Whether you’re working with individual UI elements, full pages, or entire projects, starting from a template can help speed your workflow and give consistency to your design.
In Moqups, there are three kinds of templates: Team Templates, Moqups Templates, and Object Templates.
This article covers the difference between these types of templates, and where you can find them.
Subsequent articles in this section explain how to use each kind of template, so just click on the links below for full instructions:
Team templates
Any project can be designated as a custom template. In the Sharing window, the Use as template toggle lets anyone with view rights duplicate that project, and use it as the base for a new one.
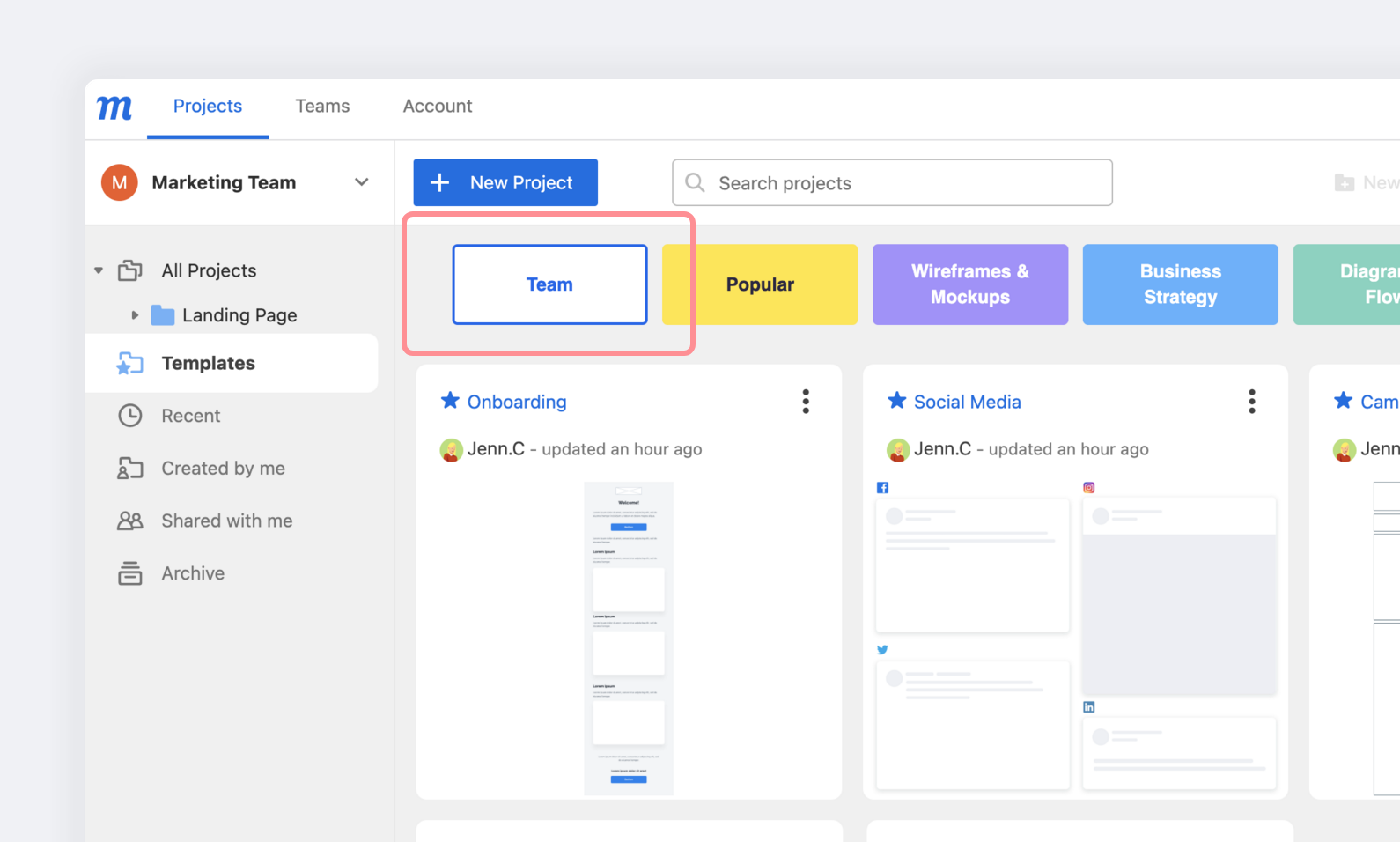
Once the toggle is turned on, your teams can select their custom templates from the Dashboard, the Insert Template button, or the New project option in the Moqups Main Menu.

