In this article:
Within projects, pages provide both the stage and structure for your creative process. You can create content for your pages by dragging and dropping stencils, icons, images and templates directly onto them.
You can use your pages to brainstorm, strategize, plan, whiteboard, diagram, wireframe and prototype – and your team can collaborate live, providing instant feedback through comments, chat or our annotations tools.
Projects can consist of a single page, or encompass hundreds or thousands of pages. For example, you might visualize your mobile app design as a storyboard on a single page, or end up dedicating a page for each individual screen.
In subsequent articles of this section, we'll explain how to create and format pages, organize them into folders, set master pages, and share pages with collaborators via link sharing, preview, and export.
We’ll also show you how to apply status labels and colors to pages for easy tracking and project management.
But first, here’s a quick orientation:
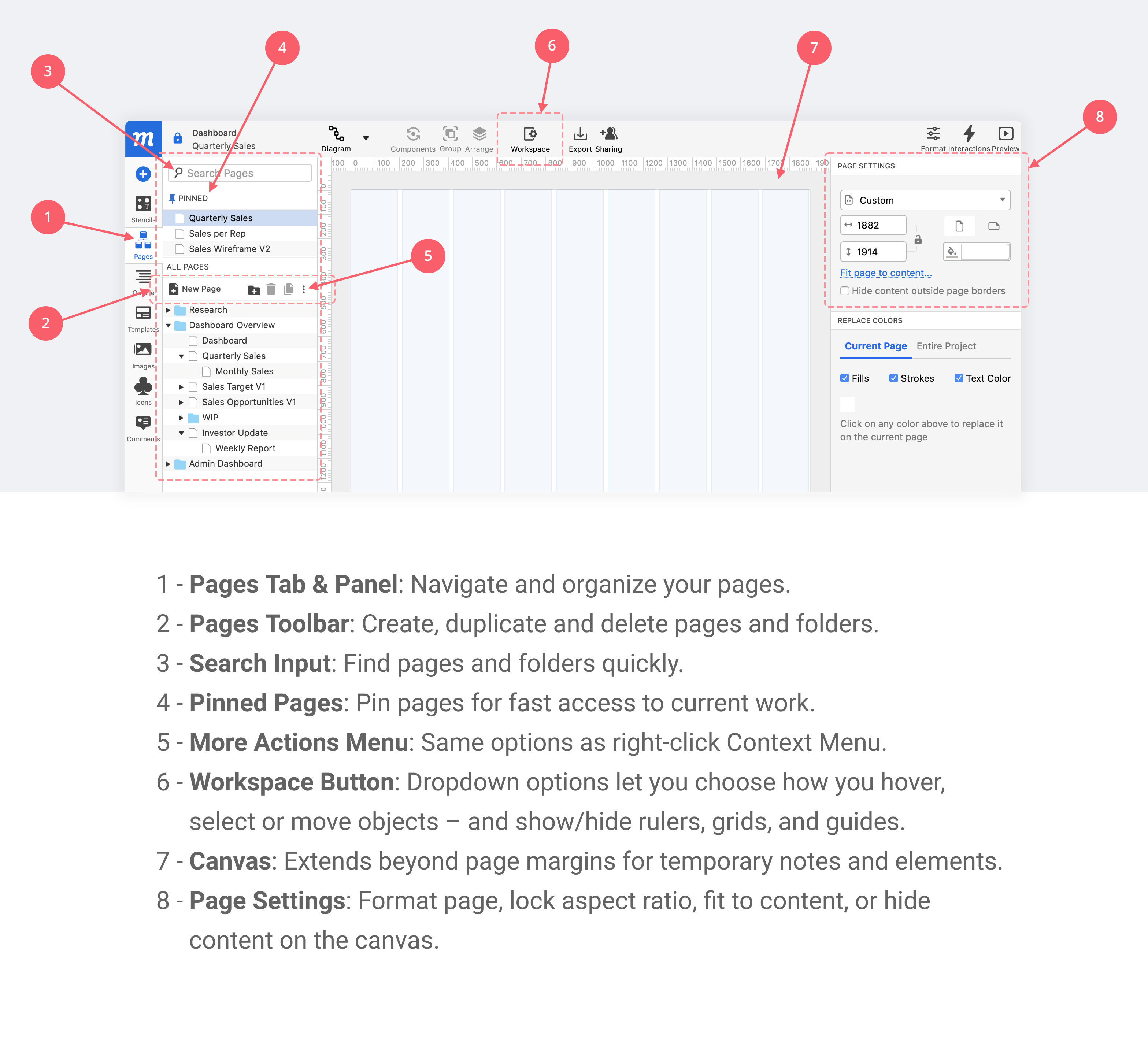
In Moqups, your work with pages will be divided between two sections of the UI. The Pages Panel, in the left sidebar, and the Page Settings section of the Format Panel, along the right sidebar: