In this article:
Our commenting feature works together with both Annotations and our Live Collaboration features – like live presence, cursor and chat – to help teams work together, either sync or async.
Comments can be placed anywhere on the page – and right on the design – so team members can target specific issues for clarification or debate. You can also apply a variety of colors and shapes to comments to help you further manage project feedback.
And because comments can be both filtered and hidden, everyone can chip in without worrying about cluttering the workspace.
When a comment is added to the empty space on the page, it remains free floating. However, when a comment is placed on an object or group, it sticks to that object as the object is moved.
Comments are particularly useful in the early stages of a project when lots of stakeholders may want to participate in the conversation, especially before essential or irrevocable decisions get made, and while the team is still working towards consensus. Discussion threads may also be ongoing, throughout the design and development process, so that everyone working with the team can participate or keep up-to-date.
Comments can not be exported along with the project.
When you’re not in the Moqups app, email notifications and our Slack integration make it easy to follow along and respond to conversations. And, you can follow and adjust notifications by individual team, project, or thread, so you only get the information you need – and your inbox stays clean and uncluttered.
This article covers who can comment on projects, provides a quick overview of the Comments Panel, and includes a legend to help you identify the status of a comment on the page.
In the following section, we’ll explain how to add, manage and filter comments. And, we’ll show you how to set your comment notifications.
Who can comment
In order to be able to comment on a project, you must first have a Moqups Account.
No matter whether you are a full Team Member, or outside collaborator like a Contributor or Guest, you can leave new comments, add to threads, and set your email notifications.
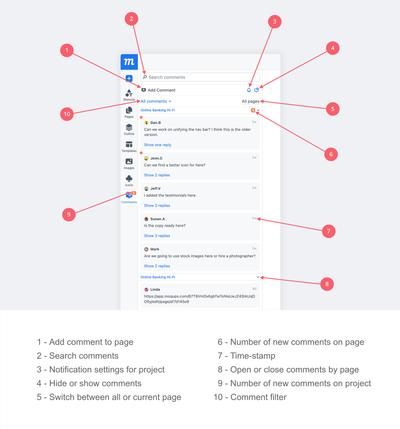
Comments panel
Clicking on the Comments Tab, along the left sidebar, will open the Comments Panel. This is where you will find the library of all comments that have been added to a project. From here, you can add comments, filter them by page or status, navigate through them, hide them entirely, or set email notifications for the project.

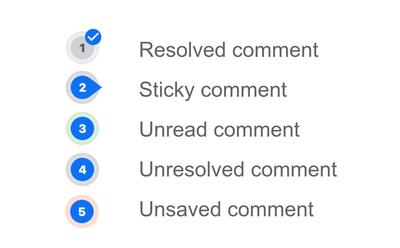
Comment status legend
On the page, you can immediately identify the current status of a comment based on the comment marker’s type and the color of the ring around it. Here’s a quick primer:

- Checkmark is for Resolved comments
- Pin-shaped is for Sticky comments
- Green shadow (pulsing) is for Unread comments
- Gray shadow is for Unresolved comments
- Red shadow is for active, Unsaved comments
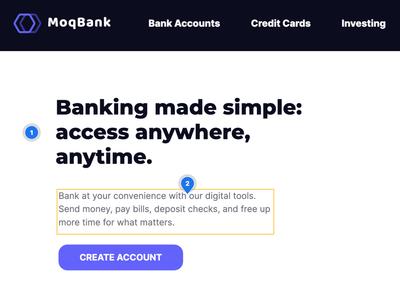
Sticky Comment Legend
You can distinguish sticky vs free-floating comments by their shape:
- Free-floating comments are round and positioned in the empty space between objects
- Sticky comments are pin shaped and are attached to objects

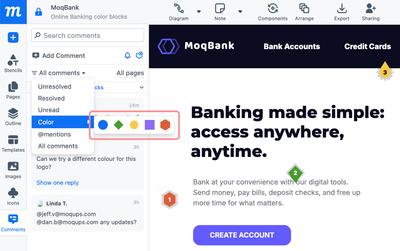
Comment Colors
You can apply colors to your comments. Each color also has a distinct shape to aid in accessibility. This allows you to customize your workflow by assigning colors to specific teams, departments, or stages of development.
And, just as you can filter by comment status, you can also filter by color.