In this article:
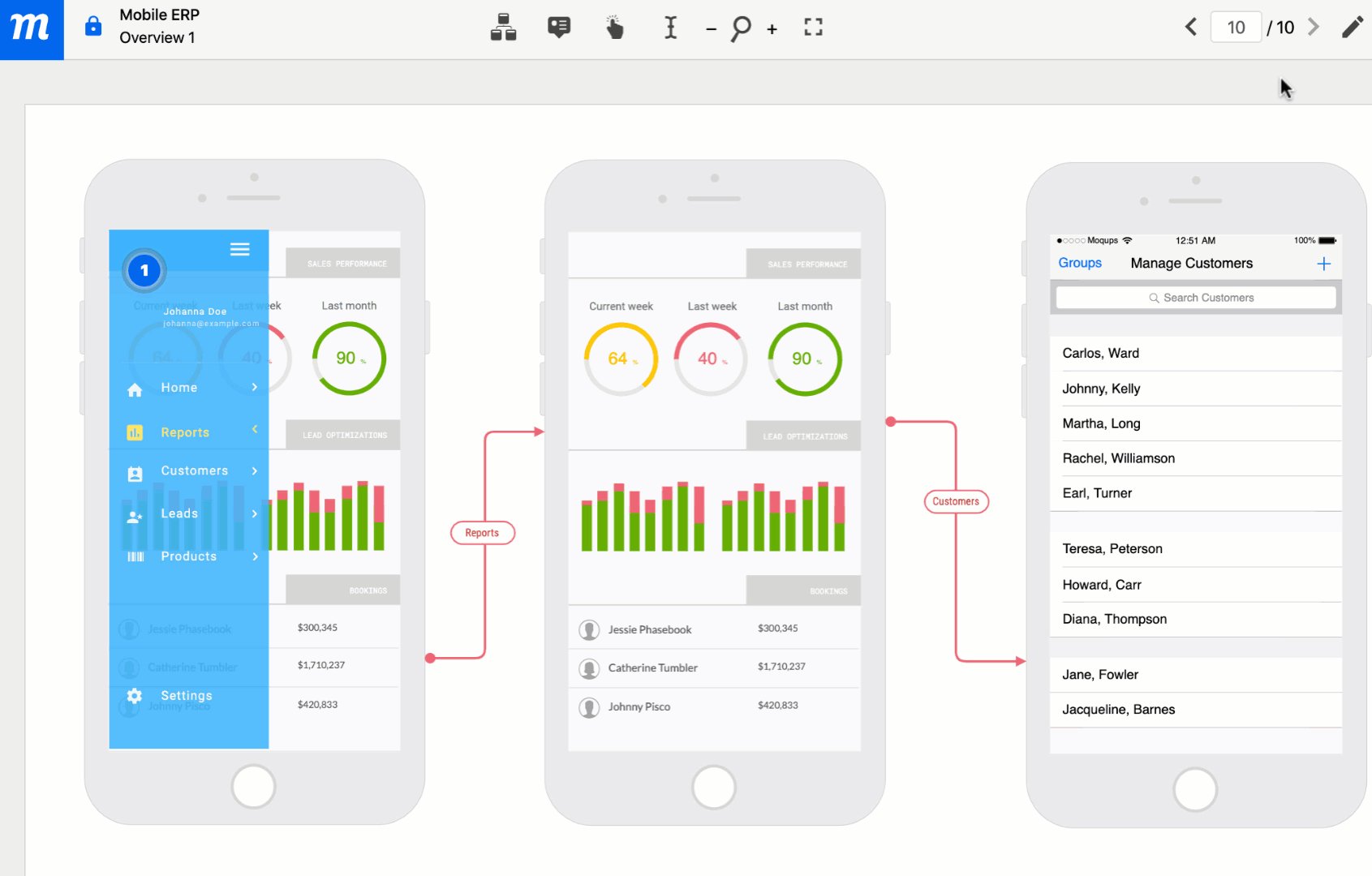
Preview Mode launches in the Moqups Viewer and is used to present final work, or to enable Interactions for your prototypes.
In this article you will learn how to enter and exit Preview Mode – and how to open a project directly in Preview. You will also learn about the actions you can perform while in Preview Mode.
Enter and exit preview mode
Most of the time, you will probably want to enter Preview Mode from the Editor, while you are actively working on a project. However, sometimes, you may want to open a project directly into Preview Mode – especially if you are presenting. We’ll go through each case below.
Enter Preview Mode from Editor
There are two ways to preview a project that you’re currently working on:
-
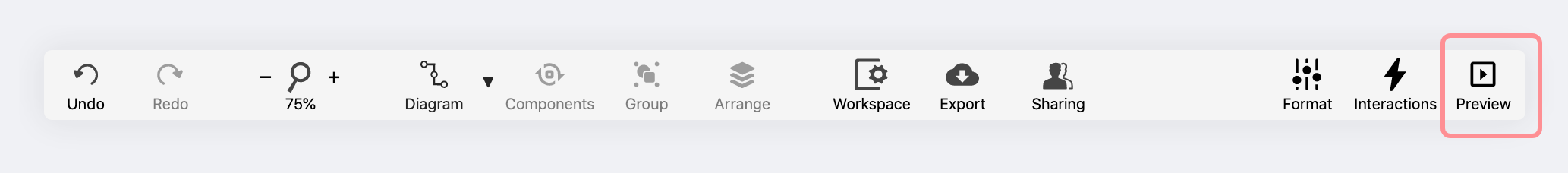
Navigate to the Top Toolbar and, on the right, select Preview or...

