In this article:
Object Interactions are used primarily to create interactive prototypes.
This type of Interaction changes the state of an object on the page, and can be applied to a single object, a group of objects, or a Hotspot.
Object Interactions can be used to simulate:
- Dropdown menus
- Opening and closing a window or modal dialog in response to a button click
- Revealing a context menu on right-click
- Scrolling to a particular area, or element, on the click of a navigation link
- A radio, checkbox, or switch control that can be toggled
In this article, we’ll explain each part of an Object Interaction. You’ll also learn how to apply Object Interactions, and how to edit, duplicate and delete them.
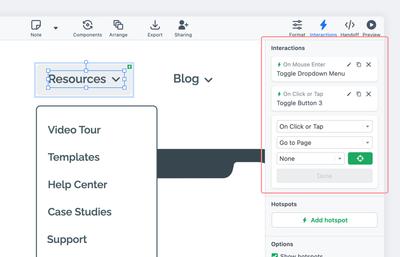
Interactions panel
The Interactions Panel is located in the Right Sidebar and from this Panel you will be able to:
-
See all the Interactions that have been applied to an object
-
Build an Interaction
-
Add a Hotspot
-
Control how interactions are displayed in the Options section:
- Show hotspots: Displays clickable hotspots when in Edit mode.
- Show interaction indicators: Adds a lighting badge to objects with interactions – on the page and in the Outline Panel – when in Edit mode.
- Reveal interaction target: In Preview mode, shows a tooltip with the action and target when you hover over an object.

Trigger, action, and target
An Object Interaction is composed of three parts: a Trigger, an Action and a Target.
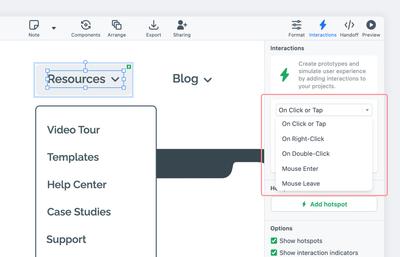
Trigger
A Trigger is the event that sets an interaction in motion. Using the top dropdown, you can choose from several triggers: On Click or Tap, On Right-Click, On Double-Click, Mouse Enter, Mouse Leave.

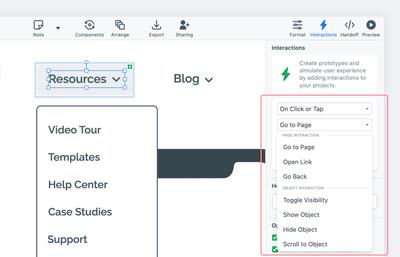
Action
An Action is the instruction that will run after a trigger is engaged. The second dropdown lets you choose Actions that apply to Page Interactions or Object Interactions.
For Object Interactions you can choose: Toggle Visibility, Show Object, Hide Object, or Scroll to Object.

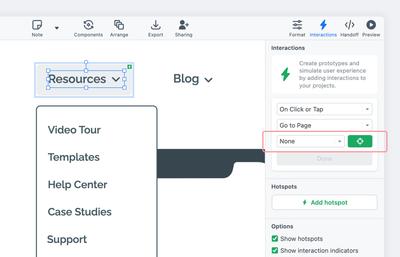
Target
A Target is the final outcome that’s visible at the end of an interaction. In the case of Object Interactions, the target section displays a green target button. After clicking on that button, you can use the crosshair-cursor to choose a target object from either the page or from the Outline Panel.

Add object interactions
To add an Object Interaction:
- Select the object or group to which you want to add the interaction
- Click the Interactions Tab to open the panel
- Choose a Trigger from the top dropdown
- In the second dropdown, select an Action from the Object Interaction list
- Click the Target button to turn on Target Selection Mode
- To select your target, click on any object or group, either on the Page or in the Outline Panel
- Click Done to apply the interaction
Set invisible state
When you are building an interaction, you’ll often want to hide the target object so that it is invisible, in the initial state, and appears only after a trigger event – for instance, a dropdown menu that reveals itself only when the dropdown arrow is clicked.
There are two ways to set an object’s state to invisible:
From the Outline Panel
- Select the object that you want to make invisible
- Navigate to the Left Sidebar and click on the Outline Tab to open the panel
- In the Outline Tree, the object’s name will be highlighted in blue
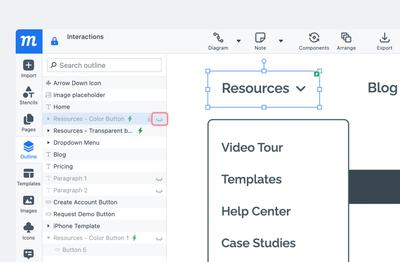
- Hover over the object’s name and, just to the right, click on the Show/Hide button to make the object invisible

