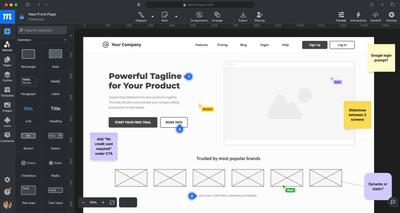
Uno strumento wireframe facile per il tuo intero team
Moqups facilita per i team in remoto il processo di creazione di wireframe rapidi e di collaborazione online in tempo reale.
Crea un wireframe ora Non è richiesta alcuna carta di credito

Usato da 2 000 000 persone di tutto il mondo


Trasforma le idee da concetto a creazione
Con il nostro strumento di wireframe facile da usare, il tuo team può progettare interfacce utente per pagine web e app mobili. Semplifica il tuo processo di progettazione e passa facilmente da lo-fi a hi-fi.
Dai inizio ai tuoi progetti con i modelli
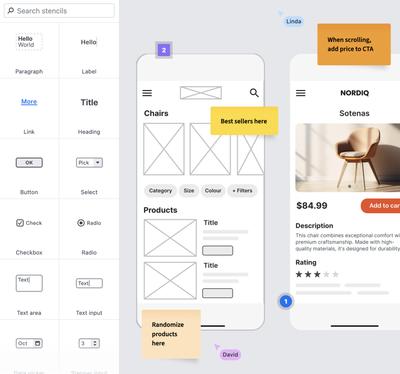
Scegli da 100+ modelli di wireframe, diagrammi, tabelle, grafici, flussi dell'esperienza utente e quadri economici. Poi personalizzali subito con il nostro strumento gratuito di mockup.

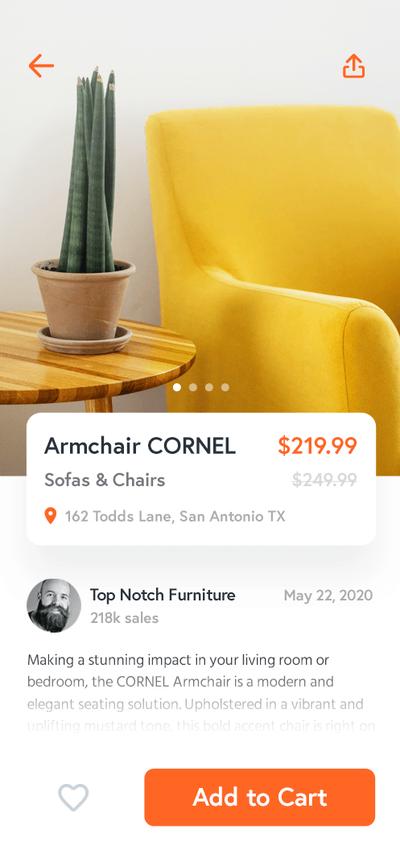
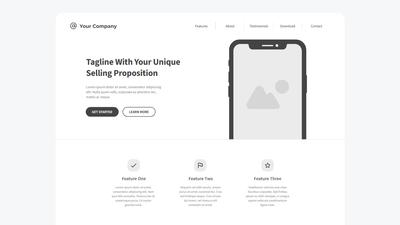
Trasformate le idee di app in realtà con il nostro modello di wireframe per cellulari. Modificate il layout, perfezionate il design e date vita alla vostra visione.

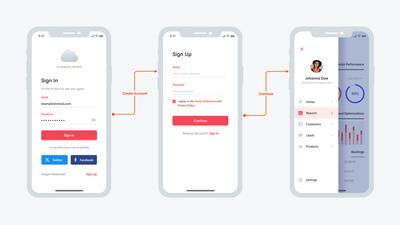
Modello di Pagina di Atterraggio
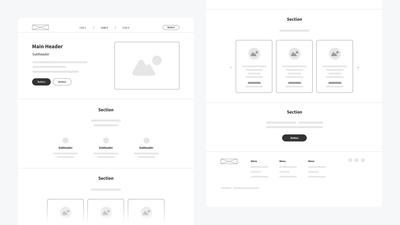
Date il via alla progettazione del vostro sito web con il nostro modello di wireframe per landing page. Poi, collaborate online con il vostro team per adattare e personalizzare il layout.

