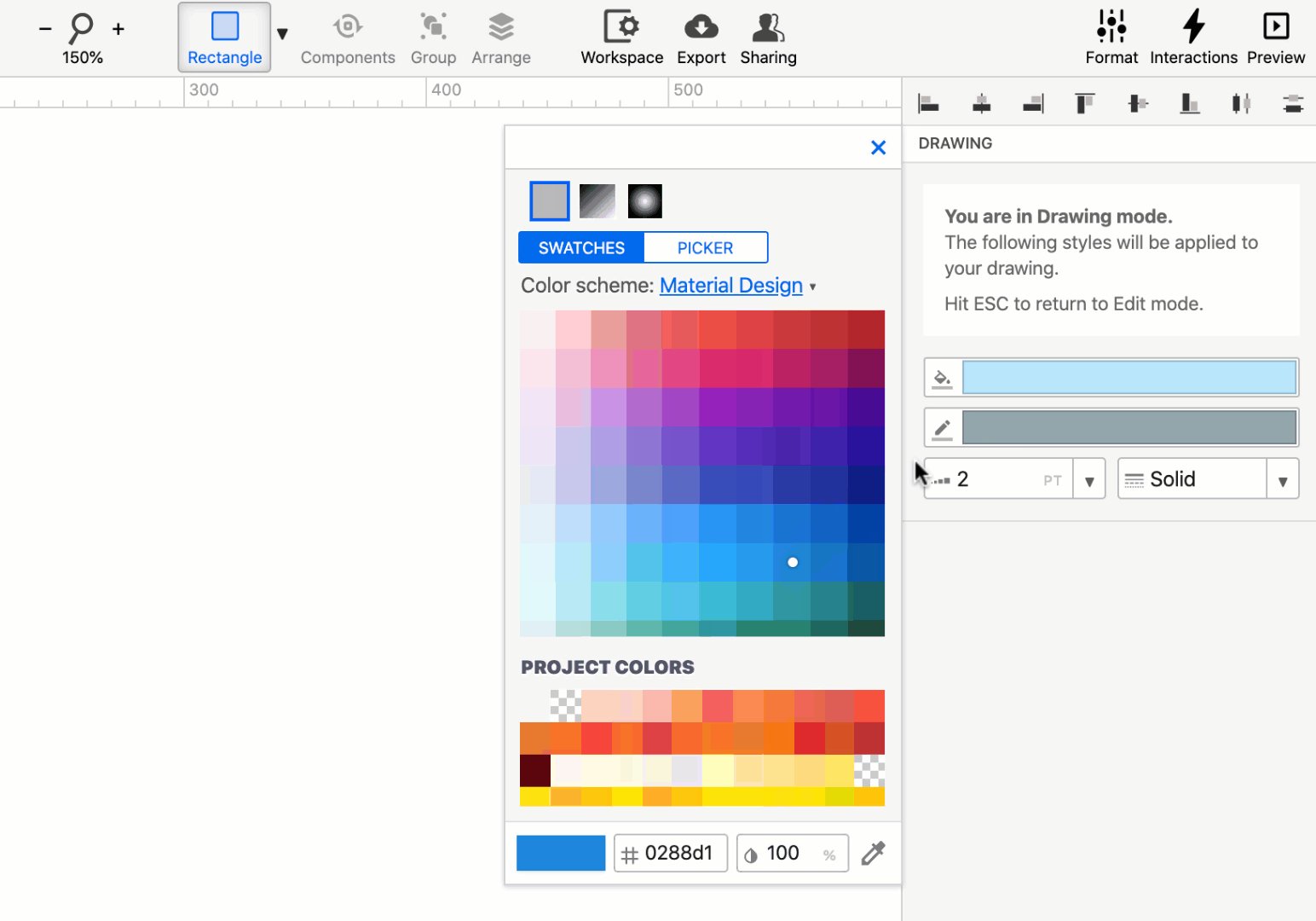
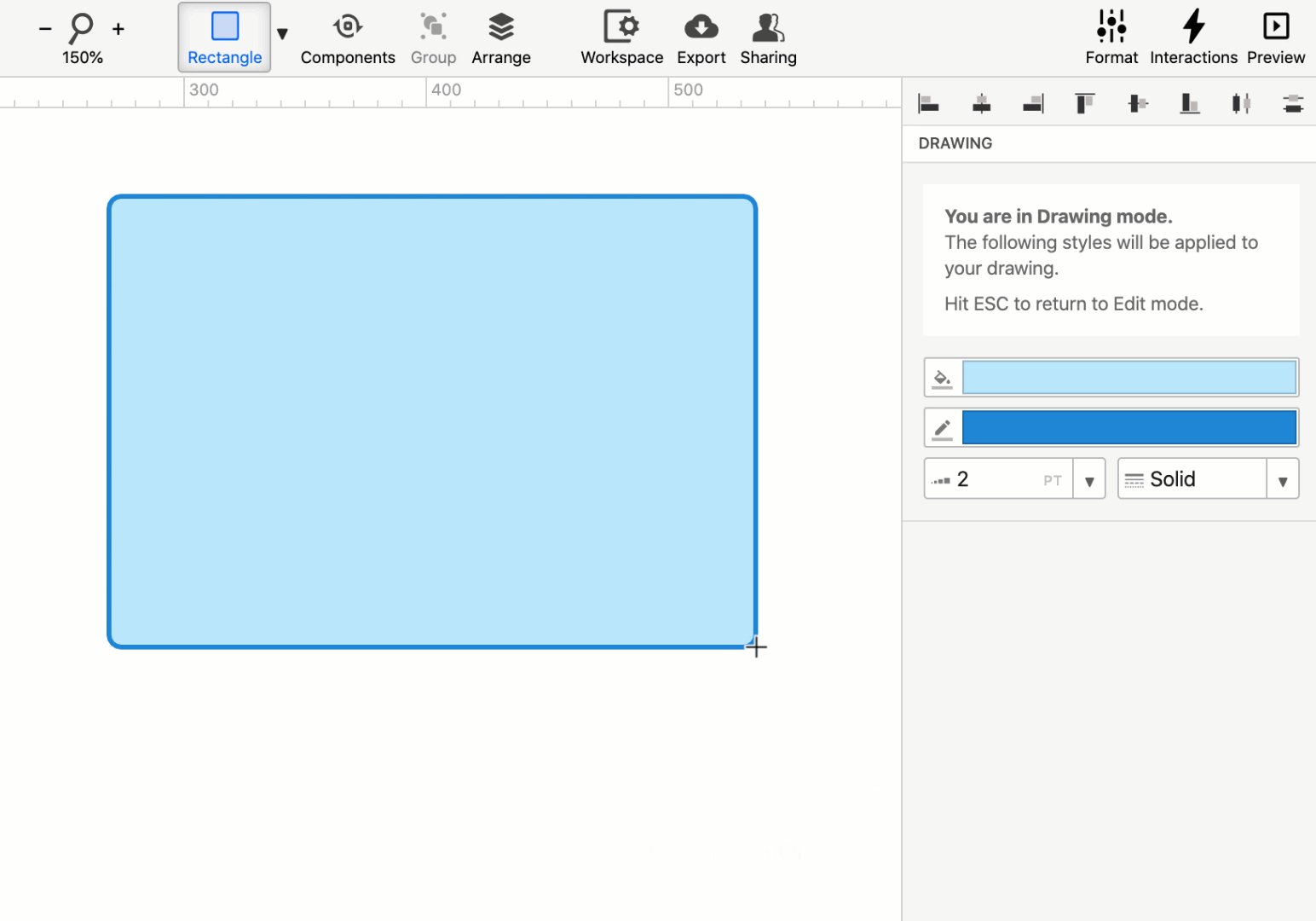
Clicking on any one of the Pencil, Polygon, Rectangle, Ellipse, Line, or Arrow tools activates Drawing mode. This mode opens a dedicated Drawing section of the Format Panel where you can preset the colors and styles for Fills and Strokes.

While in Drawing mode, click and drag the crosshair-cursor to create one or more objects. At the bottom of the toolkit, the Text button lets you add Paragraph stencils with a click – and just start typing!
Press T and click on an existing text object to quickly edit text within that object – even if it’s nested in a group.
Once done, click on the page or hit Esc to exit Drawing mode. Once you return to Edit mode, the shapes you’ve drawn can be grouped or styled just like any other object.

- Draw lines and arrows outward from a center point by holding down
Alt/Optionwhile dragging. - Add start and end markers to both Lines and Arrows as you do with diagram Connectors.
And, with the Quick Draw’s Hotspot tool, you can apply instant Interactions, anywhere on the page, for super-fast prototyping:

The Polygon stencil from the Stencil Library is a ‘fixed’, symmetrical polygon. The Polygon in the Quick Draw toolkit, however, is fully customizable.
Text in shapes
To maximize their flexibility, the Rectangle, Circle, Polygon, Star, Triangle, and Arrow shape stencils all support text. Only smart shapes in the Stencil Library have this capability; with the exception of the Rectangle, shapes in the Quick Draw Toolkit do not.
Once you’ve selected a shape stencil on the page, just double-click and start typing!