In this article:
By grouping icons together, you can speed and simplify your workflow. Just like other objects, grouped icons can be moved, adjusted, styled, and duplicated as a single unit.
As you add and group new elements, your page will become an intricate mosaic of icons, stencils, and images. To refine and edit your design effectively, you’ll need to identify and locate both individual objects, and objects nested deep within larger groups.
You can do that quickly and easily, right on the page. But, you’ll probably want to use the Outline Panel as well.
The Outline Panel helps you manage your page, and streamline your workflow, by keeping all your objects organized within a single, searchable list.
In this article, you’ll learn how to group, lock, arrange and align icons on the page. We’ll also show you how to navigate and use the Outline Panel to rename, search, reorganize, toggle visibility and delete icons and other objects.
Group and ungroup icons
When objects are grouped, they can be moved, adjusted, styled, and duplicated as a single unit. Grouping works for all objects: icons, templates, images and stencils.
To group or ungroup icons, use the Group button located in the Contextual Toolbar.
To group icons:
-
Select icons:
-
Mouse drag over multiple icons
or
-
Use
Ctrl/Cmdto select icons one at a time
-
-
Group icons:
-
Navigate to the Top Toolbar and click the Group button
or
-
Right-click on one of the icons and choose Group Selection
-
![]()
To ungroup icons:
-
Select the group of icons that you want to ungroup
-
Navigate to the Contextual Toolbar and click the Ungroup button
or
Right-click on one of the icons and choose Ungroup Selection
![]()
You can also create and nest groups within groups.
To undo group nesting, the keystroke Ctrl/Cmd + Shift + Alt/Option + G unpacks and flattens a group to create a single-layered group.
Edit groups of icons
Once objects are grouped, you can move, format and style them as a single element. But, you might still want to edit an individual element separately from its group.
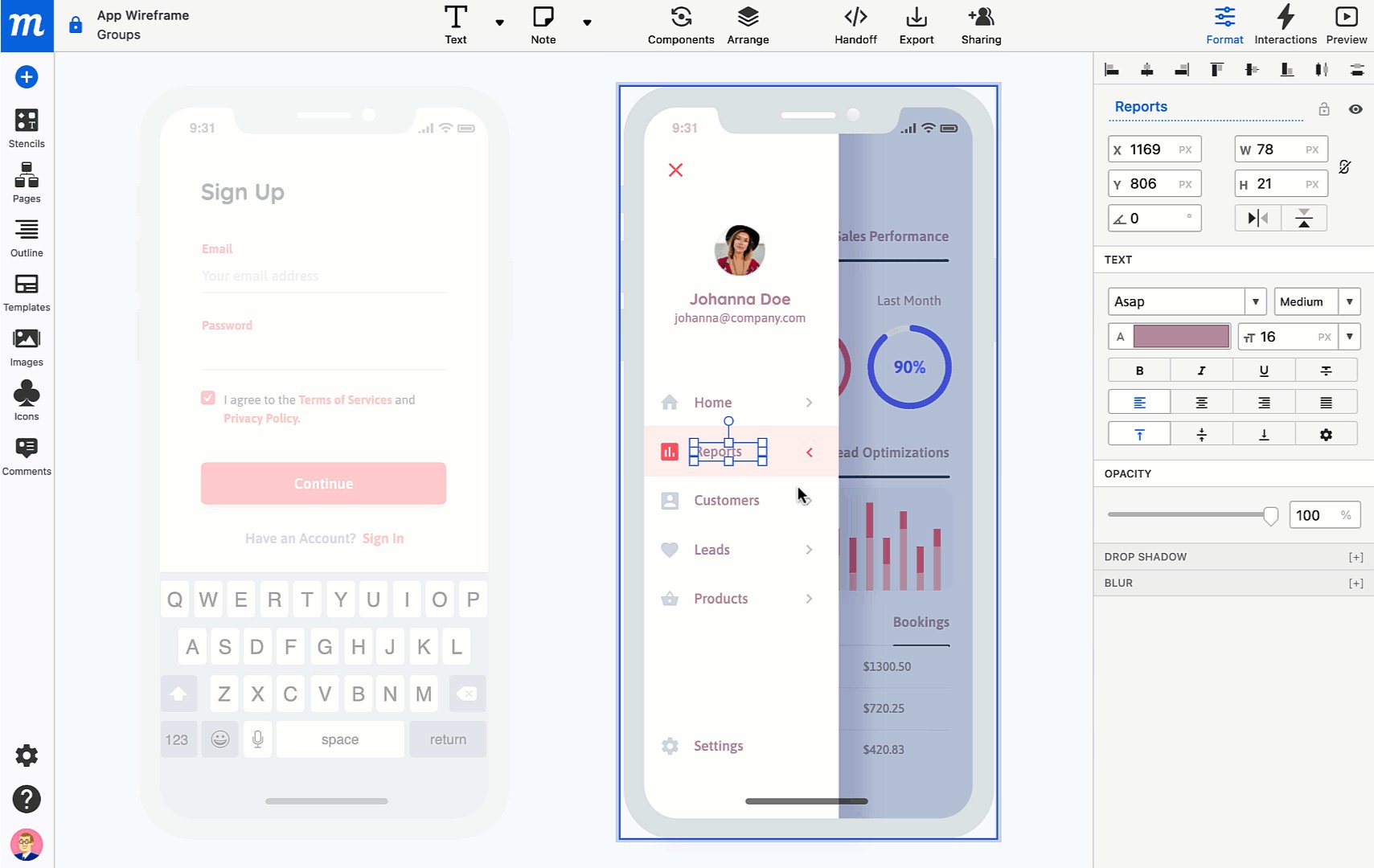
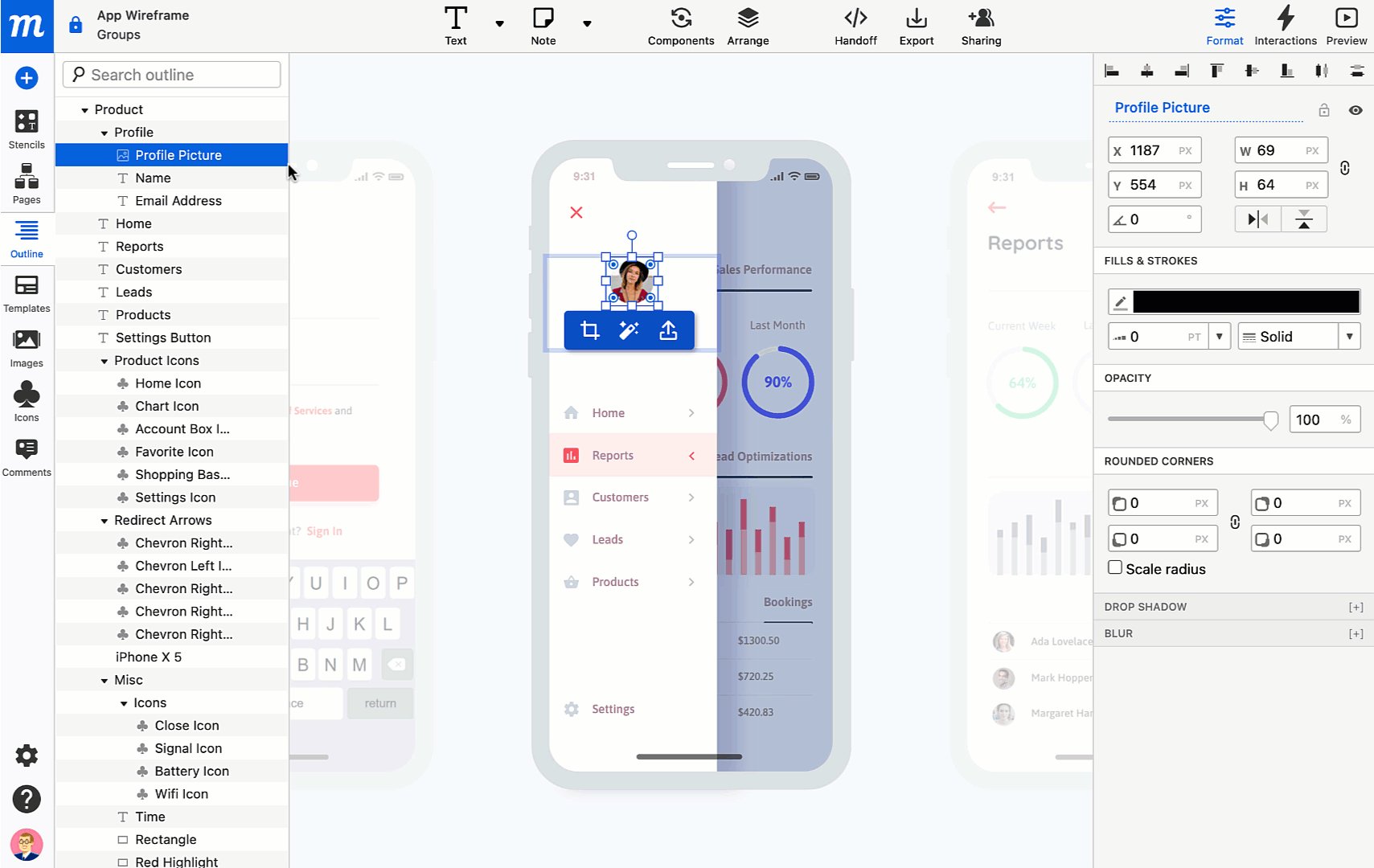
To access a single object within a group, double-click on that object. Now, you can format, style or delete that individual element.
![]()
Enter Group on Click
To quickly select an object nested anywhere within a group, hold down Cmd/Ctrl and click on that object.

