Das Wireframing-Tool für Ihr gesamtes Team
Mit Moqups erstellen verteilte Teams Wireframes rasch und arbeiten effizient in Echtzeit zusammen.
Jetzt eigenen Wireframe erstellen Unverbindlich starten

Weltweit 2 000 000 Nutzer


Vom Konzept zum Produkt
Über unser enorm benutzerfreundliches Tool gestaltet Ihr Team Benutzeroberflächen für Websites und Mobile Apps aus einem Guss. Vereinfachen Sie Ihren Design-Prozess und schalten Sie nahtlos von Low zu High Fidelity.
Vorlagen als Projekt-Triebfeder
Über 100 Vorlagen für Wireframes, Diagramme, Grafiken, UX-Abläufe und Business Frameworks. Integrierte Anpassung mit unserem kostenlosen Modellierungs-Tool.

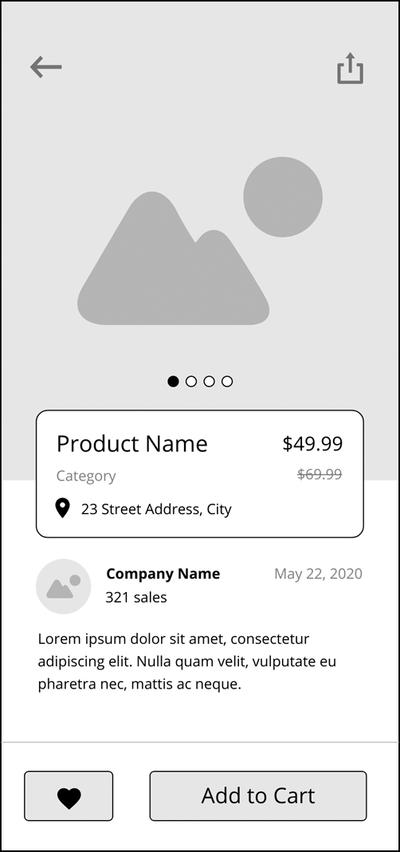
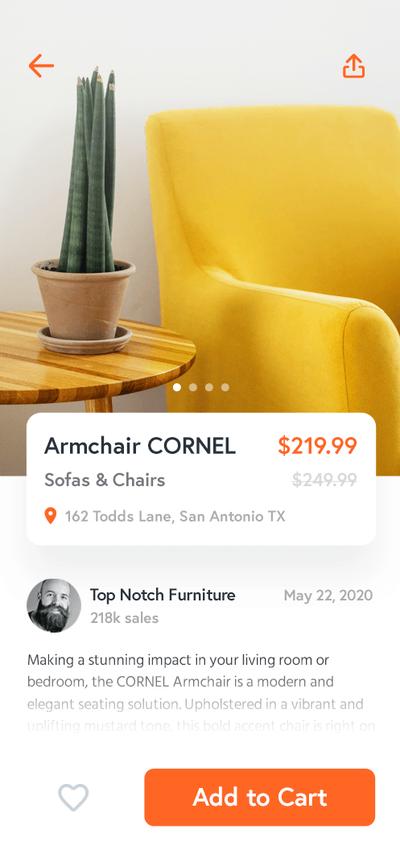
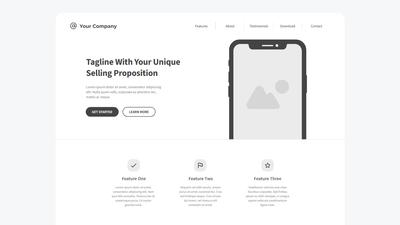
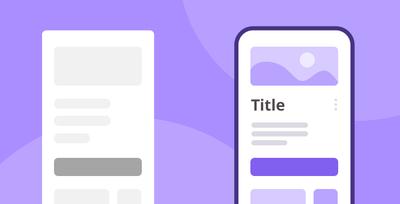
Verwirklichen Sie Ihre App-Ideen mit unserer mobilen Wireframe-Vorlage. Optimieren Sie das Layout, verfeinern Sie das Design, und erwecken Sie Ihre Vision zum Leben.

