Drahtgittermodell, Diagramm und Whiteboard online
Eine einfache und leistungsstarke Lösung für die Zusammenarbeit Ihres ganzen Teams.
Gratis anmelden Unverbindlich starten

Über 2.000.000 Nutzer weltweit vertrauen darauf
Teilen Sie Ideen, bilden Sie Abläufe ab und erzeugen Sie Nachbildungen für UI- und UX-Designs mit einer einzigen App.
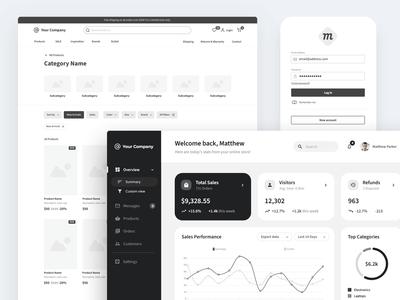
Drahtgittermodelle und Nachbildungen
Erzeugen Sie professionelle Drahtgittermodelle für Webseiten, Apps und Dashboards. Arbeiten Sie direkt im Browser, keine Installation erforderlich.
Durch Ziehen und Ablegen leicht konfigurierbarer Elemente erhöhen Sie die Wiedergabetreue Ihrer UI- und UX-Nachbildungen von niedrig zu hoch.


A flexible design solution that adapts to your workflow.
Weltweit verteilt. Erfolgreich im Team.
Moqups ist eine Cloud-Lösung, die Sie völlig standort- und geräteunabhängig nutzen, ganz ohne umständliche Dateitransfers oder chaotischem Versions-Tracking.
Wo auch immer sich Ihre Mitarbeiter befinden, um das Thema effiziente Zusammenarbeit müssen Sie sich so keine Gedanken mehr machen.

Gemeinsam gestalten – ohne lange Lernkurve
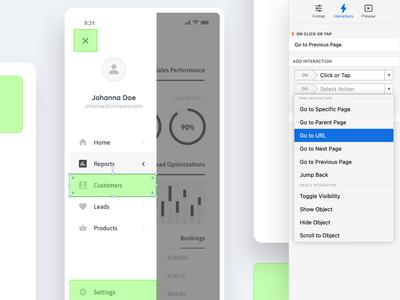
Über unsere zentrale, intuitive Benutzeroberfläch sind Ihre Mitarbeiter in Kürze startklar.
Klar strukturierte Design-Tools machen Ihr Team flexibel und agil, ohne sie mit unnötigen Feature Sets zu überladen.

Kreativität mit Speed
Durch die Konsolidierung kreativer Prozesse und Frameworks bleiben Sie fokussierter und bringen Ihr Produkt schneller voran.
Alle Projektbeteiligten von Produktmanagern über Analysts bis hin zu System Architects, Designern und Entwicklern arbeiten nun mit dem gleichen Kontext auf ein gemeinsames Ziel hin.