Moqups templates
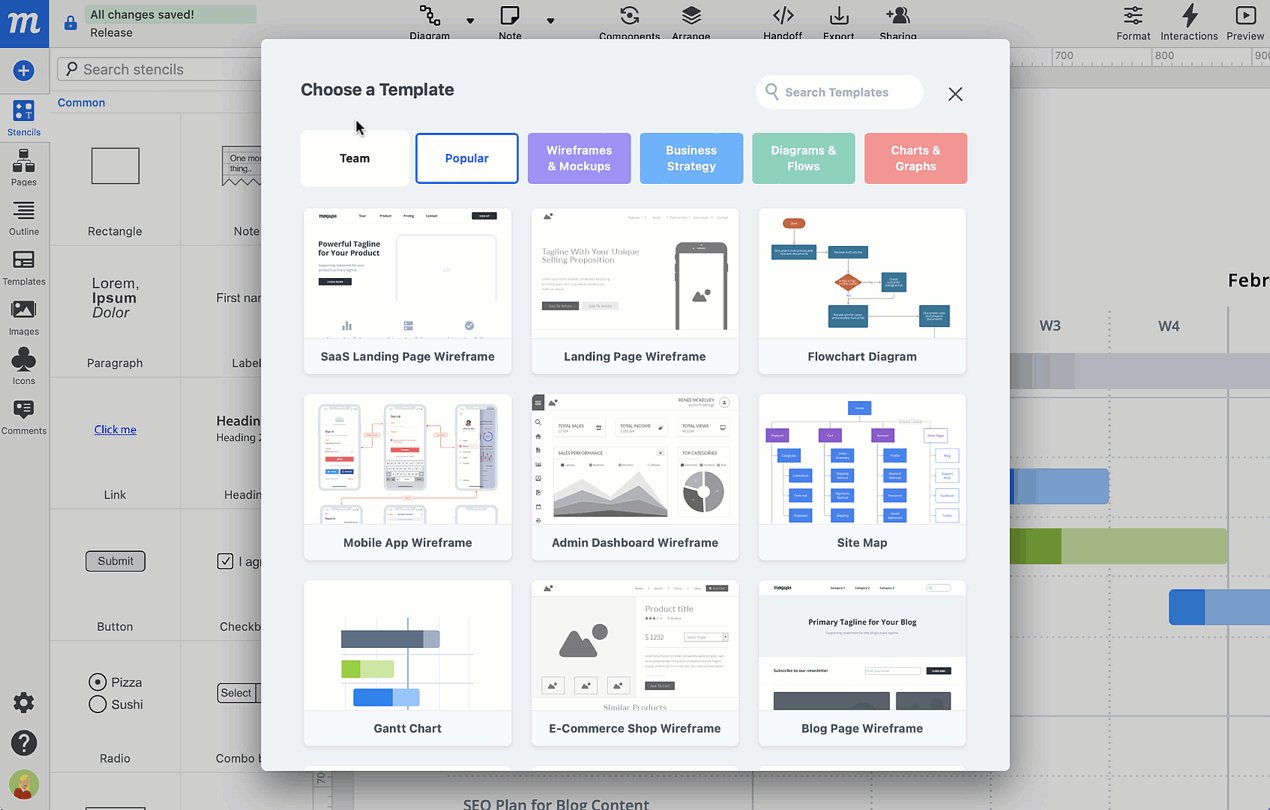
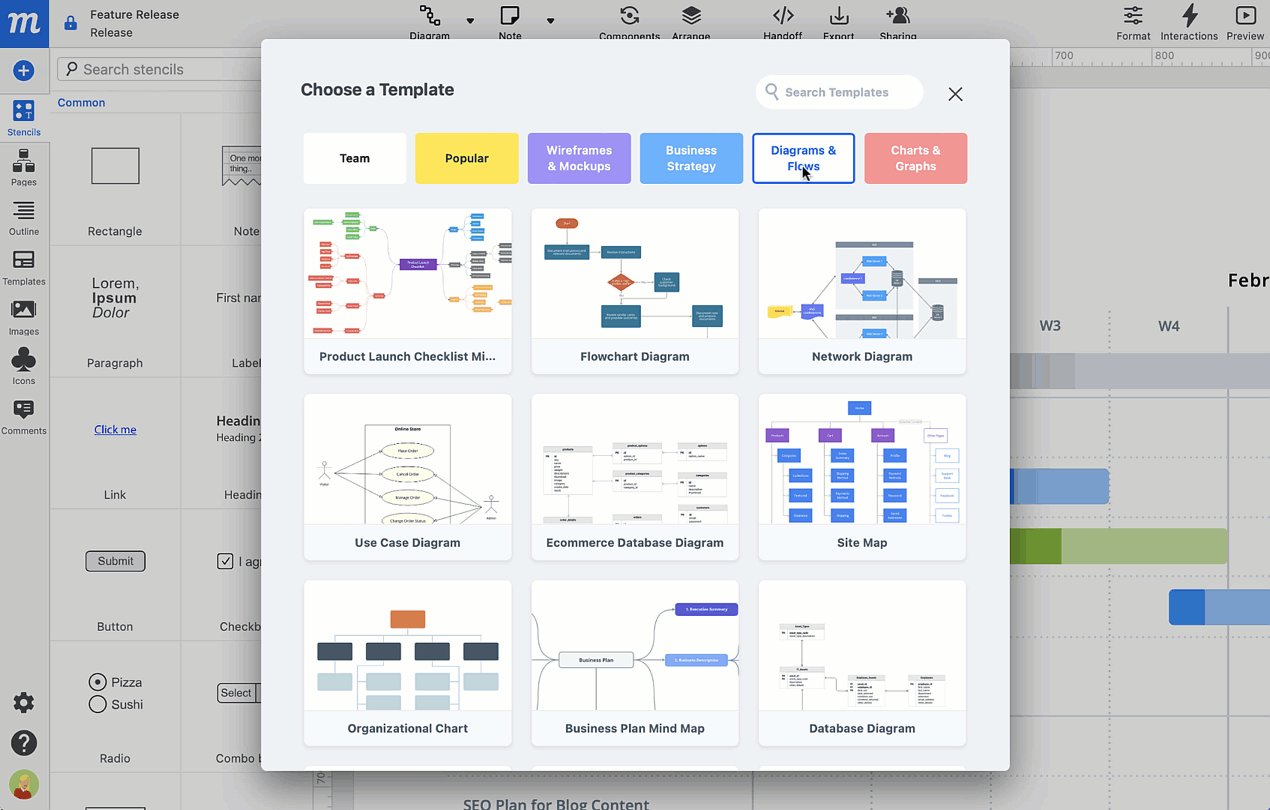
These pre-made templates and bundles have been created and curated by the Moqups team.