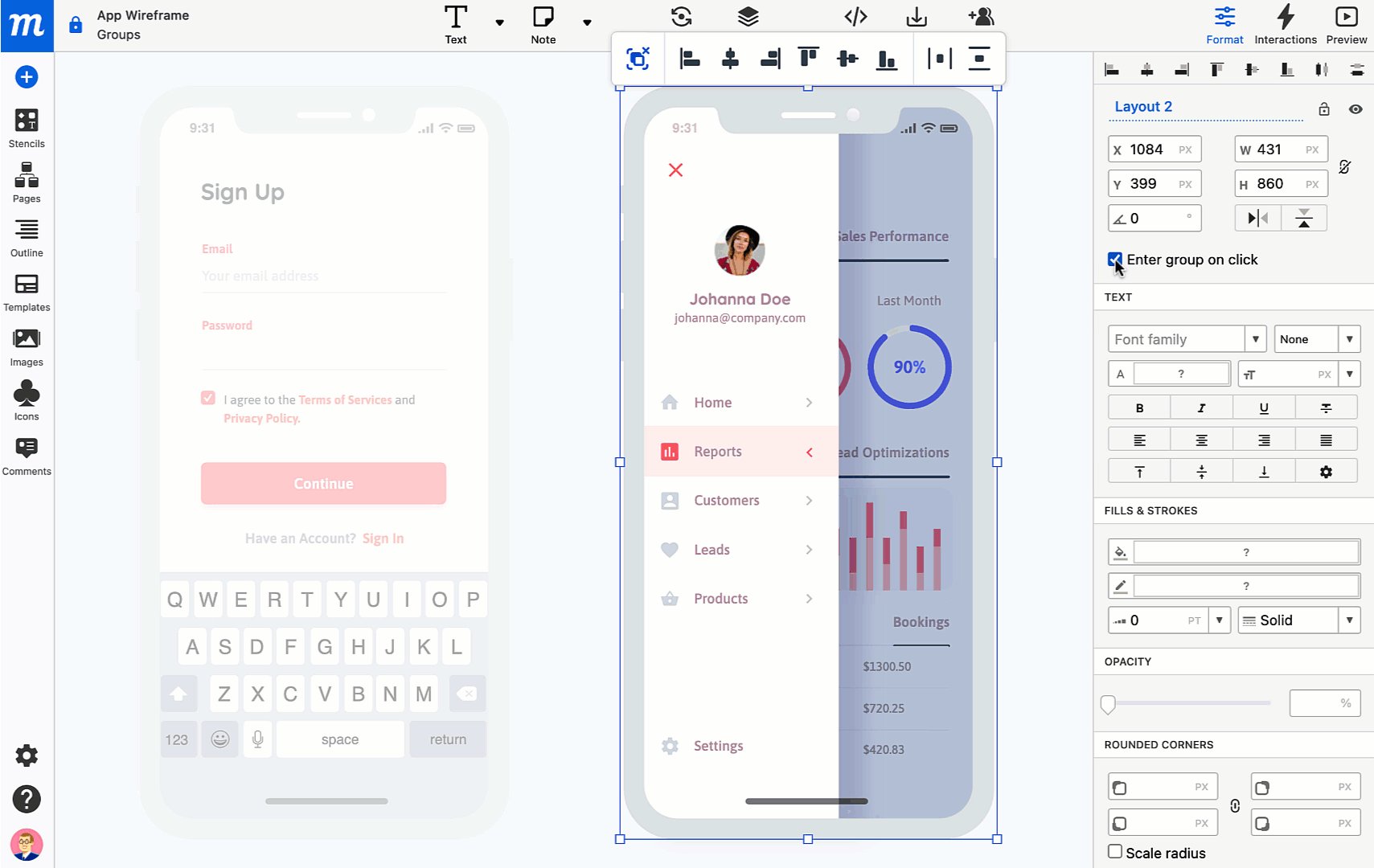
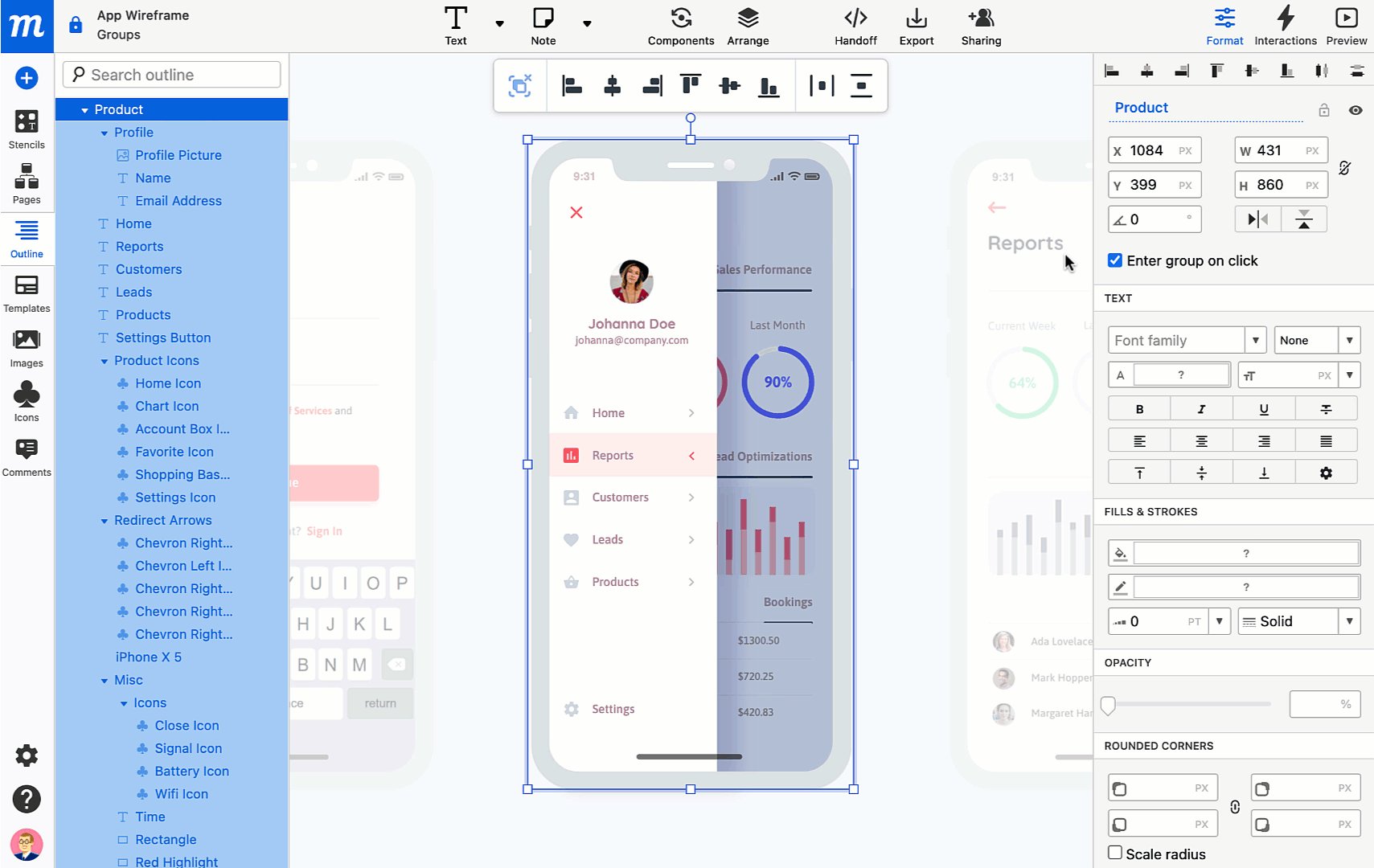
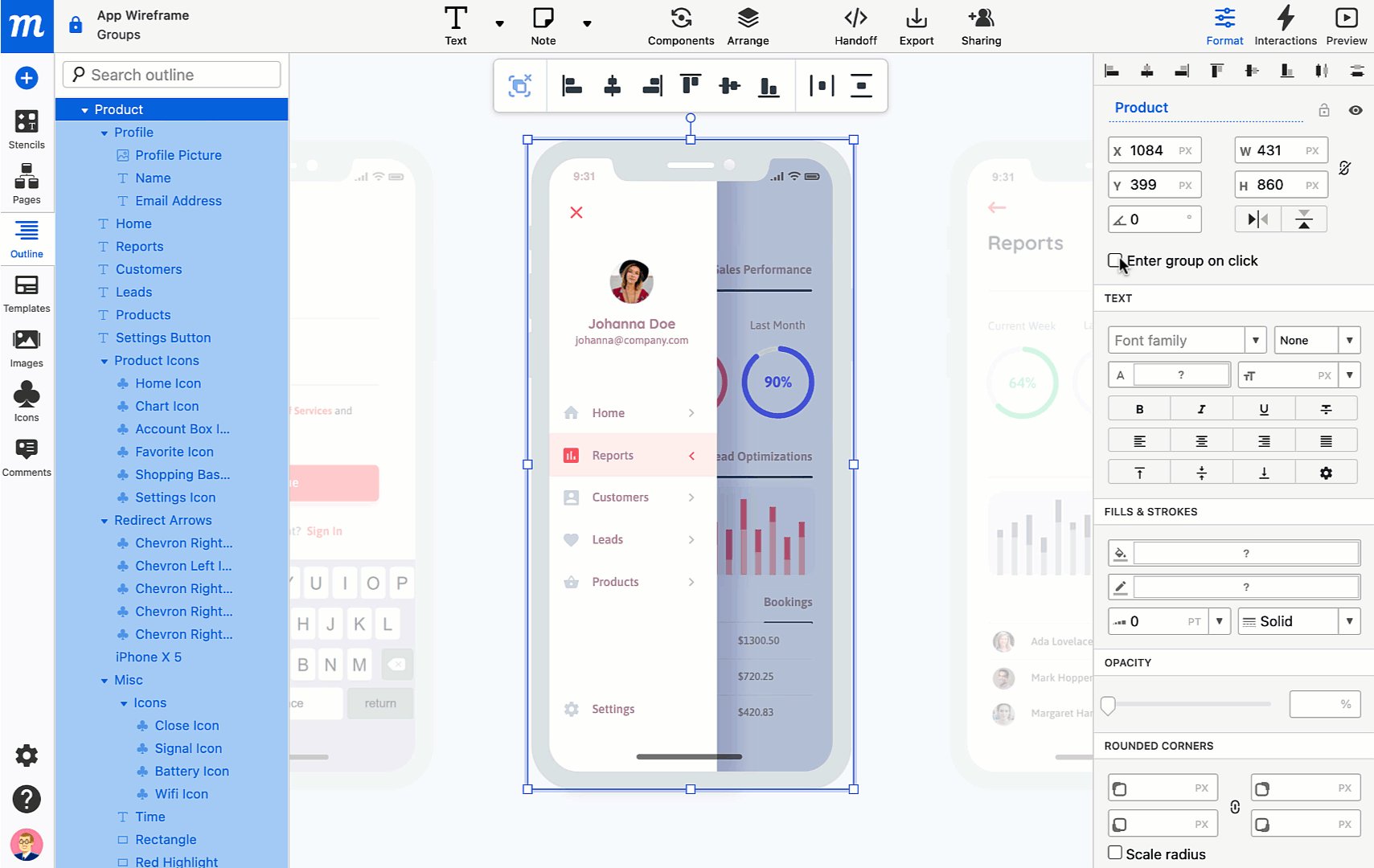
