In this article:
The Images Library differs from the Stencils and Icons libraries in that you build it yourself – with assets external to the Moqups app. You can upload any ready-made design elements like logos, photos, or visual assets from your corporate branding or style guide.
Moqups allows you to work with five image formats: JPEG, PNG, GIF, SVG, and WEBP (where browsers support it).
The Image Library is divided into two separate sections:
- Team Images: Images accessible to the Team for all their Projects
- Project Images: Images specific to the Project at hand
The Team category allows you to upload and share commonly used assets – like logos and branded assets – with the rest of your team, and across all your projects. And, with the Project category, your team can streamline their workflow by assembling only those assets relevant to the project at hand.
In the following section you’ll learn how to upload and download images, and how to organize them in folders. We’ll also explain how to add images to your project, create pages directly from an image selection, and format your images on the page. And, we’ll demonstrate how to crop an image and remove its background colors.
You’ll also learn how to group images on the page, and organize them quickly and effectively by using the Outline Panel.
Working with Images is similar to working with Stencils, Icons, and Templates. All these elements have the following things in common:
- They have dedicated tabs and panels in the left sidebar
- They share most of the same formatting tools
- They are referred to as Objects once they’ve been added to a page
- They can be grouped, renamed, and organized from within the Outline Panel
To locate the Images Library, go to the Left Sidebar and click on the Images Tab. The tab will turn blue – and open the Images Panel.
The dropdown menu at the top of the panel will allow you to select either the Team images or Project images section.
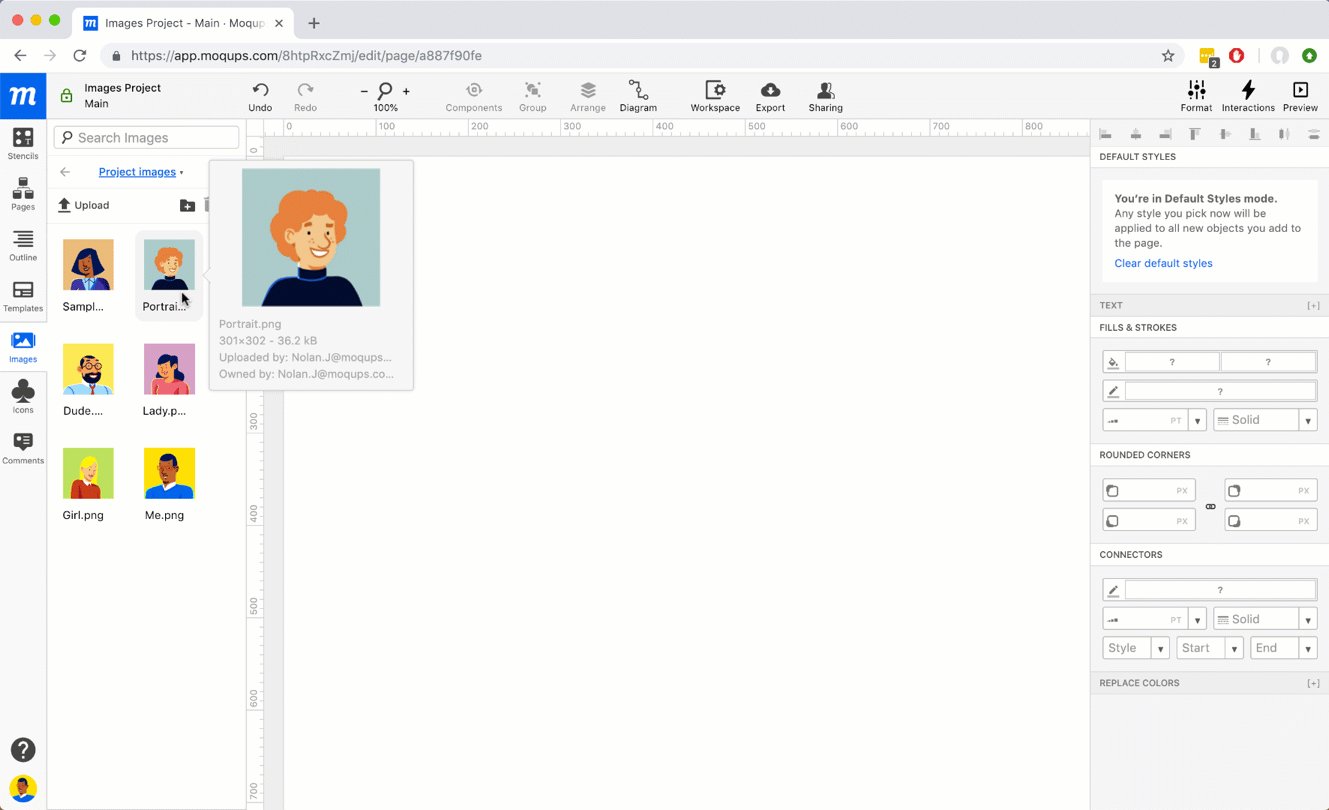
To the right of the dropdown, you can switch between Grid View and Tree View.
Hovering over an image in either Grid or Tree view will generate a pop-up thumbnail with the Image details: name, format, dimensions, file size, and the Moqups identity of both the image uploader and owner.