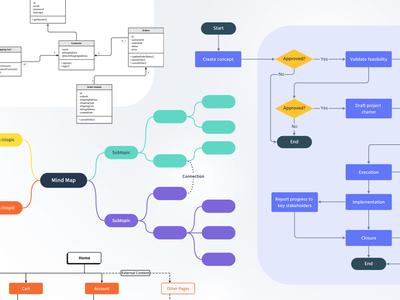
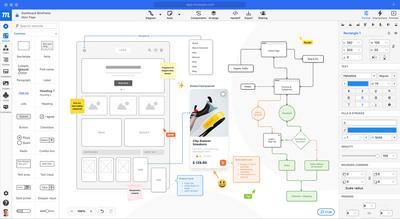
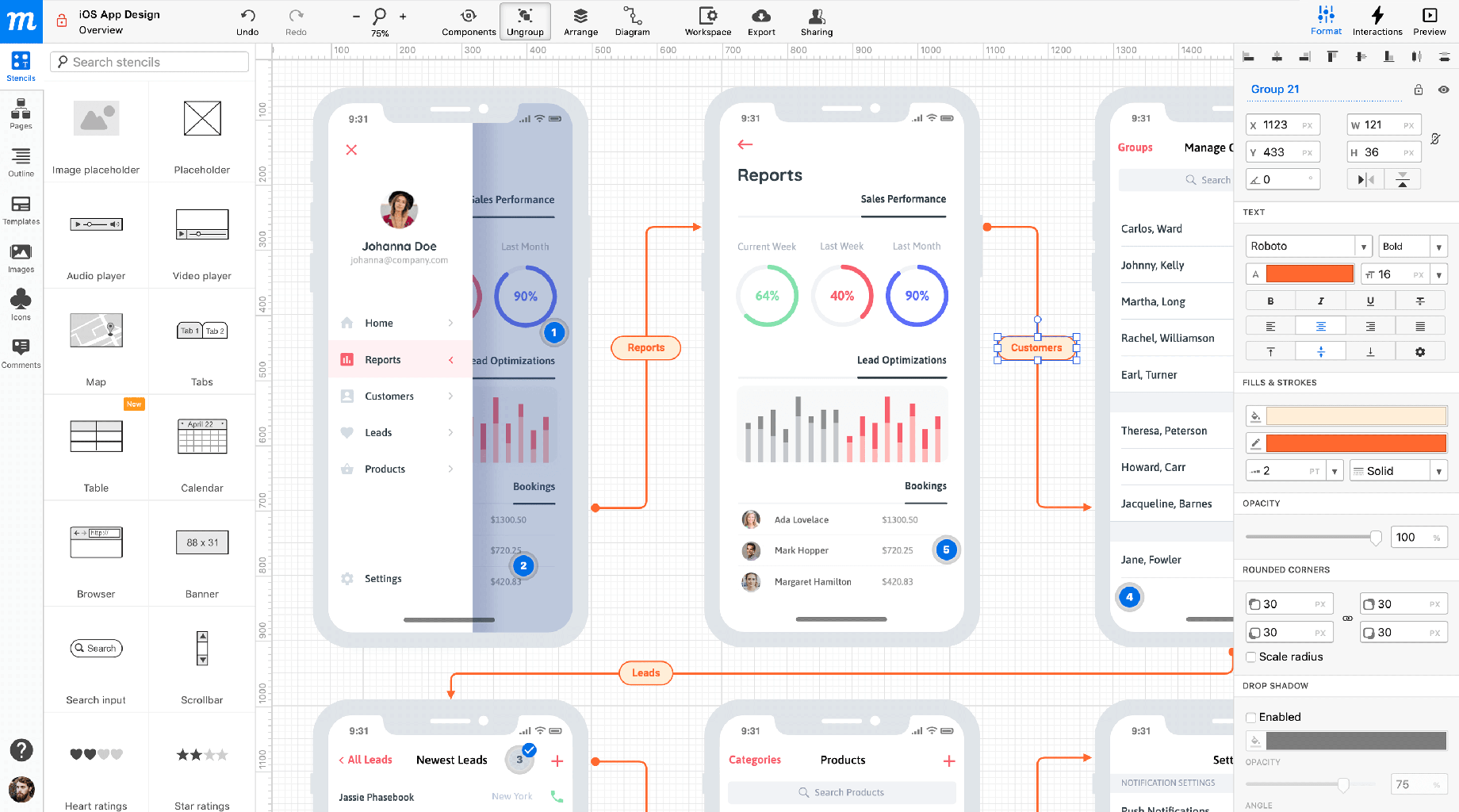
Ein umfassendes Tooling-Ökosystem vereint in einer Plattform
Freuen Sie sich endlich auf nahtlose Übergänge zwischen Diagrammen, Wireframes und Prototypen. Vorbei das ständige Hin- und Herwechseln zwischen Apps, der manuelle Synch-Aufwand zwischen Plattformen.

Sofort einsatzbereite Schablonen für verschiedenste Anwendungsfälle
- Nutzen Sie eine Vielzahl an verfügbaren Widgets und Smart Shapes ganz einfach per Drag & Drop.
- Ob iOS, Android oder Bootstrap: Unsere Schablonen-Kits für Mobile Apps wie für Web-Anwendungen machen Sie absolut flexibel.
Integrierte Bibliothek mit tausenden beliebter Icon-Sets
- Nutzen Sie Font Awesome, Material Design und Hawcons direkt über Moqups.
- Aktualisieren Sie Ihre Icons mit smarten Drag & Drop Features, bei der Größe, Positionierung und Stil stets genau erhalten bleiben.
Importieren von Bildern über Desktop oder Apps per Drag & Drop
- Laden Sie fertige Designs hoch und konvertieren Sie sie rasch in interaktive Prototypen.
- Erstellen Sie verschiedene Versionen mit flexiblen Zuschneide-Optionen, bei denen Ihr Original stets erhalten bleibt.
Umfassende Auswahl an Schriftarten und Stilvarianten
- Greifen Sie über unsere Integration mit Google Fonts nahtlos auf hunderte Schriftarten zu.
- Über innovative Typografie-Features passen Sie Ihren Text organisch an Ihre Designs an.
Schnelle, intuitive und exakte Objektbearbeitung
- Nahtlose Größen- und Stilanpassung, Rotation und Transformation mehrerer Objekte und Gruppen – kein Problem mit unseren smarten, dynamischen Tools.
- Oder bearbeiten Sie mehrere Elemente auf einmal, benennen Sie sie um, sperren und gruppieren Sie sie gleichzeitig. Machen Sie Aktionen über mehrere Ebenen rückgängig, stellen Sie Vorgängerversionen wieder her. Über den Gliederungsbereich lassen sich Objekte rasch identifizieren, Gruppen durchsuchen und die Sichtbarkeit anpassen.
- Setzen Sie präzise Anpassungen um mit Rastern, Linealen, Führungslinien, und Ausrichtungstools. Skalieren Sie ohne Qualitätsverlust via Vektorzoom.
Leistungsstarke, flexible und skalierbare Seitenverwaltung
- Dank unserer Tools zur Seitenverwaltung setzen Sie mühelos Projekte jeder Größenordnung oder Komplexität um. Ordnen Sie beispielsweise Ihre Seiten mit Drag & Drop rasch neu an oder organisieren Sie sie effizient in Ordnern.
- Durchsuchen Sie komplexe Seitenhierarchien über unsere Seitenansicht. Verbergen Sie Seiten oder Ordner mit Inhalten, die noch einiger Arbeit bedürfen, mit nur einem Klick.
- Sparen Sie Zeit, indem Sie Masterseiten nutzen, und wenden Sie alle Änderungen automatisch auf alle zugehörigen Seiten an.
Starke Features für Ihren Design-Erfolg