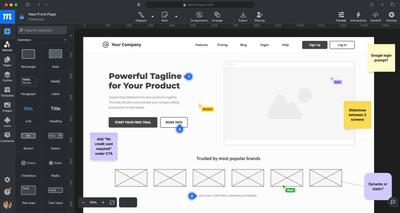
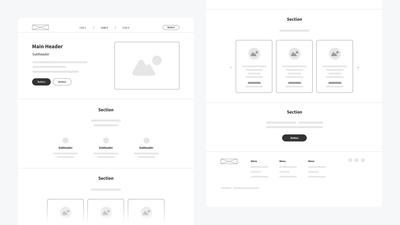
Starten Sie Ihr Website-Design mit unserer Wireframe-Vorlage für Landing Pages. Arbeiten Sie dann online mit Ihrem Team zusammen, um das Layout anzupassen und zu individualisieren.

Low Fidelity Wireframe Vorlage
Starten Sie Ihr Website-Design mit unserer Low-Fidelity-Wireframe-Vorlage. Erstellen Sie Websites und Anwendungen schnell mit den Wireframing-Tools und -Tipps von Experten.
Ein Tool – alle Features
Ob über Windows oder MacOS, mit Moqups entwickeln Sie fantastische neue Designs direkt in Ihrem Browser. Mitarbeiter mit wie auch ohne Design-Erfahrung gestalten mit Drag & Drop direkt einsatzbereite UI-Elemente für Wireframing auf einem neuen Niveau.

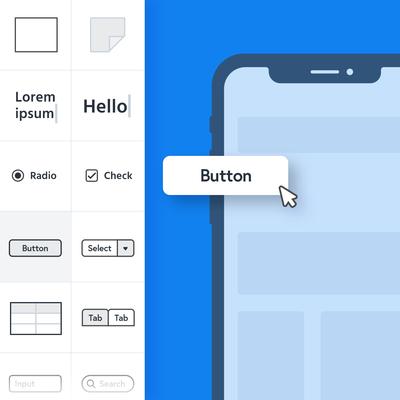
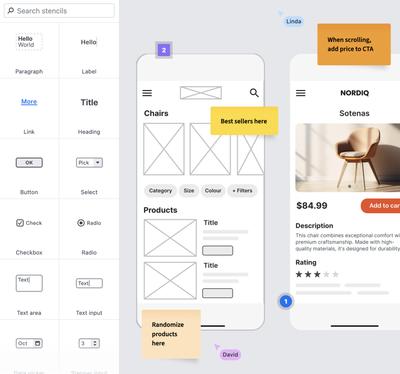
UI-Formen, -Elemente und -Icons
Tausende UI-Elemente, -Formen, -Schablonen und Icon-Sets warten darauf, kombiniert zu werden. Hierzu gehört unter anderem Google Material Design mit den neuesten Geräte-Frames für iOS und Android.

Callouts und Kommentare
Wertvolles Feedback am rechten Platz. Neue Specs definieren Sie wie im Schlaf und halten Ihr Team mit praktischen virtuellen Haftnotizen, Callouts und Kommentaren stets auf dem Laufenden.