-
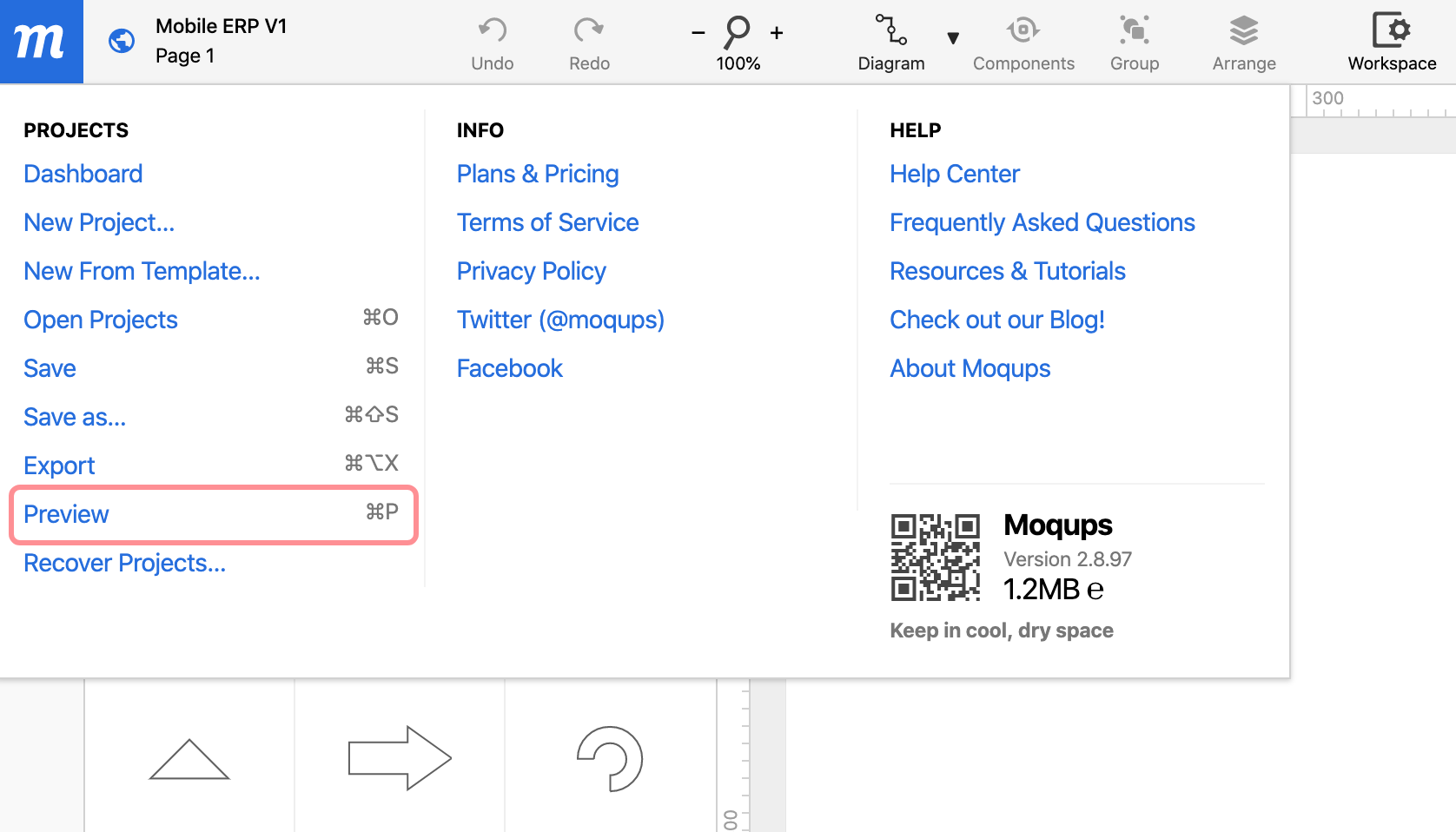
Open the Main Moqups Menu and select Preview or...

-
Use the keyboard shortcut:
Ctrl/Cmd+P
Open Project Directly in Preview
-
Click on the Moqups Main Menu button
-
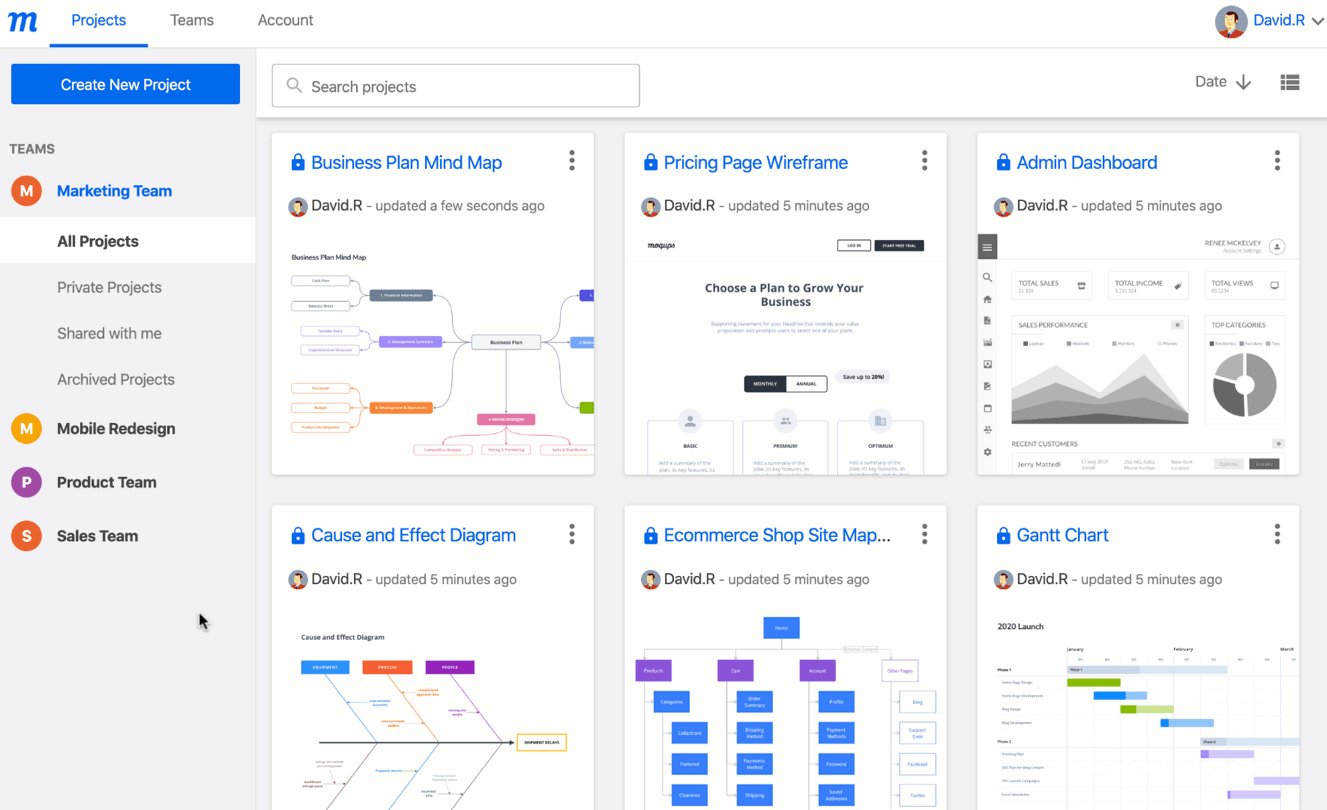
Click on Open Projects to open the Project Window in the Dashboard
-
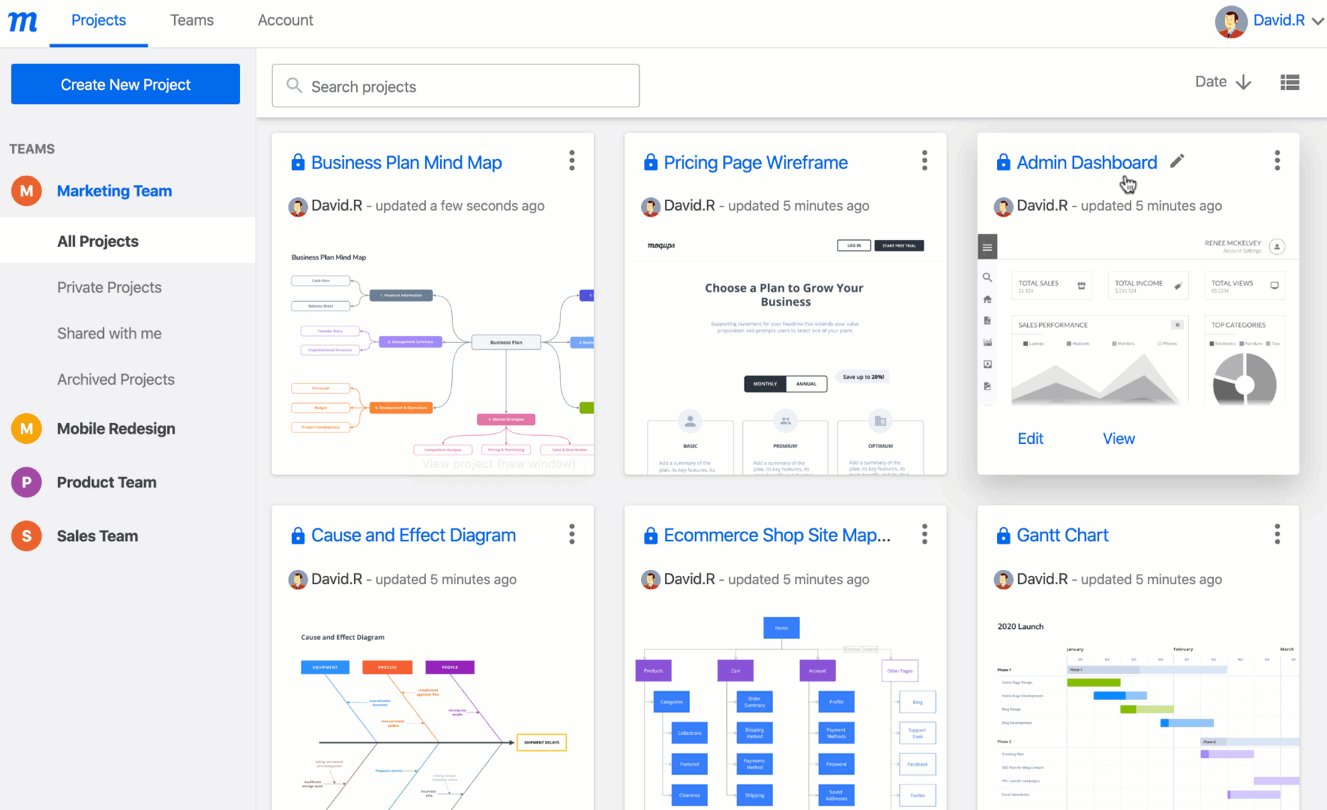
In Thumbnail view, hover over the project you wish to preview and click View