If you want to enable access to elements within a particular group, you can also use the Enter group on click option.
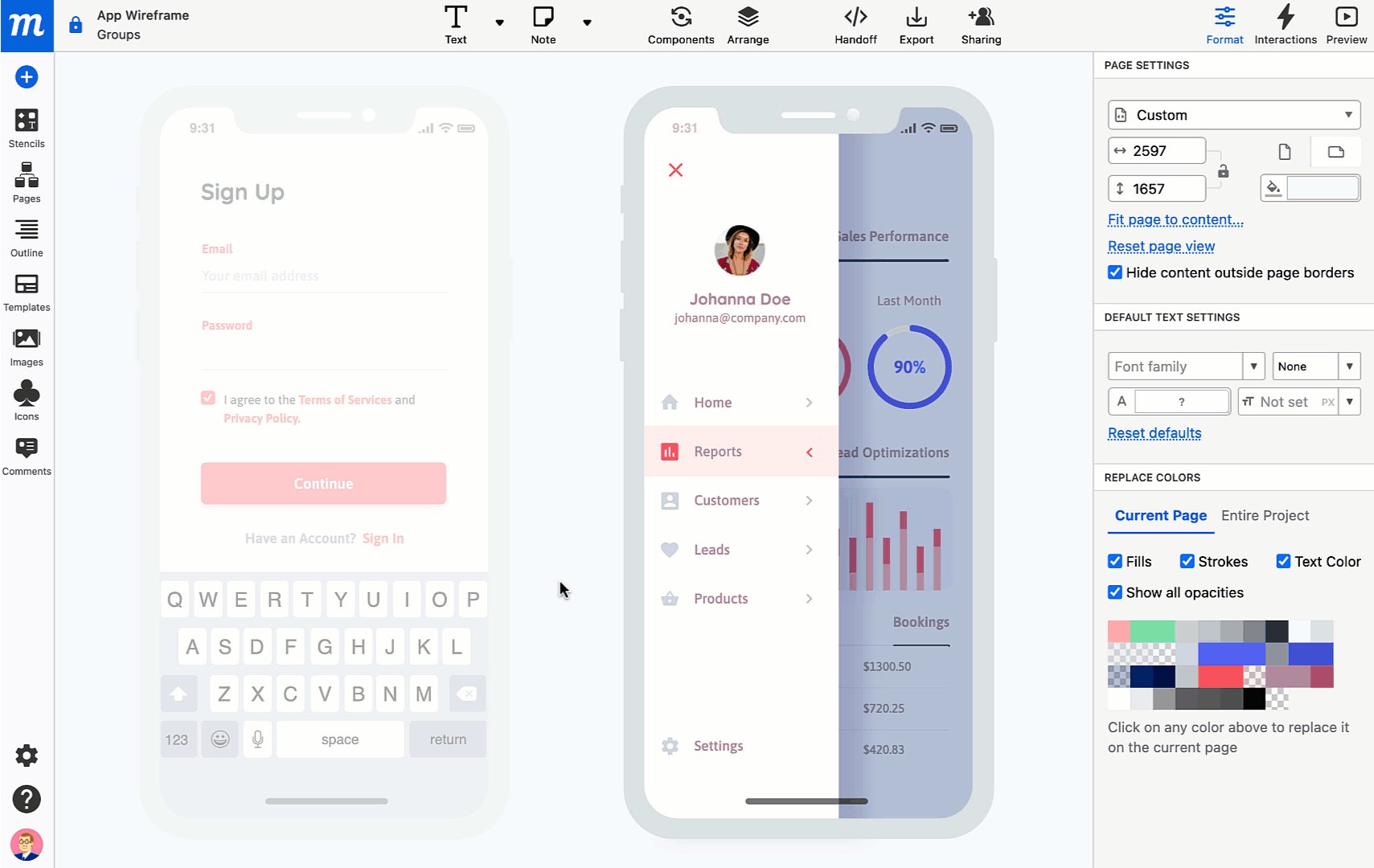