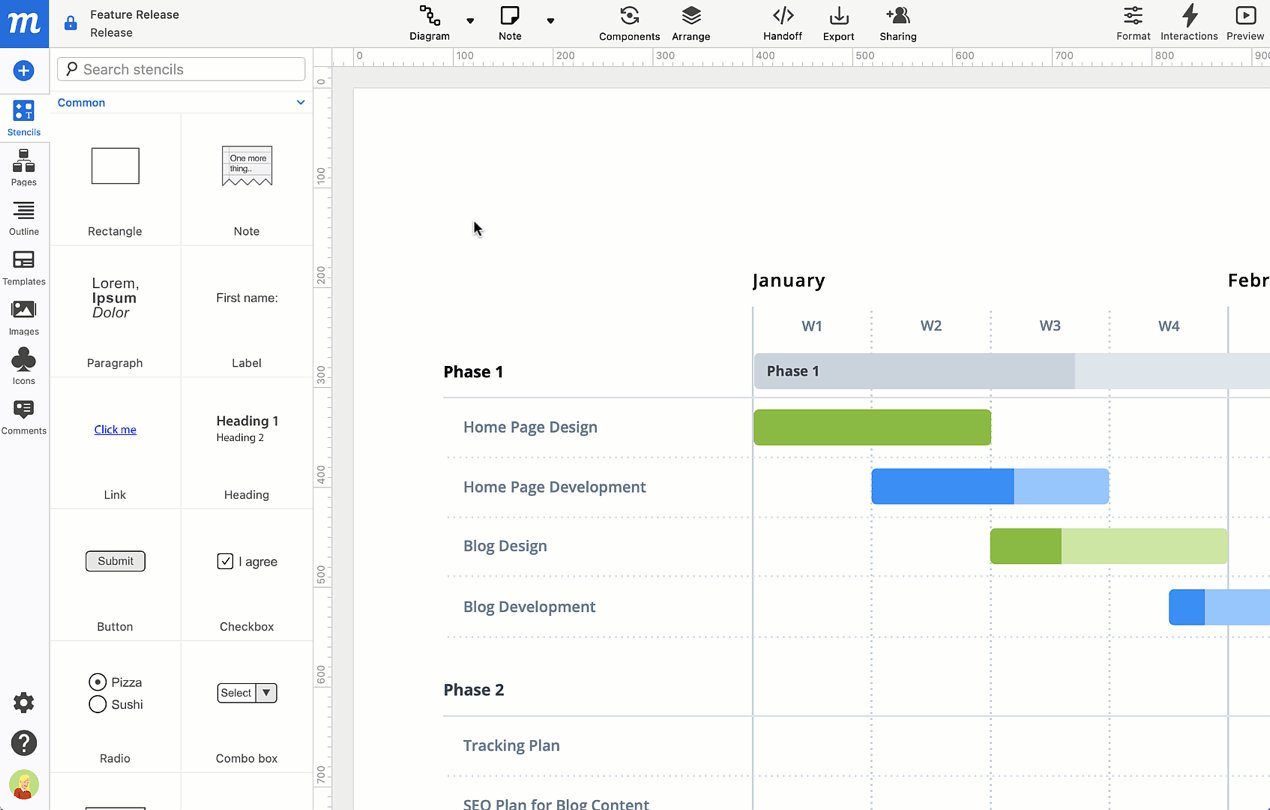
They can be added to any open project by using the Insert template button at the top of the left-sidebar. You can also create a brand new