or
In List view, click the View button to the far right of the project title

Exit Preview Mode
To exit Preview:
-
Hit the
Esckeyor
-
Navigate to the far-right of the Top Toolbar and click on Edit Project

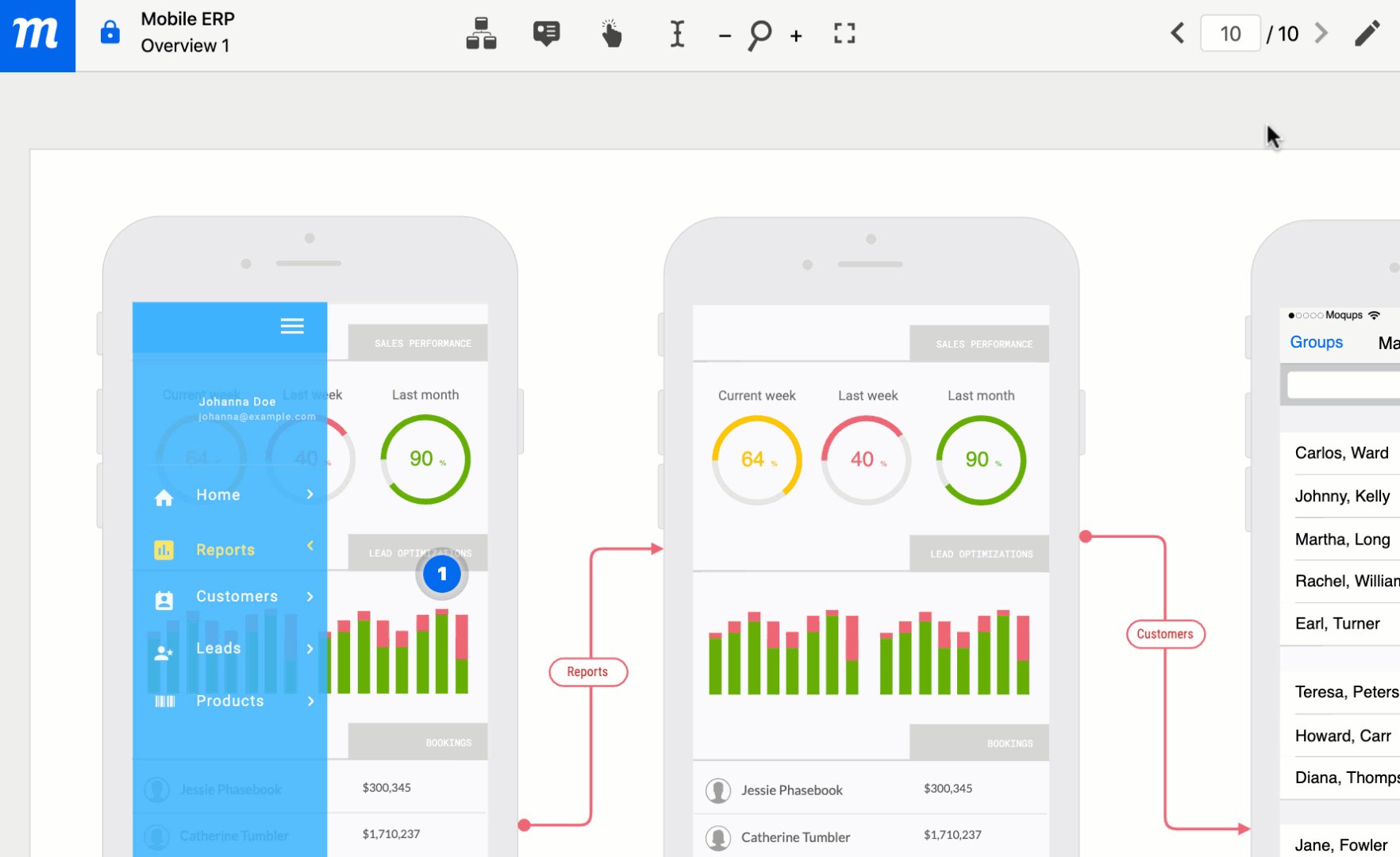
Zoom, select text, and show hotspots
Zoom
To zoom in and out, use the Magnifying Glass icon and click on the plus or minus sign.