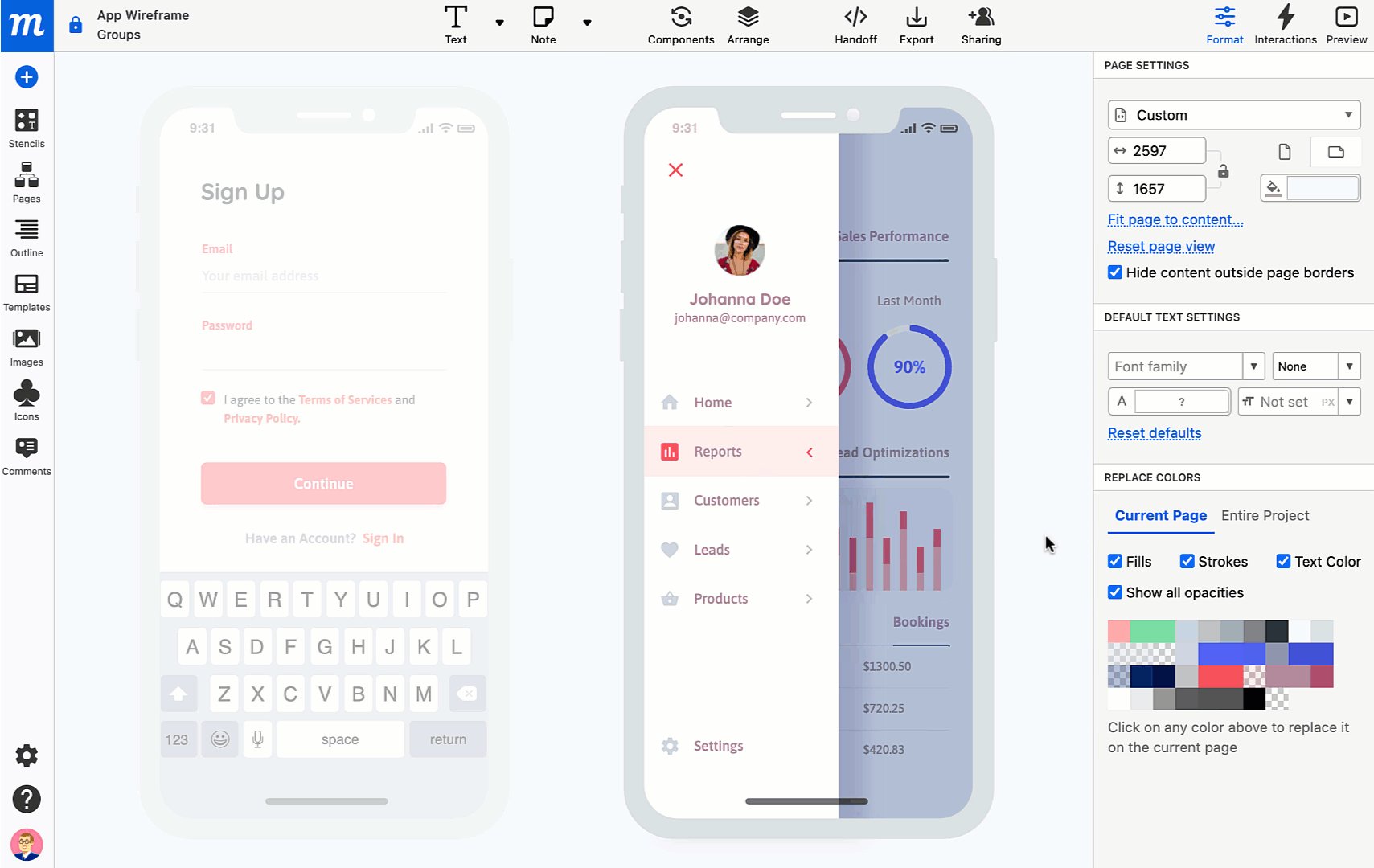
When you click on a group, you’ll see the Enter group on click checkbox in the Format Panel, right underneath the group’s coordinates. Enabling this option will allow you to select any element of the group with a single click.

