The Moqups app has two working modes, Edit and Preview:
Edit mode
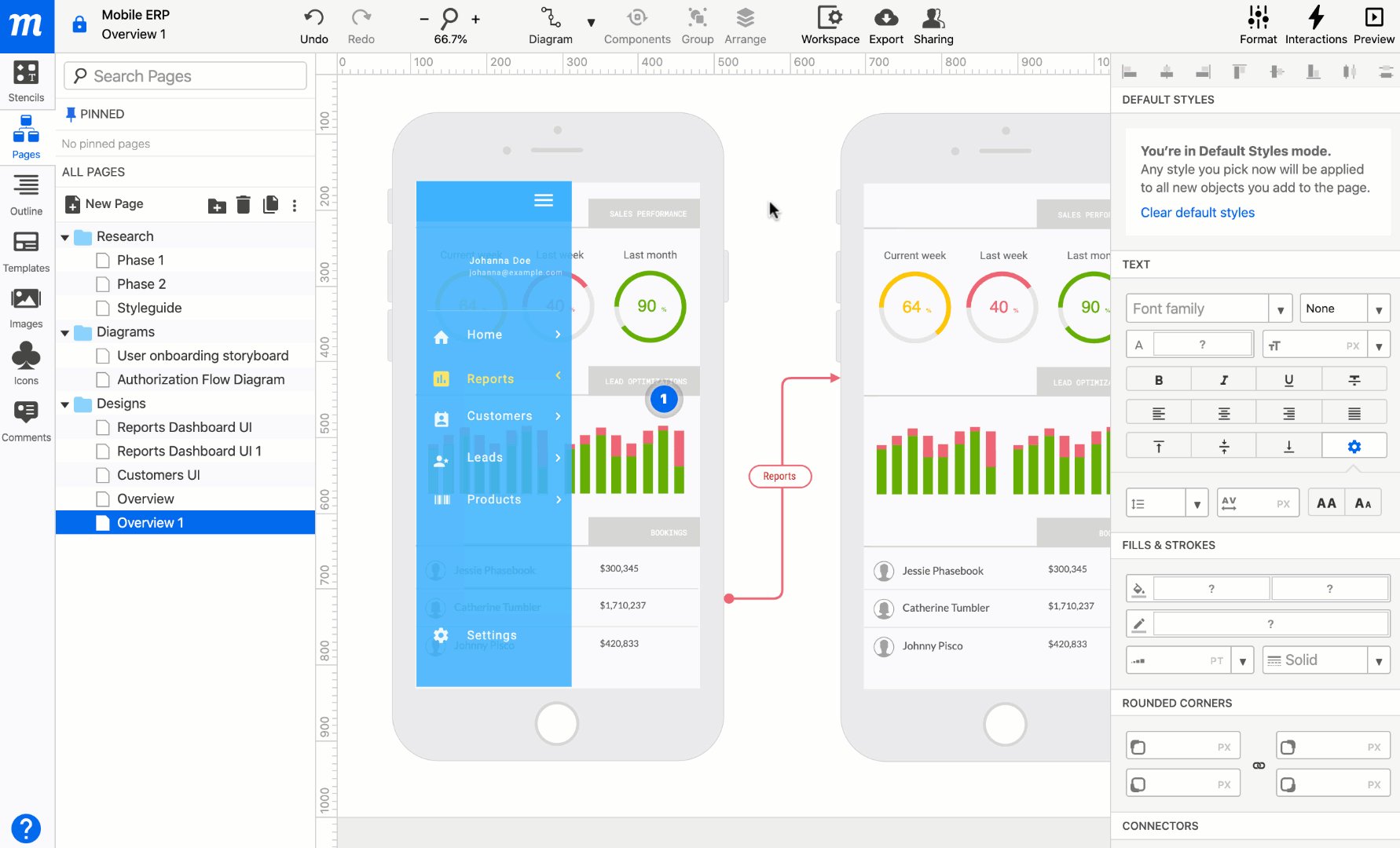
Edit Mode opens and displays the Editor.
The Editor includes a full range of tools, tabs, and panels. This is where you create projects, and then build them out by adding pages with diagrams, storyboards, mockups, wireframes, prototypes.
It’s where your creative work will take place, so most of the articles in the Help Center address work done in Edit Mode.