From the Format Panel
- Select the object you want to make invisible
- Navigate to the Right Sidebar and click on the Format Tab
- The tab will turn blue, and will open the Format Panel
- At the top of the Format Panel, you’ll see the object’s name in blue
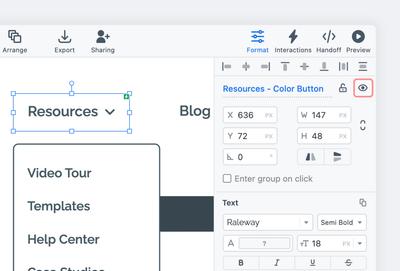
- Click on the Eye Icon just to the right of your object’s name to make the object invisible

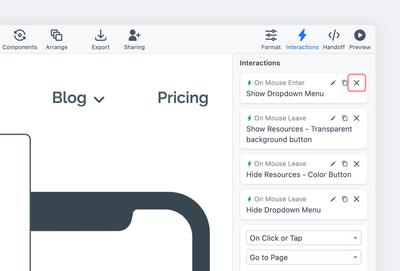
Edit, Duplicate, or Delete Object Interactions
When you apply an interaction to an object, it immediately appears in the Interactions List at the top of the Interactions Panel. As you add more interactions to that same object, you’ll see them appear there as well. You can easily edit or delete any interaction from the list – or duplicate an interaction for quick reuse.
Edit Interaction
Editing an interaction is useful when you want to change parts of an already existing interaction. By using the editing function, you can update the Trigger, the Action, or the Target individually – without affecting the other parts of the interaction.
To edit an interaction:
- Select the object or group of objects whose interaction you wish to edit
- Click the Interactions Tab to open the Interactions Panel
- At the top of the panel, locate the interaction you want to edit
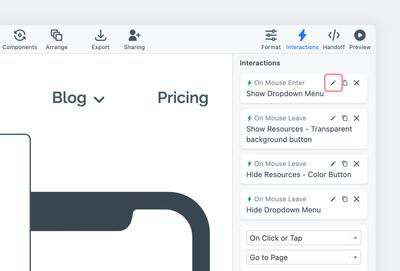
- Click the Edit button to activate edit mode
- Change the interaction and click Done to save your changes
- Your updated interaction will flash green in the list for a few seconds

Duplicate Interaction
Often, you may want to apply different variations of an interaction to the same object. The Duplicate function lets you duplicate an extant interaction, and then edit it’s Trigger, Action and Target to suit your needs.
To duplicate an interaction:
- Select the object or group from which you want to duplicate an interaction
- Click the Interactions Tab to open the Interactions panel
- At the top of the panel, locate the interaction you want to duplicate
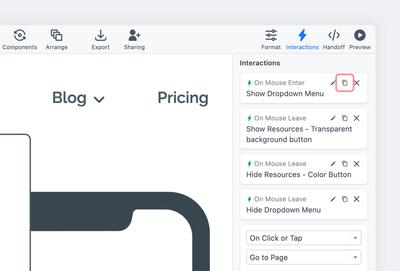
- Click the Duplicate icon and an identical interaction will appear in the Interactions List at the top of the panel
- To edit the new interaction, click on the Edit button and follow the steps from the Edit Interactions section of this article

Delete Interaction
To delete an interaction:
- Select the object or group of objects from which you want to delete an interaction
- Click the Interactions Tab to open the Interactions panel
- At the top of the panel, locate the interaction you want to delete
- Click the Delete button

Questions and answers
What interactions function in an exported PDF?
All Page Interactions function normally, with the exception of Jump Back, which relies on your browser history for direction. Object Interactions do not function in PDFs.
If you want to provide stakeholders a fully functional prototype, invite them as project guests, or share a project link. Learn how to do both of these in Sharing. You can also export an interactive, offline HTML viewer.