To make the Enter group on click option visible again, or to turn it off:
Click on any element within the group’s blue border and hit Esc
or
Select the group within the Outline Panel

Lock and unlock icons
Once an object is locked, it is fixed in place – and can no longer be moved or styled. This allows you to continue editing the rest of the objects on the page without disturbing the completed parts of your design.
In order to work with a locked object, you must first click on it intentionally. To prevent the accidental selection of locked objects, they do not respond to selection by mouse-drag.
To lock an icon:
- Select the icon and then use the right-click Context Menu to choose the Lock Selection option, or use the Keyboard Shortcut:
Ctrl/Cmd+L(this keystroke works for both Lock and Unlock)
or
- At the top of the Format Panel, click the Lock button to the right of the Object Name; because you can’t change the size or position of a locked object, all formatting options for the object will be unavailable until the object is unlocked.
or
- In the Outline Panel, click the Lock button to the right of the icon name; the button will darken when locked.
When locked, the icon will display a red border on hover and, once the icon is selected, a lock button will show in the upper-left corner of the red border. That button can be used to unlock the icon.
![]()
To unlock an icon:
- Select the icon and click the red Lock button on the upper-leftcorner of the red border
or
- Select the icon and then use the right-click Context Menu to choose the Unlock Selection option, or use the Keyboard Shortcut:
Ctrl/Cmd+L(this keystroke works for both Lock and Unlock)
or
- In the Outline Panel, click the Lock button to the right of the icon name; the button will be greyed out when unlocked.
![]()
To lock or unlock a selection of icons:
- Select the icons and then use the right-click Context Menu to choose the Unlock Selection option, or use the Keyboard Shortcut:
Ctrl/Cmd+L(this keystroke works for both Lock and Unlock)
To unlock all objects when there’s a mix of locked and unlocked objects on the page:
- Use
Ctrl/Cmd+Ato select all unlocked objects on the page - Use
Ctrl/Cmd+Lto lock all the objects - Use
Ctrl/Cmd+Lonce more to unlock all the objects
Arrange and align icons
The Arrange Dropdown in the Top Toolbar allows you to overlay, align and distribute objects to create a clean and balanced design.
Arranging Objects
The Arrange feature lets you stack objects, and then move them back and forth through the layers.
To arrange an object:
- Select the object you want to arrange
- Access the Arrange feature:
-
Navigate to the Top Toolbar and click on the Arrange button to open the dropdown
or
-
Right-click on the object to open the Context menu and hover over the Arrange option to open the dropdown
-
Choose a layering action: Bring to Front, Bring Forward, Send Backward, Send to Back
![]()
Align Objects
The Alignment feature arranges objects along a common vertical or horizontal axis, and distributes them equally within their shared space.
The Contextual Toolbar is the quickest way to align multiple objects. When you select more than one object, the toolbar automatically appears just above that selection. Along with alignment, the toolbar also allows to quickly group and ungroup the selected objects.
You can also set a reference object – meaning that any selected group of objects will align relative to that object.
To set a reference object, select several objects, and then click on one of them; a thick blue border will immediately appear around that object. All objects will now align relative to that designated reference object. To deselect the reference object, just click outside your selection.
![]()
There are three other ways of accessing the Alignment options:
- Navigate to the Top Toolbar, and click on the Arrange button to open the dropdown
or
- Right-click on an object to open the Context menu, and hover over the Align option to open the dropdown
or
- Navigate to the Right Sidebar and open the Format Panel. At the top, you’ll find the Quick Align and Distribute buttons
![]()
When a single object (or ‘Grouped’ objects) is selected, alignment controls will align the object relative to the bounds of the page. Note that his function is not available when using the Contextual Toolbar.
![]()
Using the Outline panel
The Outline Panel keeps all your objects organized within a single, searchable list.
Browse objects and their hierarchies in the Outline Tree, or use the search input to quickly locate a specific object. The Outline icons in front of object names make it easy to distinguish between stencil types.
Use the Outline Tree to rename, search, reorganize, toggle visibility and delete objects.