project from these templates by using the New project option in either the Moqups Main Menu or the New Project button in the Dashboard.

Object templates
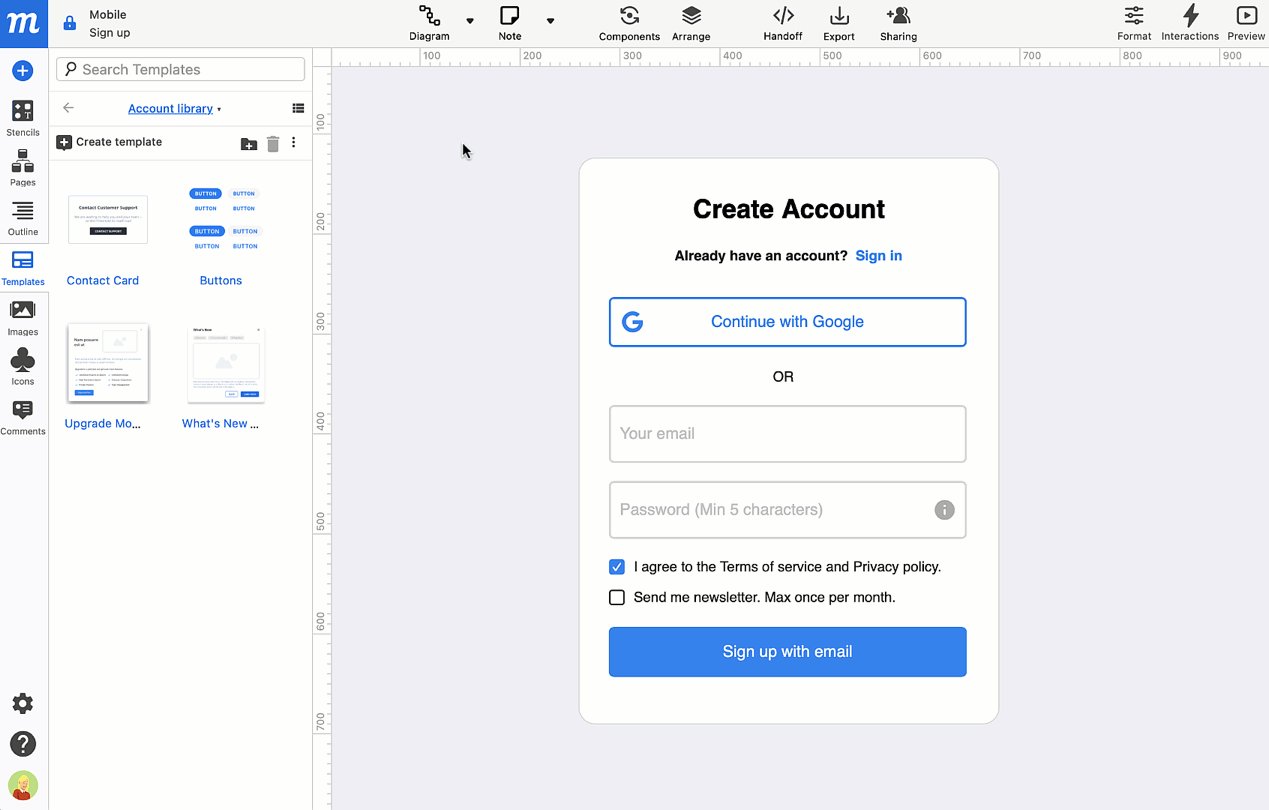