Preview mode
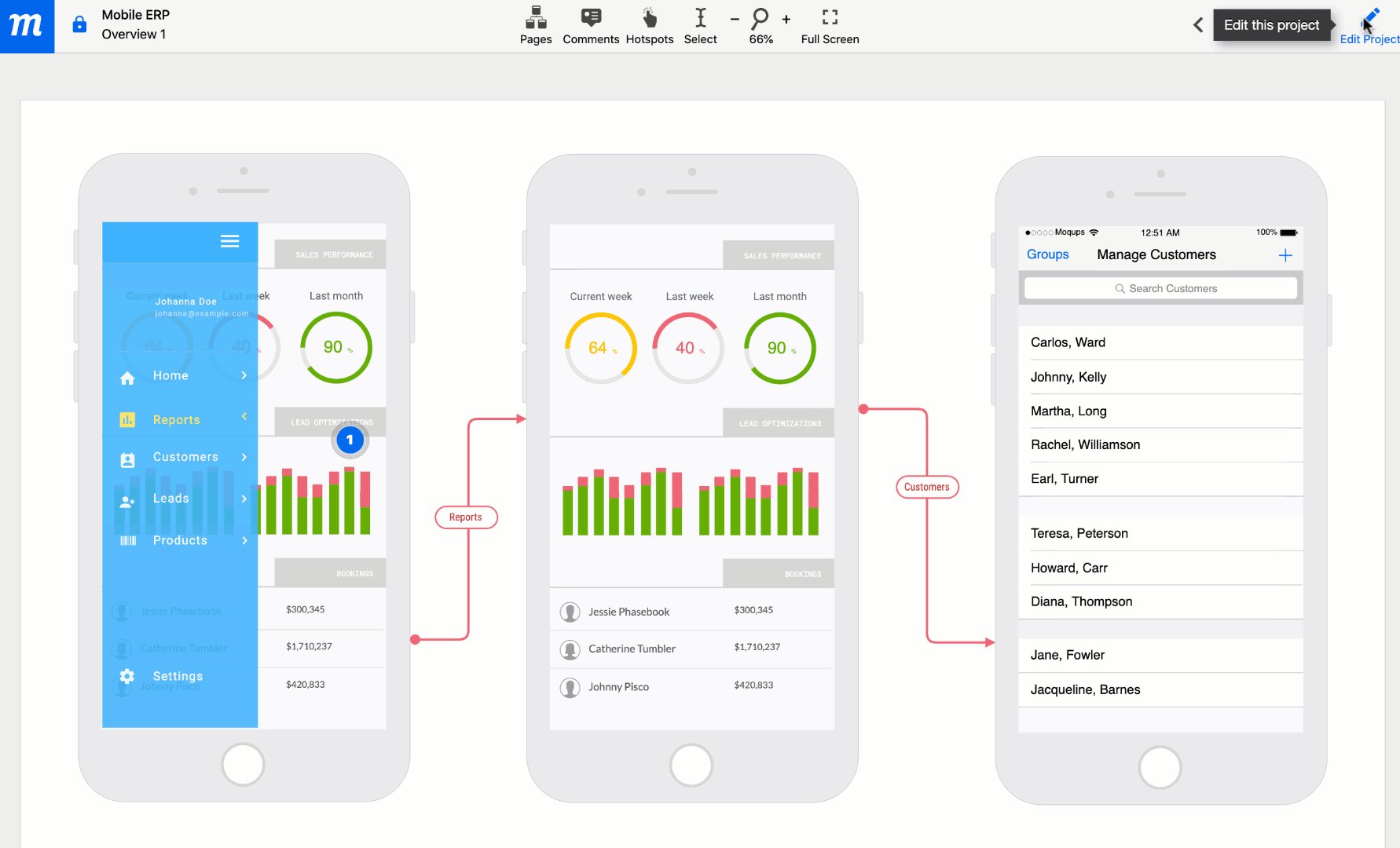
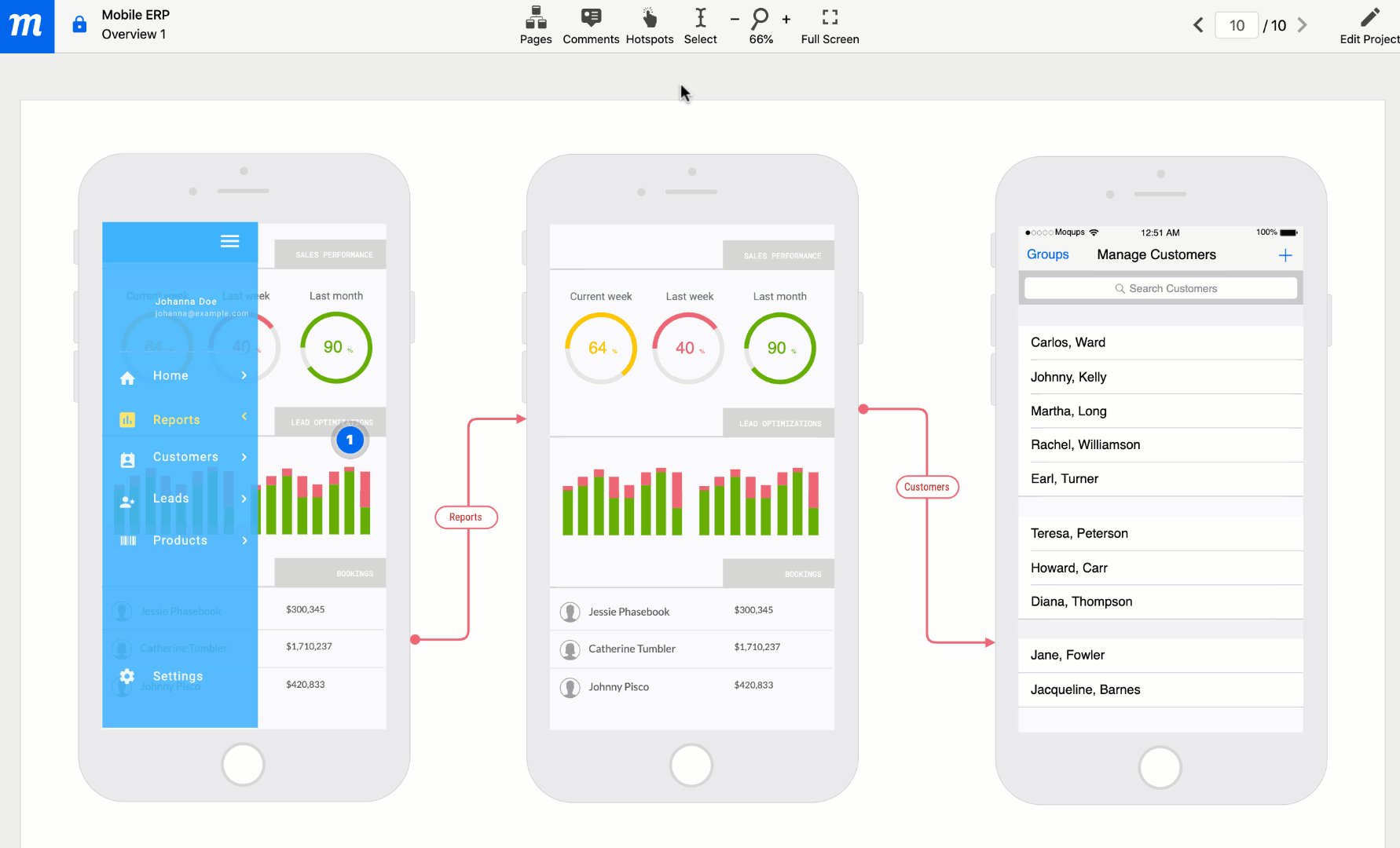
Preview Mode opens and displays the Viewer
The Viewer is used to preview and present your final work, or to enable Interactions for your prototypes. Accordingly, the Viewer has a simplified presentation interface that hides the Editor’s fuller toolset in order to minimize distraction. You can use Preview…
- To get an immediate sense of how your project will look ‘clean’ – without object frames and handles
- To see how your project operates with Interactions engaged – as a prototype or interactive document
When you Share a project, it may open in either Edit or Preview mode, depending on what permissions you grant to your invited collaborators.
The Preview function displays your project in the Viewer and is used both for presentation and for interactive prototypes. You’ll find the Preview Button in the upper-right corner of the Top Toolbar.