 \
\
You can also Zoom in and out just by using two fingers on the touchpad (or Cmd/Ctrl + Mouse-Wheel). Zooming when using the keyboard or toolbar centers the zoom on an object when you have one selected.
Holding the Shift key while you press the Magnifying glass icon will adjust the page's width to fill the Editor’s window.
Select Text
If you are viewing a project in Preview mode, and want to copy text, you can use the Select Text feature.
To enable Select Text, click on the Select icon.

Show Hotspots
Clicking on the Hotspots icon makes all hotspots on the page temporarily visible. This allows you to quickly locate their position.

To make Hotspots visible for a longer period, hold down the Shift key and they will appear.
Go full screen
When you are presenting, or showcasing your work as an interactive prototype, you may want to hide the Moqups UI including the Left Sidebar and Top Toolbar.
Or, you may want to go even further, hiding both your browser window and your device’s menu bar – allowing your project to completely fill the screen.

To hide the Moqups UI, navigate to the Top Toolbar and click on Full Screen.
To hide the browser window and device menu bar, hold down the Option/Alt key while clicking the Full Screen button.
To exit Full Screen mode, hit Esc.
Page navigation in preview
You can navigate through the pages of your project by using either the Pages Panel or the Top Toolbar.
Pages Panel
When in Preview Mode, the Pages Panel can be opened by using the button in the top toolbar.
To navigate through the pages of your project, click on their title or use the search field to find specific pages.

Note that, in Preview Mode, hidden pages and folders do not display in the Pages Panel. This helps eliminate visual distractions while you present your work, or when stakeholders preview your projects via shared links.
If you hold down the Fn key, you can use the up and down arrow keys to ascend or descend through the Page Tree.
Top Toolbar
From the far-right corner of the Top Toolbar, you can navigate through your pages by using the left and right arrow buttons. You can also jump to a page by entering its number in the navigation field.

Alternatively, you can also use the left and right arrow keys on your keyboard.
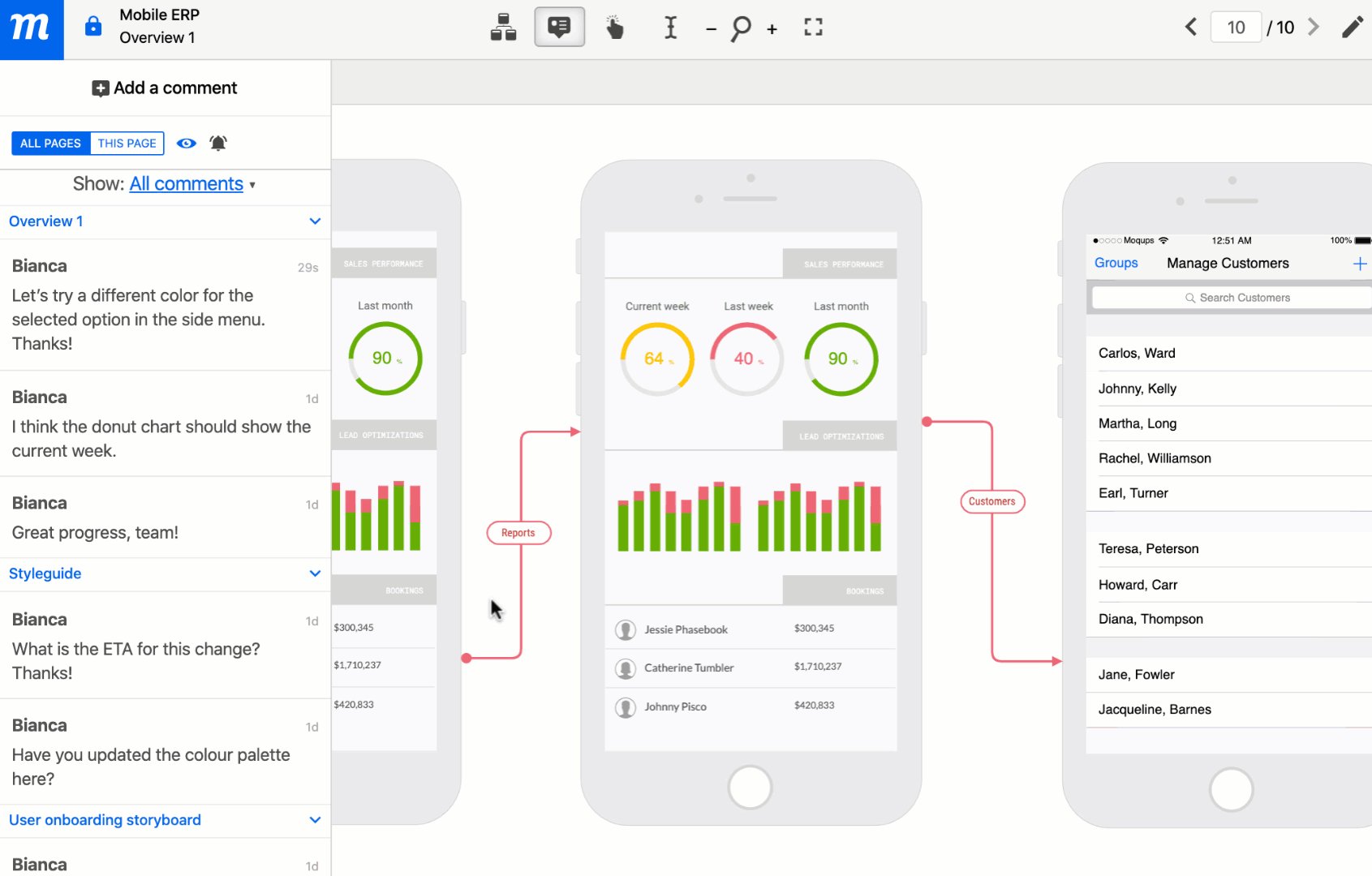
Comments in preview
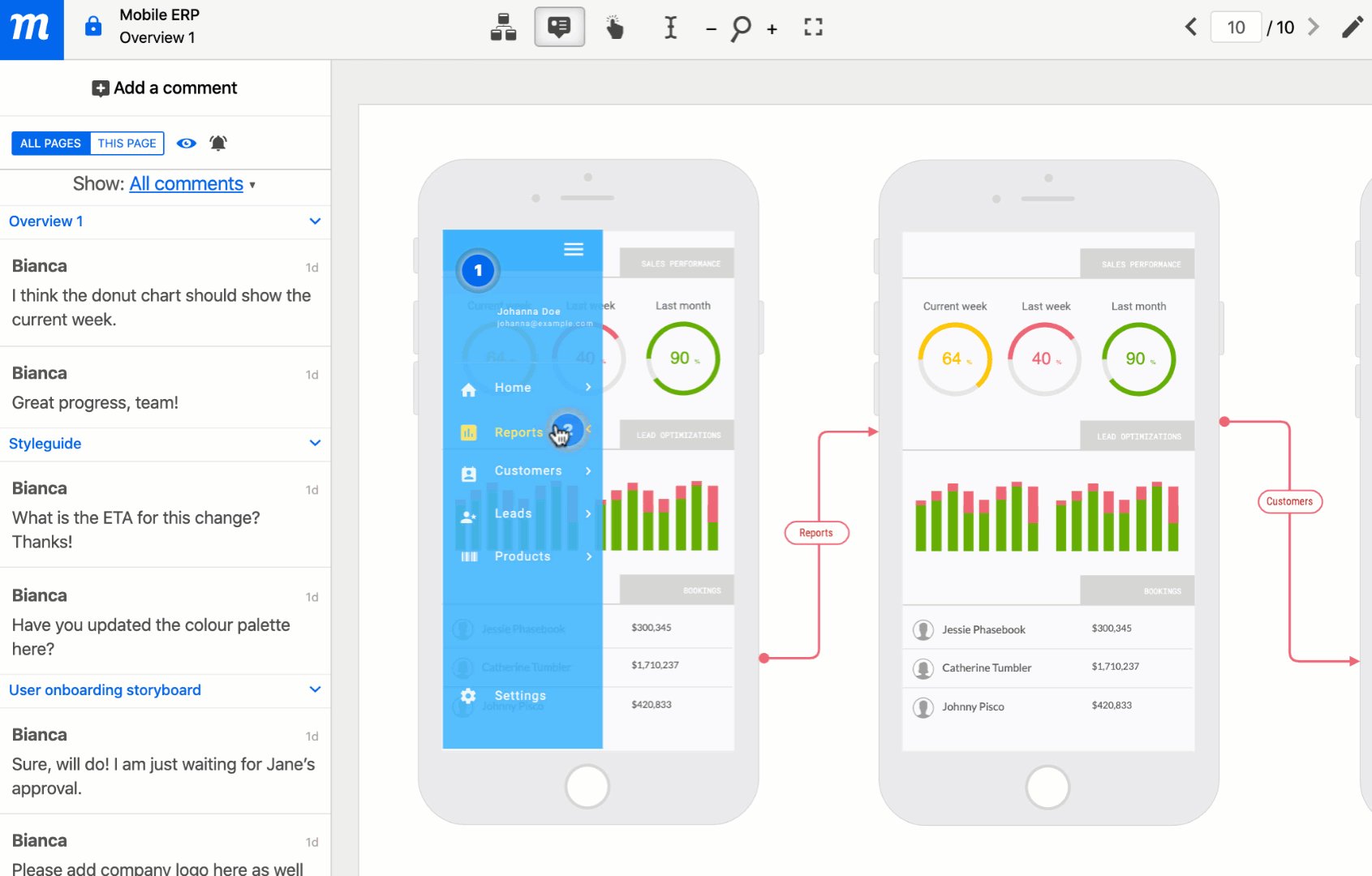
When in Preview Mode, the Comments Panel can be opened by using buttons along the top toolbar – so that you can add, read and reply to comments without having to jump back to Edit Mode.
Access to Comments in Preview is essential for collaborators that have View rights only. Although they can’t jump to Edit Mode, they can still give feedback and collaborate with other stakeholders.
