In this article:
If you use Firefox browser to access our app, the official Moqups Firefox extension will add the following functionality and features:
- Capture Screenshots to the Library
- Enable Eyedropper for Color Picker
- Create Projects and Jump to Moqups
In this article, you’ll learn how to install the extension in Firefox, and how to use the extension’s features.
Install the Moqups extension

- Visit the Firefox Browser Add-ons page or, from within the Moqups app, just click on the eyedropper in the color-picker and follow the link.
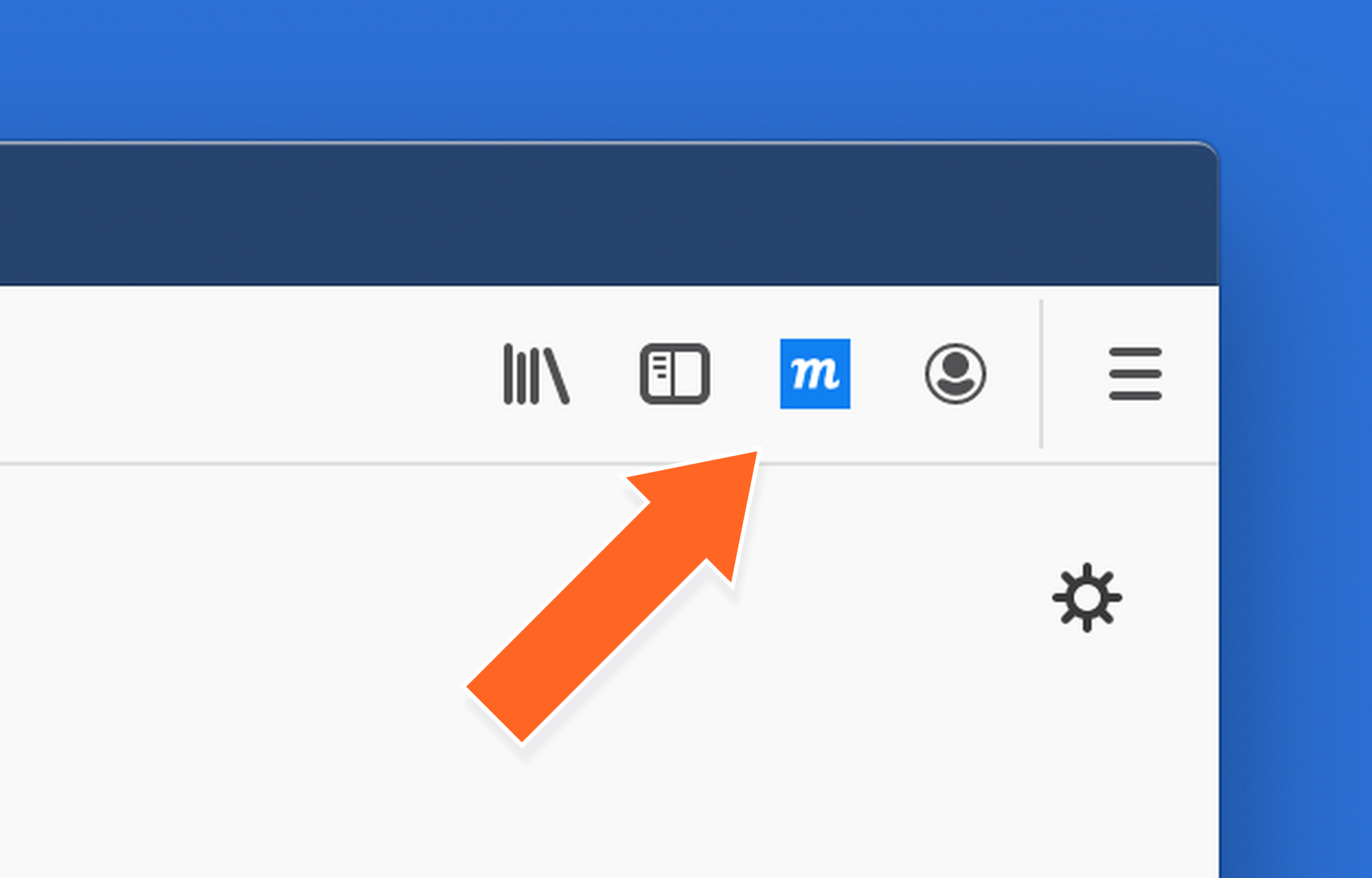
- After installing the extension, the blue Moqups button will appear to the right of the browser's address bar.