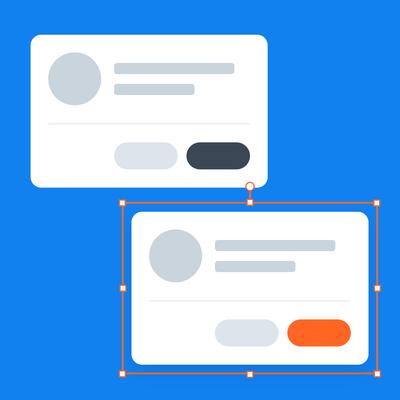
Modulare Komponenten
Erstellen Sie UI-Elemente, die sofort über alle Instanzen eines Projekts synchronisiert werden. Iterieren Sie flexibel und halten Sie Ihre Designs stets aktuell, ohne dabei Neuformatierungen vornehmen zu müssen.
Jetzt eigenen Wireframe erstellen Unverbindlich starten
Kreativität unisono
Erarbeiten Sie im Team neue Ideen, lösen Sie Probleme und schaffen Sie effizient Konsens, auch zu komplexen Themen. Über unsere Tools für visuelle Zusammenarbeit kommuniziert, koordiniert und teilt Ihr Team alle Inhalte nahtlos.
Warum Moqups die beste Wahl für die Online-Verkabelung ist

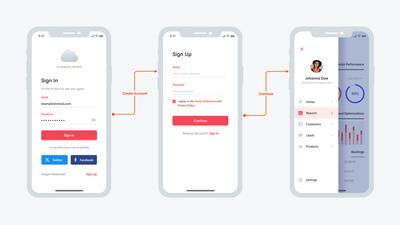
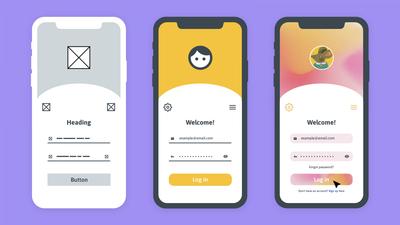
Nahtloser Übergang von niedriger zu hoher Wiedergabetreue
Wenn Sie eine Website oder eine App entwerfen, entwickeln sich die Projekte schnell weiter. Mit Moqups können Sie sich genau so schnell anpassen. Wechseln Sie von Lo-Fi zu Mid- oder Hi-Fi, ohne die Software zu wechseln.

Überspringen Sie die Lernkurve und hören Sie alle Stimmen
Unsere App ist so einfach zu bedienen, dass Ihr gesamtes Team zusammenarbeiten kann, um Ideen, Feedback, Layouts und Designs auszutauschen. Wireframe online von jedem Browser oder Standort aus.

Vertrauen Sie auf mehr als 10 Jahre Verfeinerung und Erfahrung
Moqups hat sich als Online-Wireframe-Tool bewährt. Ein Jahrzehnt des Zuhörens auf unsere Kunden hat dazu beigetragen, dass unsere App sauber, schnell und leistungsstark ist.
Hören Sie von unseren Kunden
With Moqups, I can do flowcharts and wireframes and sitemaps all in one project, which is awesome for managing.

Creating interactive wireframes for complex designs is key to our success in developing award-winning apps for our clients. Moqups' collaborative features help us communicate clearly at every stage of development – from inception to implementation.

What’s the software I spend the most time on? After communication tools, it’s definitely Moqups. It’s by far the best wireframing solution I have ever used. Such a pleasure designing our products at eFounders in a product that itself is elegant and intuitive.

Erfahren Sie mehr über Wireframes
Tauchen Sie ein in Tipps und bewährte Verfahren und lernen Sie den Unterschied zwischen Wireframes, Mockups und Prototypen kennen.
Wie man Wireframes mit Moqups erstellt
Schritt 1: Anmelden und loslegen
Sie können sich kostenlos anmelden, eine Kreditkarte ist nicht erforderlich. Beginnen Sie dann mit einer leeren Seite, einer unserer Vorlagen oder importieren Sie Screenshots von einer bestehenden Benutzeroberfläche, auf der Sie aufbauen möchten.
Schritt 2: Ziehen und Ablegen von UI-Elementen
Fügen Sie Ihrem Layout Wireframe-Komponenten wie Schaltflächen, Navigationsleisten, Bildplatzhalter, Icons und Textfelder hinzu. Alle Elemente sind bereits vorinstalliert, sodass Sie keine zusätzlichen Kits herunterladen müssen.
Schritt 3: Formatieren Sie Ihr Wireframe
Verfeinern Sie die Struktur Ihres Layouts mit unseren Symbolleisten und dem Formatierungsbereich.Passen Sie die Größe und Ausrichtung von Platzhaltern und Schriften an, und wenden Sie grundlegende Formatierungen in Graustufen an.
Schritt 4: Teilen und zusammenarbeiten
Fügen Sie Teammitglieder hinzu, um in Echtzeit zusammenzuarbeiten, Feedback zu erhalten und einen Konsens zu finden. Teilen Sie das Projekt dann per Link mit Ihren Stakeholdern oder exportieren Sie es als PNG oder PDF.