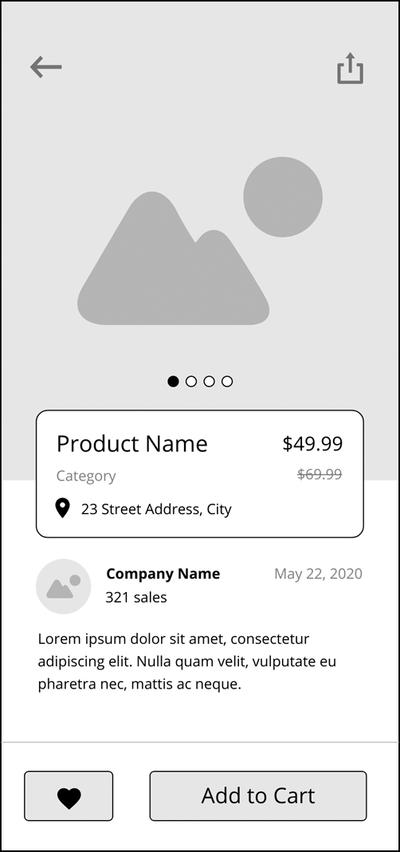
Modello di Wireframe a Bassa Fedeltà
Date il via alla progettazione della vostra pagina web con il nostro modello di wireframe a bassa fedeltà. Costruite velocemente siti web e applicazioni con gli strumenti e i suggerimenti degli esperti di wireframing.
Uno strumento di progettazione con tutte le funzionalità di cui hai bisogno
Lavora su Windows o MacOS per creare design direttamente dal tuo browser. I designer e non-designer possono trascinare e rilasciare elementi UI prefabbricati per un wireframing rapido e comodo.

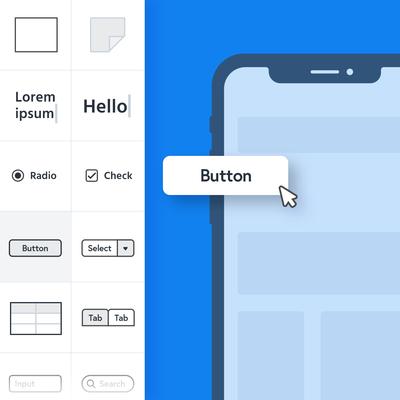
Forme, elementi e icone UI
Combina migliaia di elementi di set di forme, stencil e icone UI – compreso Google's Material Design – con le più recenti finestre del dispositivo iOS e Android.

Callout e annotazioni
Metti feedback proprio là dove ce n'è bisogno. Crea specifiche come un professionista e mantieni il tuo team in sincronia con post-it, callout e annotazioni.

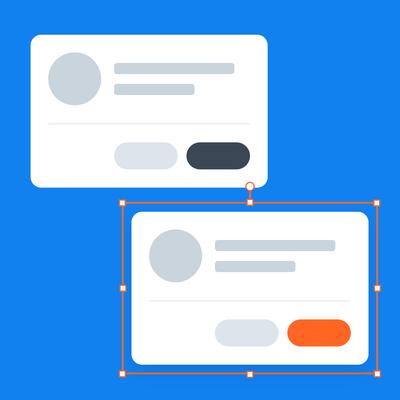
Componenti riutilizzabili
Crea elementi UI che si sincronizzano istantaneamente in tutte le istanze di un progetto. Itera liberamente e mantieni i tuoi design aggiornati senza bisogno di riformattare.
Crea un wireframe ora Non è richiesta alcuna carta di credito
Collabora creativamente
Elabora idee, risolvi problemi e raggiungi un consenso rapido. Il tuo team può condividere, comunicare e coordinare – ad ogni livello – con il nostro strumento di collaborazione visiva.
Perché Moqups è la scelta migliore per il wireframing online

Passare senza problemi dalla bassa all'alta fedeltà
Quando si progetta un sito web o un'applicazione, i progetti si evolvono rapidamente. Con Moqups, potete adattarvi altrettanto velocemente. Passate dal lo-fi al mid o hi-fi senza dover cambiare software.

Salta la curva di apprendimento e ascolta tutte le voci
La nostra applicazione è così facile da usare che tutto il team può collaborare per condividere idee, feedback, layout e progetti. Wireframe online da qualsiasi browser o luogo.

Fiducia in oltre 10 anni di perfezionamento ed esperienza
Moqups ha una comprovata esperienza come strumento di wireframe online. Un decennio di ascolto dei nostri clienti ha contribuito a rendere la nostra applicazione pulita, veloce e potente.
Cosa dicono i nostri clienti
With Moqups, I can do flowcharts and wireframes and sitemaps all in one project, which is awesome for managing.