- To enable the eyedropper, you’ll need to refresh any tabs that have the Moqups app currently open.

Capture screenshots
With the extension, you can grab the visible area of a website, a specific selection, or an entire page – and add those shots instantly to your Team Images library. This saves time when you’re putting together a mood board, looking for inspiration, doing competitor research, or creating quick mockups.
To take screenshots:
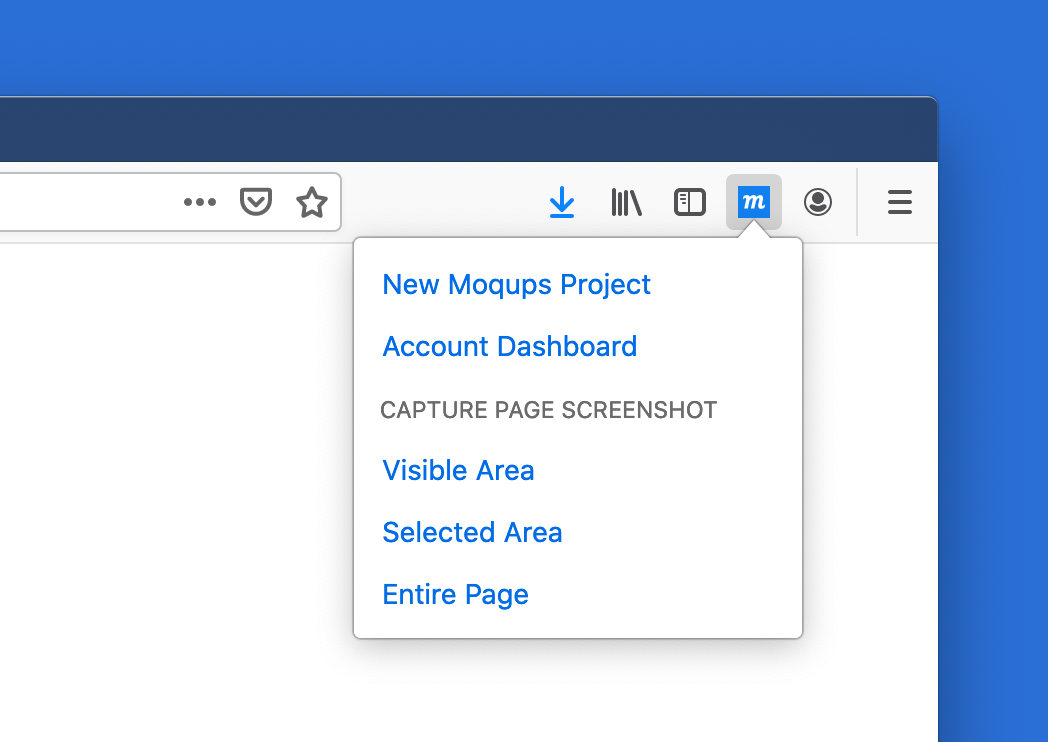
- Click the Moqups extension icon to the right of the browser’s address bar
- Select one of the Capture Page Screenshot options
-
Visible Area will capture only what’s currently visible in your browser window
-
Selected Area will let you click and drag to choose a specific part of the window
-
Entire Page will grab the entire webpage
-
Your screenshot will open in a new browser tab; here, you can name it, save it directly to your Team Images library in Moqups – or cancel if you want to try again!
-
Once you’ve clicked the ‘Save to Moqups’ button, and the image has been uploaded, just click the ‘Done! Go to Moqups’ button to jump to your project.

Enable eyedropper
Our Firefox extension also enables our app’s eyedropper – so you can target any color on the page, and apply it instantly to your design elements.
Installing the extension – and refreshing any open Moqups tabs – will automatically activate the eyedropper. You’ll find the eyedropper icon in the Format Panel’s color picker.