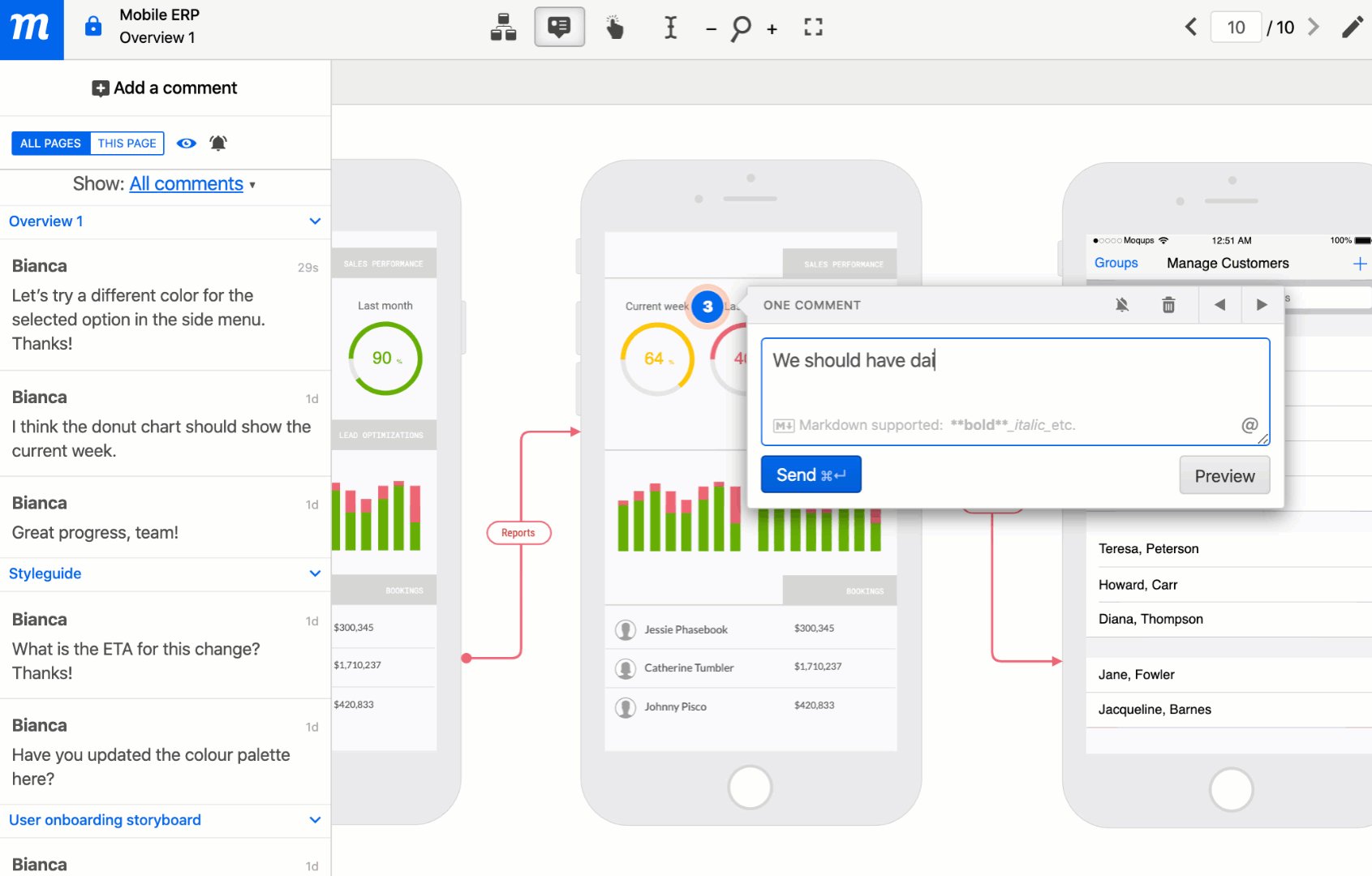
You can create a comment from either the Comments Panel or directly from the page.
To create a comment by using the Comments Panel:
- Navigate to the Left Sidebar and click on the Comments tab
- The tab will turn blue and will open the Comments Panel
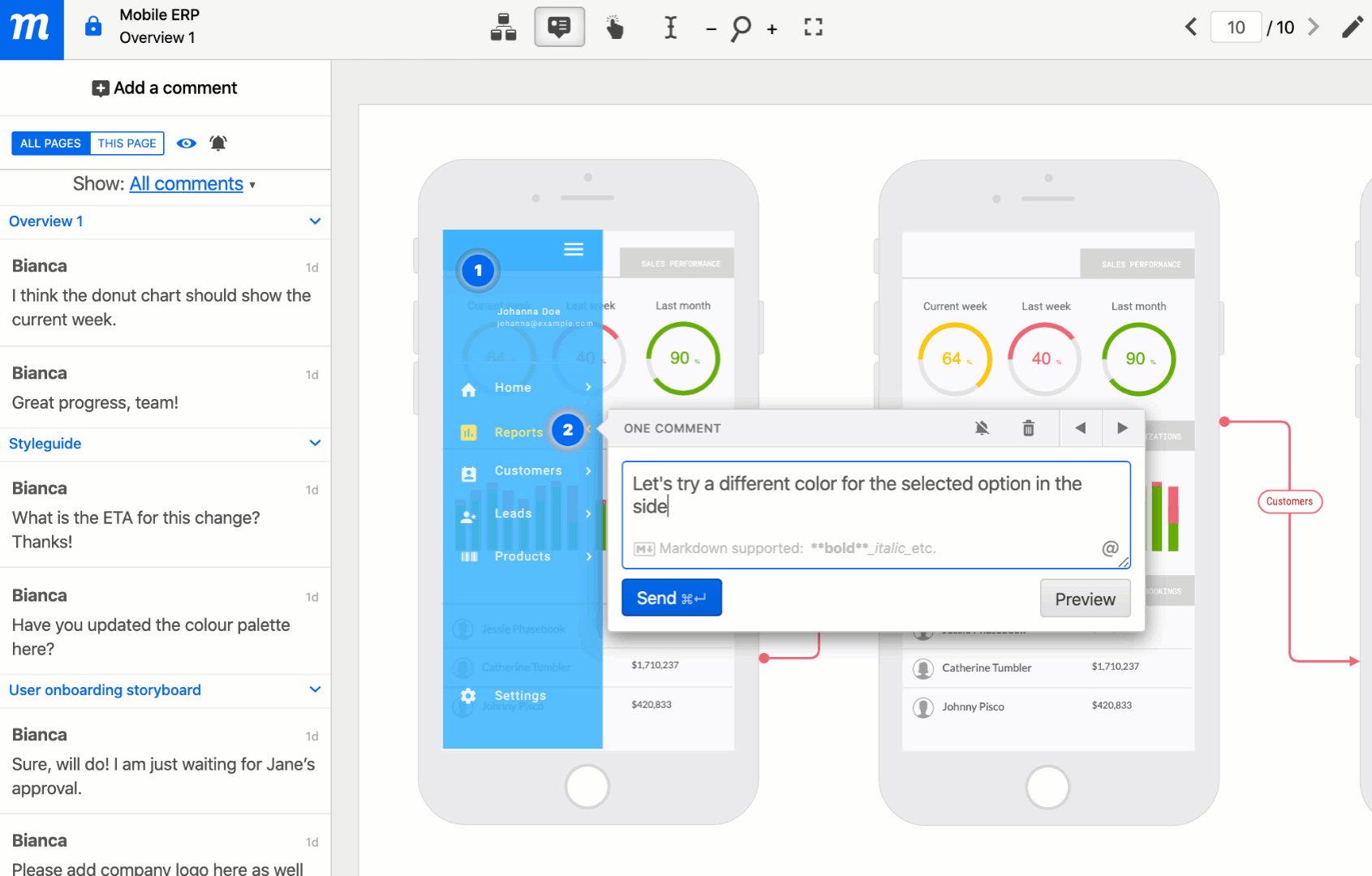