Creating interactive wireframes for complex designs is key to our success in developing award-winning apps for our clients. Moqups' collaborative features help us communicate clearly at every stage of development – from inception to implementation.

What’s the software I spend the most time on? After communication tools, it’s definitely Moqups. It’s by far the best wireframing solution I have ever used. Such a pleasure designing our products at eFounders in a product that itself is elegant and intuitive.

Per saperne di più sui wireframe
Approfondite i consigli e le best practice ed esplorate la differenza tra wireframe, mockup e prototipi.
Come creare wireframe con Moqups
Passo 1: Iscriversi e iniziare
È possibile iscriversi gratuitamente, senza bisogno di carta di credito. Poi potete partire da una pagina vuota, da uno dei nostri modelli o importare le schermate di un'interfaccia utente esistente su cui volete costruire.
Passo 2: Trascinamento degli elementi dell'interfaccia utente
Aggiungete al vostro layout componenti wireframe come pulsanti, barre nav, segnaposto per immagini, icone e caselle di testo. Tutte le risorse sono precaricate, quindi non è necessario scaricare altri kit.
Passp 3: Formattare il wireframe
Perfezionate la struttura del vostro layout utilizzando le barre degli strumenti e il pannello dei formati. Regolate la dimensione e l'orientamento dei segnaposto e dei caratteri e applicate la formattazione di base in scala di grigi.
Passo 4: Condividere e collaborare
Aggiungete i membri del team per lavorare insieme in tempo reale, ottenere feedback e trovare consenso. Quindi, condividete il progetto con i vostri interlocutori tramite link o esportatelo come PNG o PDF.

Vai oltre i wireframe
Con i nostri modelli di collaborazione in tempo reale, il tuo team può fare anche whiteboard, diagramming, visualizzazione dei dati, creare dashboard e costruire prototipi interattivi – tutto all'interno della stessa app!
Domande frequenti
Che cos'è uno strumento di wireframe?
Uno strumento di wireframe aiuta i team a creare progetti visivi per siti web e applicazioni. I progettisti UX e UI utilizzano software come Moqups per delineare il layout e le funzionalità del loro prodotto prima di investire risorse costose nella progettazione e nello sviluppo.
Qual è il miglior strumento di wireframing gratuito?
Moqups combina facilità d'uso, funzionalità potenti e accessibilità online, rendendolo un creatore di wireframe perfetto per i progettisti di tutti i livelli. Le librerie di risorse sono precaricate, in modo che il team possa mettersi subito al lavoro. Inoltre, grazie al supporto per l'interattività, è possibile passare dai wireframe ai prototipi in un'unica applicazione.
A cosa servono i wireframe?
Chiunque sia coinvolto nella progettazione di prodotti digitali, designer UX/UI, sviluppatori, marketer, ingegneri e product manager, può utilizzare un wireframe maker per tracciare le proprie idee, testare i layout e perfezionare i flussi di utenti senza dover avere esperienza di codifica o di progettazione.
Ho bisogno di esperienza di progettazione per usare Moqups?
Per utilizzare Moqups non è necessaria alcuna esperienza di progettazione. Il nostro creatore di wireframe online è dotato di funzionalità drag-and-drop, modelli precostituiti e controlli intuitivi, che lo rendono facile da usare per i principianti, pur offrendo strumenti avanzati per i designer professionisti più esperti.
Moqups è basato sul cloud o è scaricabile?
Moqups è uno strumento per la creazione di wireframe di siti web completamente online, che non richiede alcun download! Il vostro team può accedervi da qualsiasi dispositivo o browser per un brainstorming, una collaborazione, una modifica e un feedback in tempo reale, che si tratti di Windows, macOS o Linux.
Moqups offre modelli di wireframe?
Sì, il nostro generatore di wireframe ha oltre 100 modelli gratuiti e precostituiti per siti web, applicazioni e componenti UI. Questi modelli possono aiutarvi a iniziare il processo di progettazione in modo rapido ed efficiente, anche se siete alle prime armi con il wireframe.
Fai parte degli oltre 2 milioni di utenti iscritti
Fai un giro di prova con Moqups e scopri perché è il migliore wireframe tool for your whole team.
Crea il tuo wireframe






As both a product owner and a CEO with 75 employees, I use Moqups primarily for product design. But we’ve also used it for everything from org charts to laying out our office space. It’s incredibly intuitive, fast, and accessible everywhere. It’s literally my favorite tool.