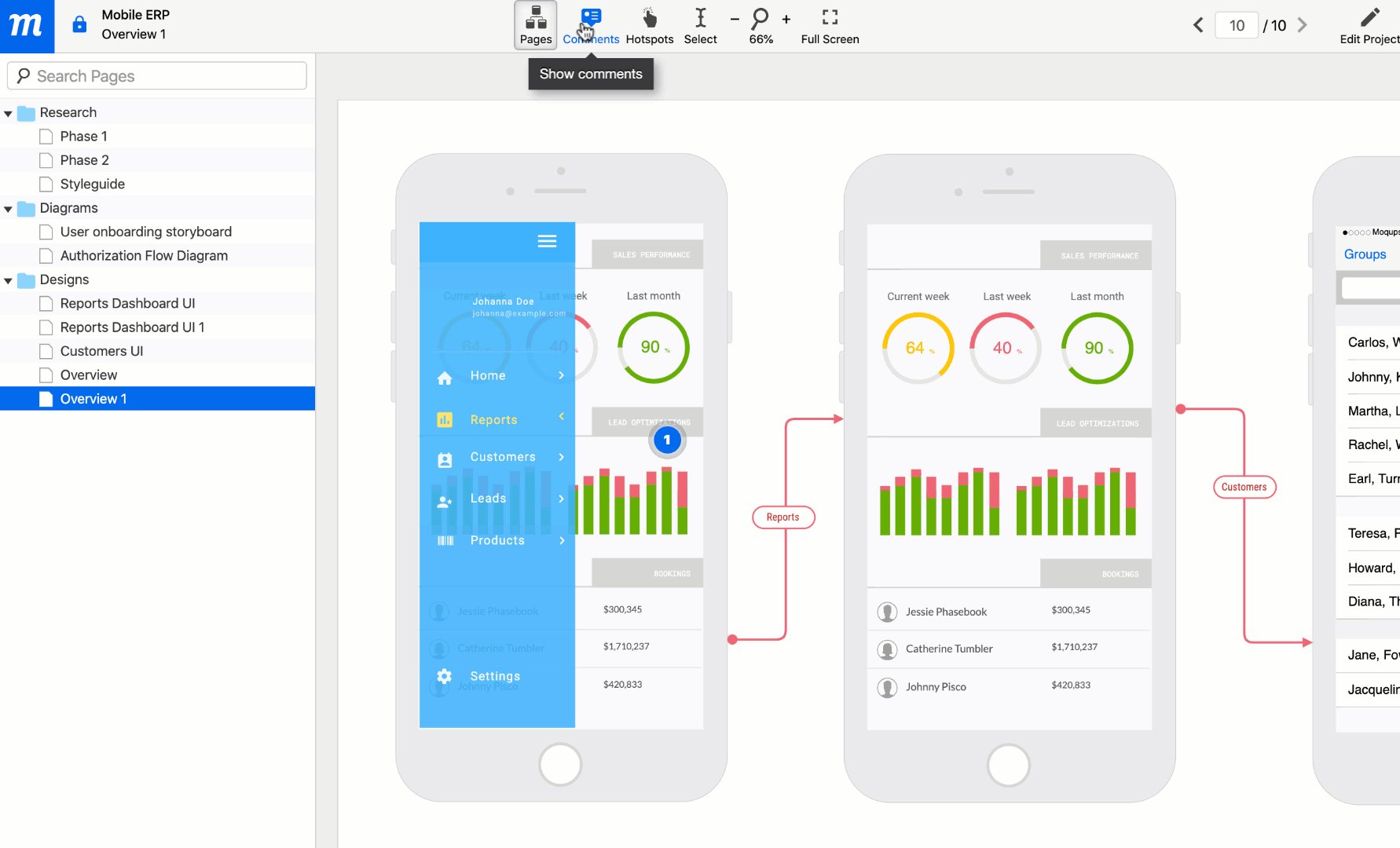
Once you are in Preview Mode, the contextual top toolbar will give you access to the Page Tree and Comment list, and let you highlight Hotspots, Select text, Zoom, and enter Full-Screen mode.

When you Share a project, it may open in either Edit or Preview mode, depending on what permissions you grant to your invited collaborators.
In the following article of this section, you’ll learn how to enter and exit Preview Mode, how to go full screen, and work within Preview mode.