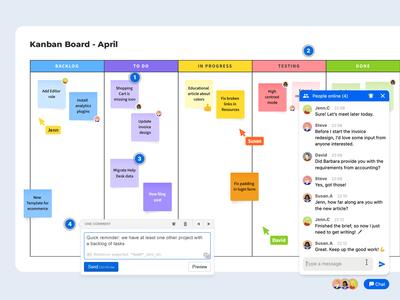
Kommunikative Zusammenarbeit im Team für Ihr Team
- Durch die Konsolidierung kreativer Prozesse zieht Ihr Team an einem Strang
- Bewegen Sie sich frei hin und her zwischen Diagrammen, Wireframes, Modellen und Prototypen
- Bleiben Sie am Ball und schalten Sie nahtlos von Low zu High Fidelity
- Optimieren Sie Ihre Cloud-Arbeit durch Integration mit Slack, Google Drive und Dropbox
- Bleiben Sie immer bestens organisiert mit direktem Feedback direkt in Ihren Designs
- Mit nur einer App erstellen Sie Diagramme, Wireframes und Prototypen in Low und High Fidelity
- Profitieren Sie von Teamarbeit in Echtzeit durch die nahtlose Cloud-Integration mit Slack, Dropbox und Google Drive

Konsolidierung, Optimierung und Skalierbarbeit für Ihr Unternehmen
- Mit einem gemeinsamen Design-Ökosystem halten Sie Ihre Stakeholder immer auf dem Laufenden
- Befreien Sie sich von unnötigem Beiwerk durch professionell zugeschnittene Design-Tools
- Teamarbeit in Echtzeit über eine vielseitig einsetzbare Kommunikationsplattform
- Reduzieren Sie Ihre Buchhaltung auf ein Abonnement, ein Budget und eine Rechnung
- Einfach nach Bedarf neue Seats hinzufügen und alle Partner sofort in Ihr wachsendes Team integrieren
- Einfach nach Bedarf neue Seats hinzufügen und alle Partner sofort in Ihr wachsendes Team integrieren
- Befreien Sie sich von unnötigem Beiwerk durch professionell zugeschnittene Design-Tools

Benutzerfreundlichkeit, Übersicht und Validierung für Ihre Kunden
- Mit effizienten Wireframes oder Modellen schaffen Sie unmittelbar Vertrauen beim Kunden
- Durch direkte Teilnahme am Designprozess sind Ihre Kunden bei Ihnen immer auf der sicheren Seite
- Mit klaren Anforderungen und früh validierten Ideen lassen Sie nie Unsicherheit aufkommen
- Sofort sichtbare Änderungen machen langwieriges Hin und Her überflüssig
- Kunden können sich mit interaktiven Prototypen selbst von Ihrer Lösung überzeugen
- Unter klaren Voraussetzungen gemeinsam Ideen validieren – Lassen Sie nichts anbrennen und involvieren Sie Kunden von Anfang an in alle Abläufe
- Präsentieren Sie Ihren Kunden interaktive Prototypen für eine sichere Vertrauensbasis.
Let’s hear it! Das sagen unsere Nutzer.
-
Every now & then we're resistant to change & then you give in & try and a new design tool and you love it :)! @moqups #ux #collaboration
-
I love @moqups - fantastic revamp, and providing #nonprofits and #students free memberships :) Thanks for making #mockup #design easy!
-
@moqups proving to be a well thought out and solidly built wireframing tool. Never going back to Balsamiq, FluidUI or Keynote
-
The new version of @moqups is really fantastic. My favourite wireframing tool; especially with its excellent collaboration features.
-
Wireframing is effortless with @moqups . I've tried all the services and this is the most lightweight and effective way to get it done.
-
@moqups thanks for the great tool. You are really the best. Amazing. I am 3 years with you already. Nobody compares. Don't stop!
-
You can now do some badass diagramming with @moqups
-
Just copped a license for @moqups pro! Its been super great for mocking up new pages for @Onshape website! Thanks!
-
Having a blast with @moqups - first wireframe - done in an hour!! Woot! #wordPress #design #mockups
Design-Workflows und Teamwork aus einem Guss.
Moqups: End to End vom Konzept zur Präsentation.
Unverbindlich starten