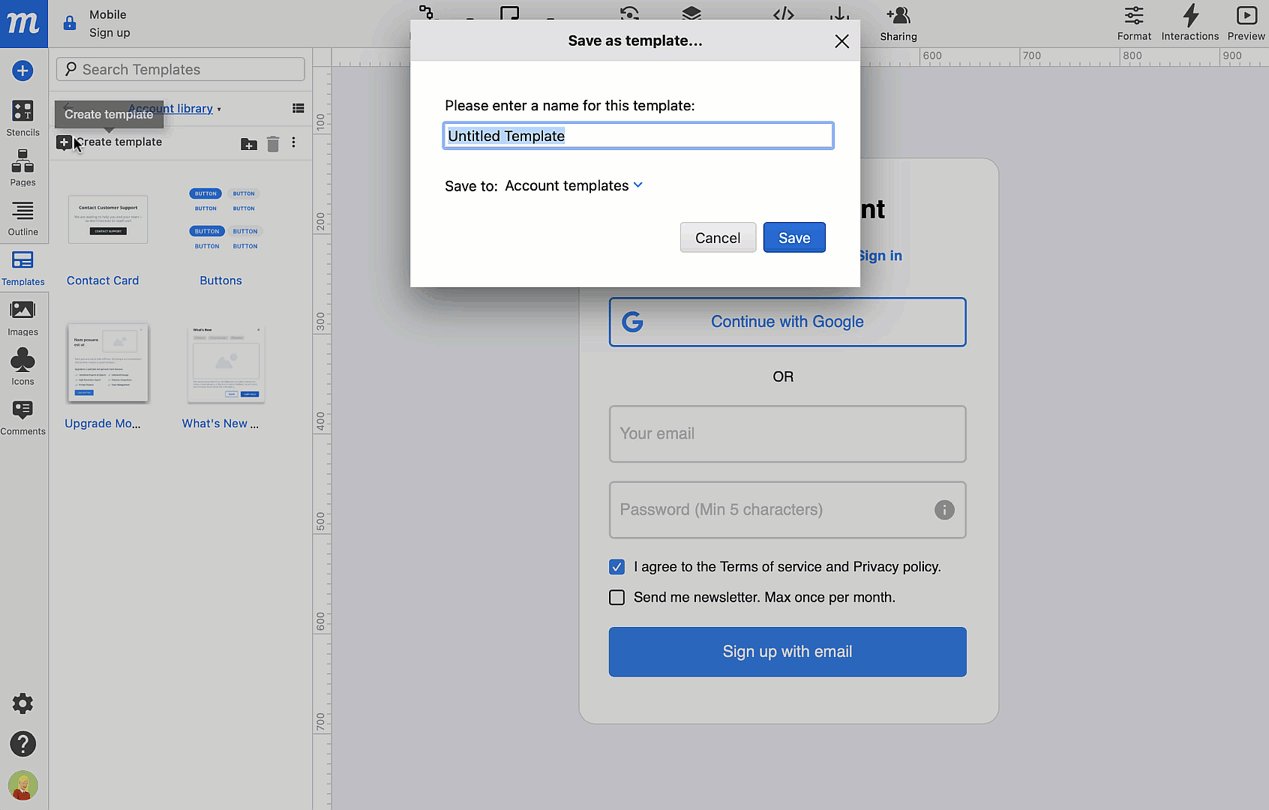
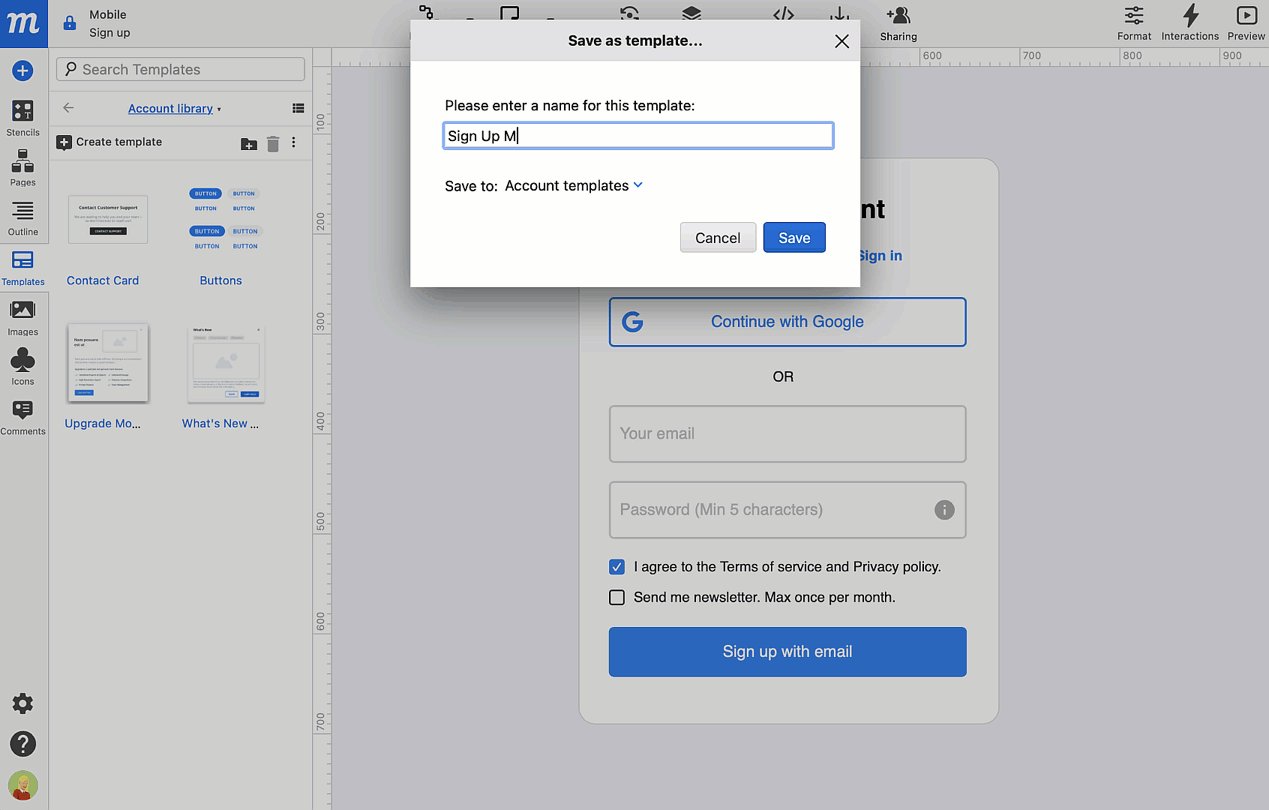
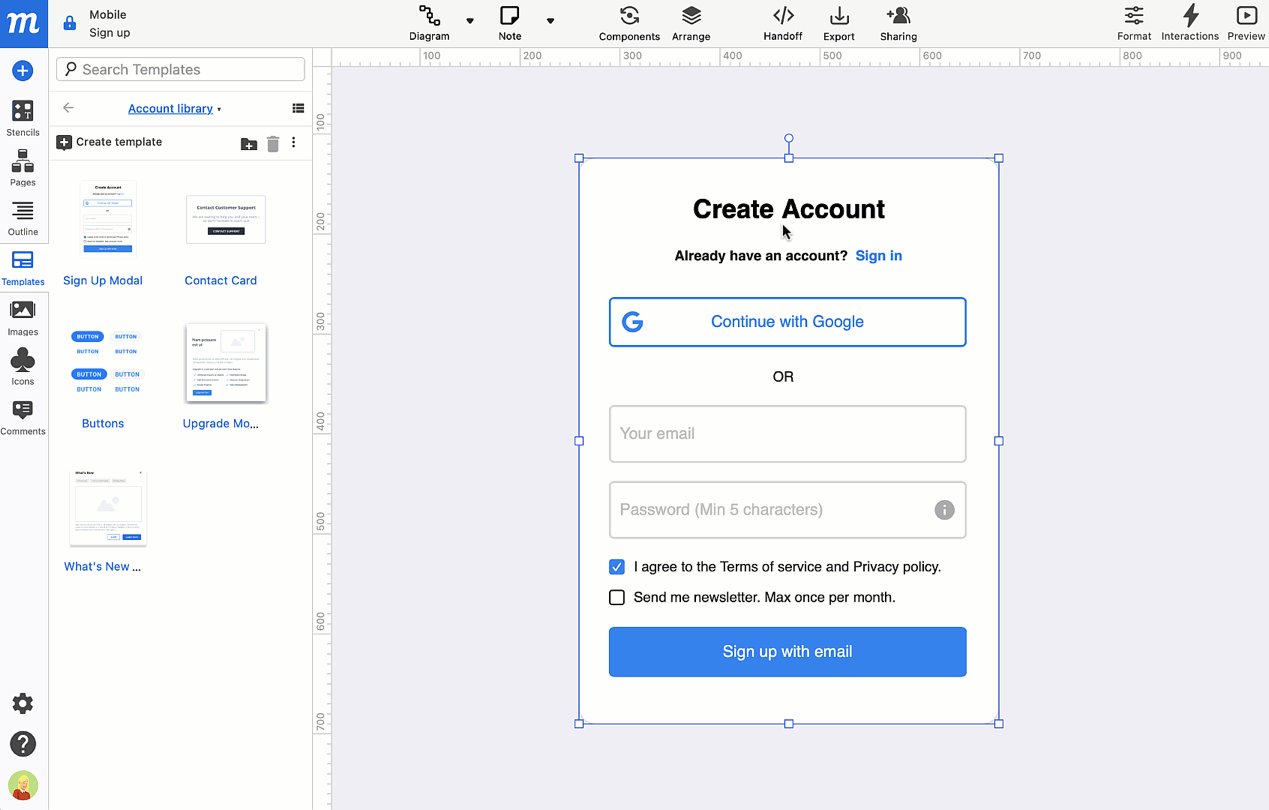
Right from your project page, you can turn any object or object group into a reusable element.
The Save as template option from the right-click Context Menu adds your selection to the Templates Panel in the left-sidebar.