Wireframes. Und noch viel mehr.
Über unsere Collaboration-Tools kann Ihr Team außerdem gemeinsam Whiteboards und Diagramme erarbeiten, Daten visualisieren, Dashboards erstellen und interaktive Prototypen entwickeln, all dies zentral in Moqups.
Häufig gestellte Fragen
Was ist ein Wireframe-Tool?
Ein Wireframe-Tool hilft Teams bei der Erstellung visueller Entwürfe für Websites und Apps. UX- und UI-Designer verwenden Software wie Moqups, um das Layout und die Funktionalität ihres Produkts zu skizzieren, bevor sie teure Ressourcen in Design und Entwicklung investieren.
Welches ist das beste kostenlose Wireframing-Tool?
Moqups kombiniert Benutzerfreundlichkeit, leistungsstarke Funktionen und Online-Zugänglichkeit und ist damit der perfekte Wireframe-Ersteller für Designer aller Erfahrungsstufen. Asset-Bibliotheken sind bereits vorinstalliert, sodass Ihr Team sofort mit der Arbeit beginnen kann. Und dank der Unterstützung von Interaktivität können Sie innerhalb einer App von Wireframes zu Prototypen übergehen.
Wofür werden Wireframes verwendet?
Jeder, der mit digitalem Produktdesign zu tun hat - UX/UI-Designer, Entwickler, Marketingexperten, Ingenieure und Produktmanager - kann einen Wireframe Maker verwenden, um seine Ideen zu skizzieren, Layouts zu testen und den Benutzerfluss zu verfeinern, ohne dass er über Programmier- oder Designerfahrung verfügen muss.
Brauche ich Design-Erfahrung, um Moqups zu benutzen?
Für die Verwendung von Moqups ist keine Designerfahrung erforderlich. Unser Online-Grafikdesigner verfügt über eine Drag-and-Drop-Funktionalität, vorgefertigte Vorlagen und intuitive Steuerelemente, die ihn einsteigerfreundlich machen und gleichzeitig fortschrittliche Tools für erfahrene, professionelle Designer bieten.
Ist Moqups Cloud-basiert oder herunterladbar?
Moqups ist ein vollständig online verfügbares Website-Wireframe-Tool - kein Download erforderlich! Ihr Team kann von jedem Gerät oder Browser aus darauf zugreifen, um Brainstorming, Zusammenarbeit, Bearbeitung und Feedback in Echtzeit zu ermöglichen - egal, ob Sie mit Windows, macOS oder Linux arbeiten.
Bietet Moqups Wireframe-Vorlagen an?
Ja, unser Wireframe-Generator bietet mehr als 100 kostenlose, vorgefertigte Vorlagen für Websites, Anwendungen und UI-Komponenten. Diese Vorlagen können Ihnen helfen, Ihren Designprozess schnell und effizient zu starten, selbst wenn Sie neu im Wireframing sind.
Über 2 Millionen Nutzer
Testen Sie Moqups kostenlos und entdecken Sie, warum Sie sich dabei auf das beste Wireframing-Tool für Ihr gesamtes Team freuen können.
Jetzt eigenen Wireframe erstellen






As both a product owner and a CEO with 75 employees, I use Moqups primarily for product design. But we’ve also used it for everything from org charts to laying out our office space. It’s incredibly intuitive, fast, and accessible everywhere. It’s literally my favorite tool.