To use the eyedropper to pick colors:
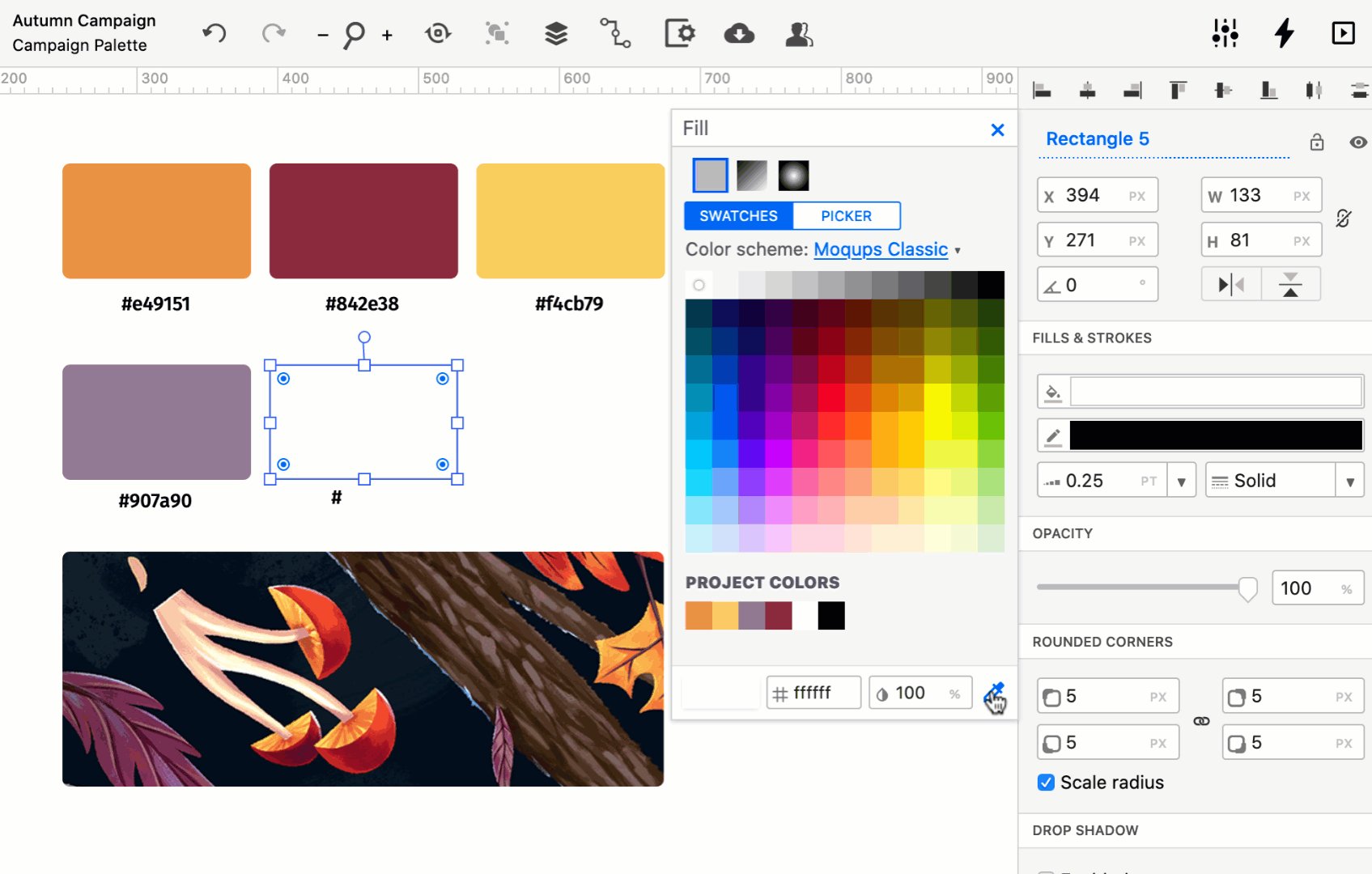
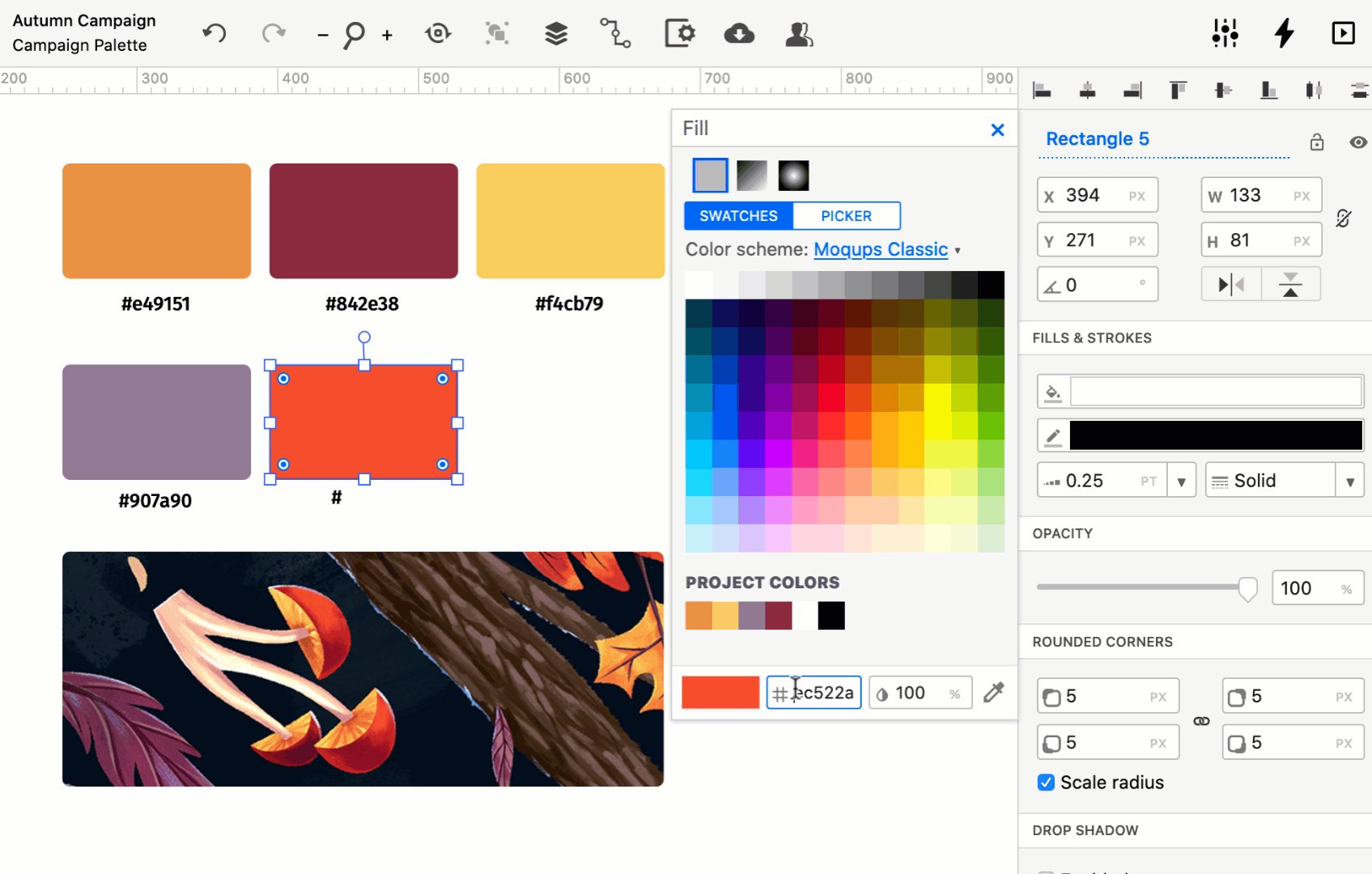
- Click the eyedropper icon to open an inspector window in the upper-right corner of the screen.
- As you move the crosshair-cursor around the page, the window will display a close up view of the pixels beneath, as well as both their RGB and Hex values.