- At the top of the Comments Panel, click on the Add a Comment icon
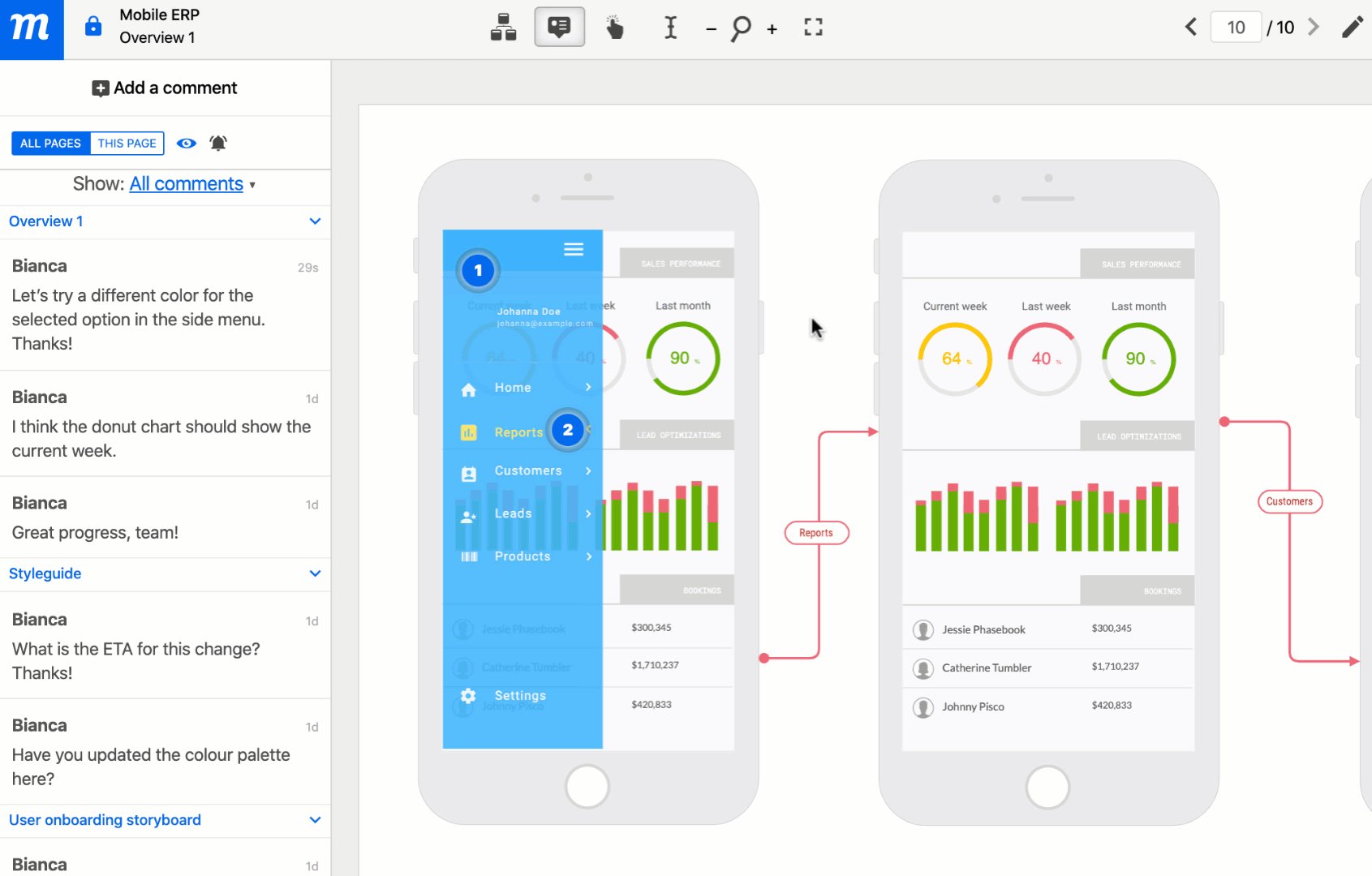
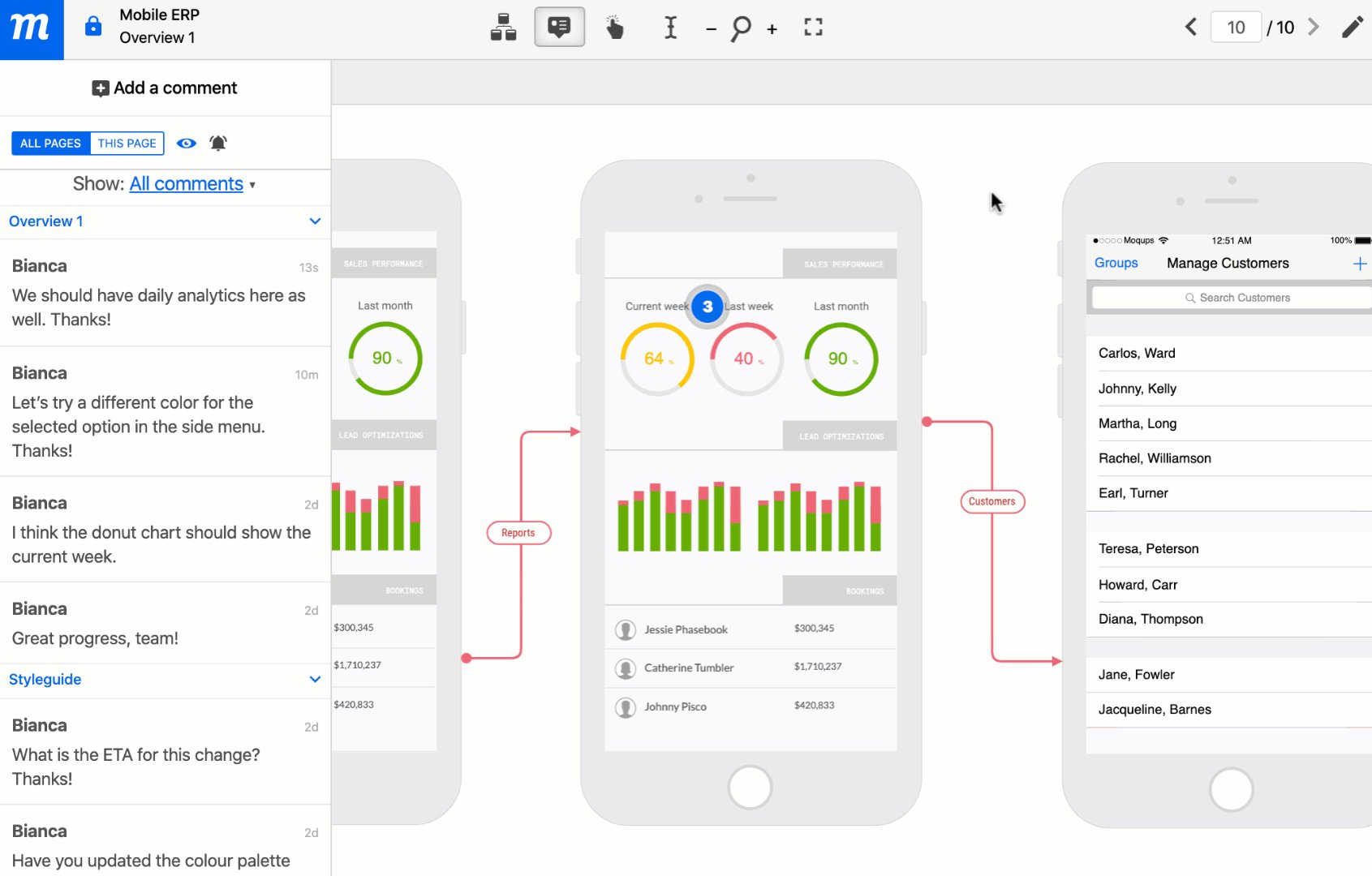
- A numbered Comment Marker will appear on the page and glow red
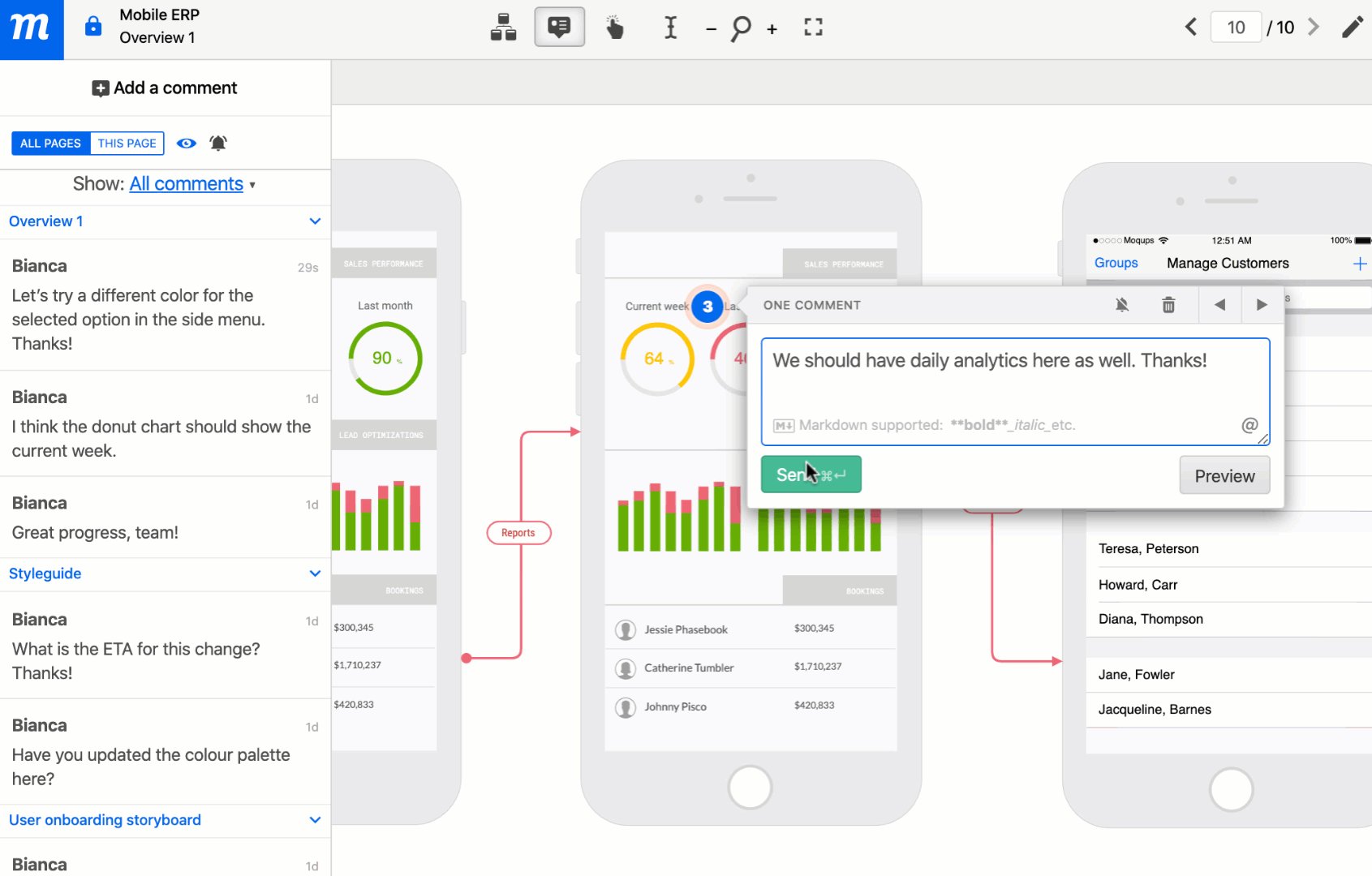
- Type into the comment field, and then hit Send

To leave a comment directly from the page:
- Right-click on the area of the page where you want to place the comment
- Select Add Comment Here from the Context Menu
- Type into the comment field, and then hit Send

To learn more about how to format and edit comments – and how to manage your comment threads by resolving, reopening, filtering, hiding and deleting – go to our Comments section.