To open the Outline Panel:
- Navigate to the Left Sidebar
- Click on the Outline Tab. The tab will turn blue and open the Outline Panel
To select an object in the Outline Panel:
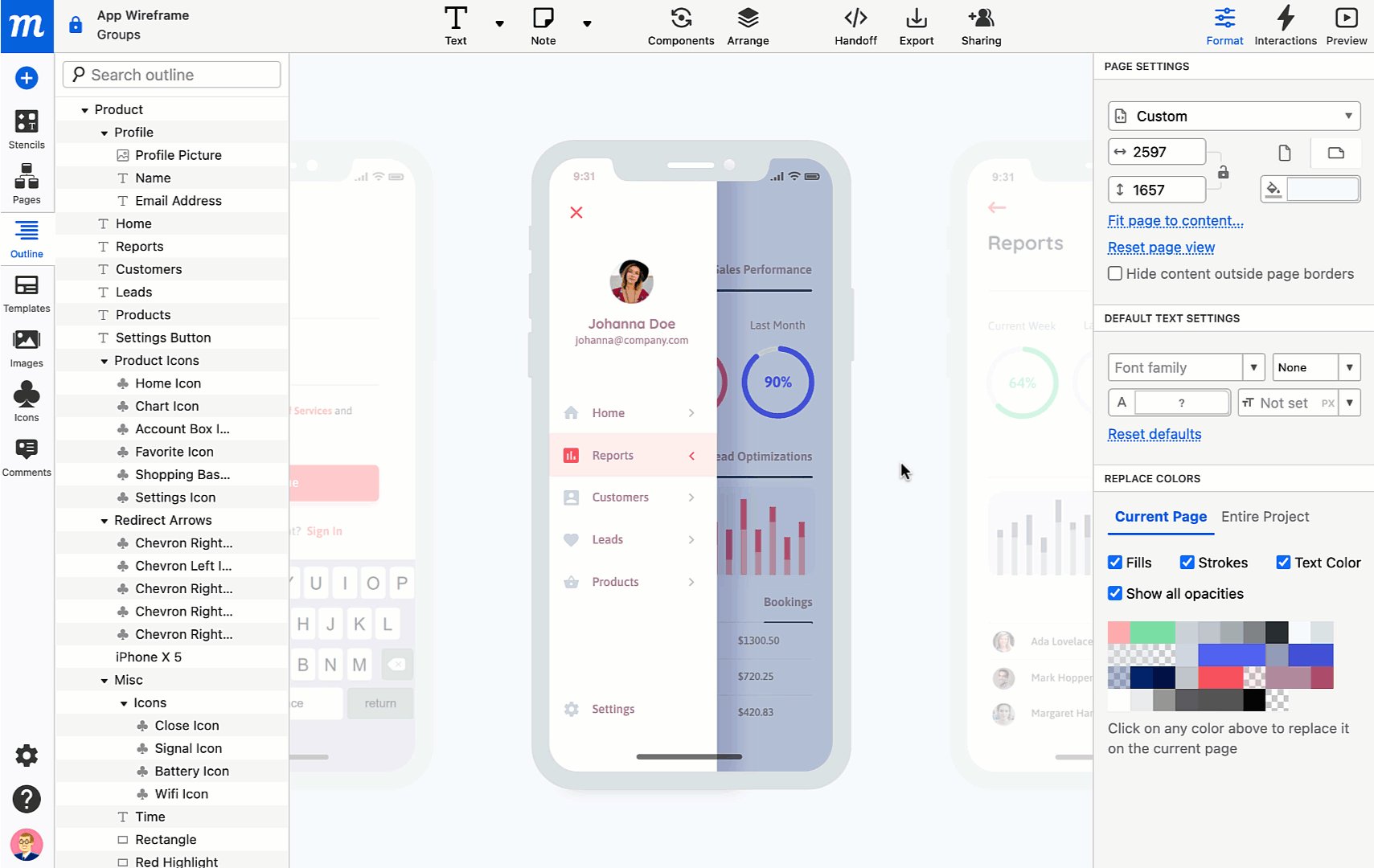
Click on its name. If you select a Group, click on the Left Arrow icon to quickly view the Group’s content and hierarchy.
![]()
You can lock and unlock objects directly from the Outline Panel by clicking the lock button to the right of the object name. Find out more about locking objects here.
To rename an object or group of objects in the Outline Panel:
- The Outline Panel lists all objects on the page: Icons, Templates, Images and Stencils
- Hover over an item in the Outline Tree and, on the page, a blue border will simultaneously highlight the corresponding object
- After you’ve located the object, double click on its name to change it
![]()
To search for an object in the Outline Panel:
- Select the Search Input at the top of the Outline Panel
- Type in the name of the item you wish to find
![]()
To reorder an object or group of objects in the Outline Panel:
- Select the object you want to move
- Drag and drop that object up and down the Outline Tree
- Note that moving an object higher or lower within a group hierarchy, or up and down the Outline Tree, will affect its layering-arrangement on the page as well
![]()
To delete an object or group of objects from the Outline Panel:
- Select the object you want to delete
- Use the Delete to remove that object
To hide an object, just toggle its visibility by clicking the Visibility Eye icon to the right of the object’s name in the Outline Tree.
![]()
Changing the visibility of an object is essential when adding Interactions. You’ll often want the interaction to start with the object in an invisible state. To learn more about Interactions and prototyping, go here.