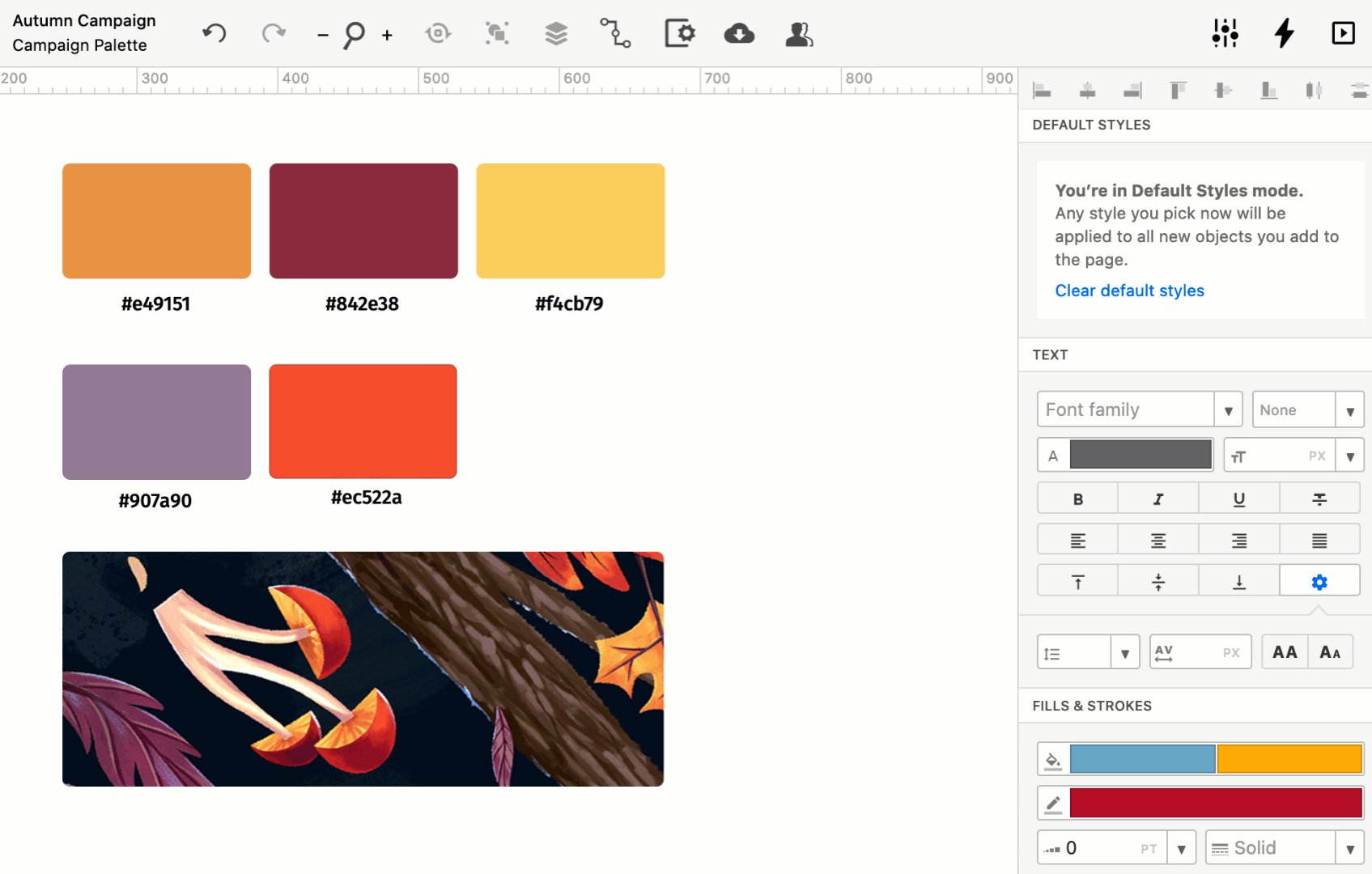
- Click to select the color beneath the cursor.

Create projects and jump to Moqups
You can instantly create a new project, or go right to your account's Dashboard, by hitting the Moqups button in the top-right corner of your browser.
This is particularly useful when you are jumping between multiple tabs in the browser – or taking screenshots to build mood boards, mockups, and storyboards.

Questions and answers
Why does the eyedropper only work if I am using a browser extension?
To provide all these features – including the eyedropper – we chose to rely on Firefox and Chrome Extensions for both technical and security reasons. For a full explanation of this choice, and the reasoning behind it, check out our blog post.
Is this extension available for other browsers?
Right now, our extension is available for Chrome and Firefox – and Brave users can install the Chrome version. We are working on a Safari extension, but it might take a bit longer to implement.