Una herramienta simple para todo tu equipo
Moqups facilita a los equipos remotos la creación de esquemas rápidos y la colaboración en línea en tiempo real.
Crea un esquema ahora No se requiere tarjeta de crédito

Usado por 2 000 000 personas de todo el mundo


Lleva las ideas del concepto a la creación
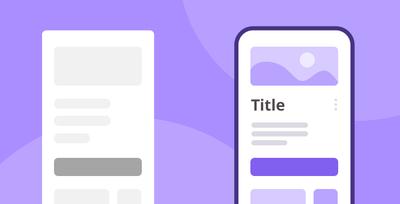
Con nuestra herramienta de esquemas fácil de usar, tu equipo puede diseñar interfaces de usuario para páginas web y aplicaciones móviles. Simplifica el proceso de diseño y pasa sin problemas de low-fidelity a high-fidelity.
Inicia proyectos con plantillas
Elige entre 100+ plantillas de esquemas, diagramas, tablas, gráficos, flujos de experiencia de usuario y marcos de negocios. Luego, personalízalos rápidamente con nuestra herramienta de maquetas gratuita.

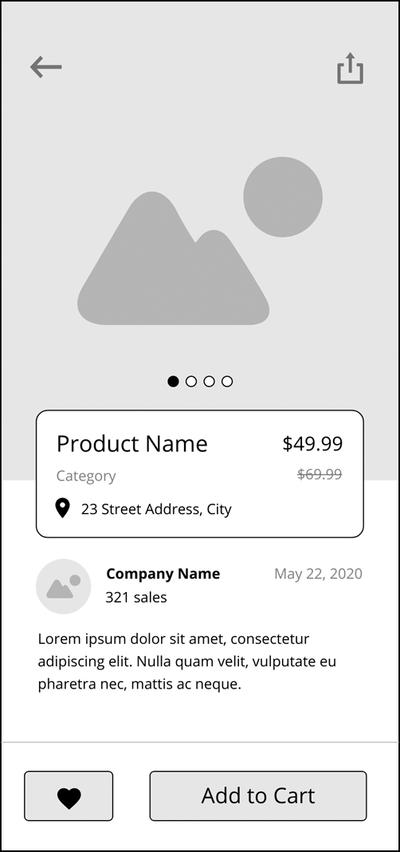
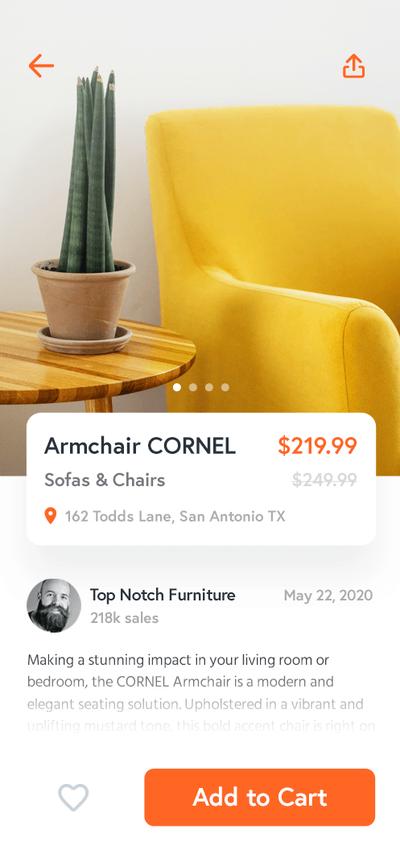
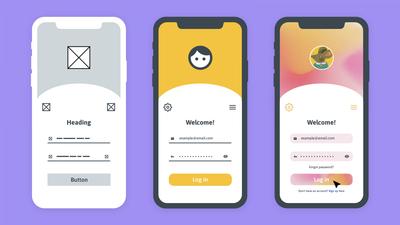
Convierte tus ideas en realidad con nuestra plantilla de esquemas para móviles. Ajusta el diseño, refínalo y haz realidad tu visión.

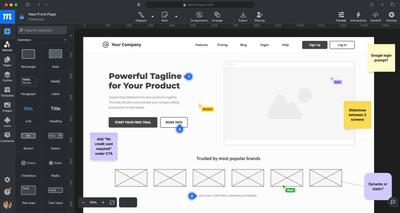
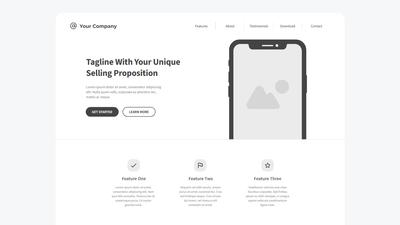
Plantilla de Página de Destino
Inicie el diseño de su sitio web con nuestra plantilla de esquema de página de destino. Después, colabora en línea con tu equipo para adaptar y personalizar el diseño.

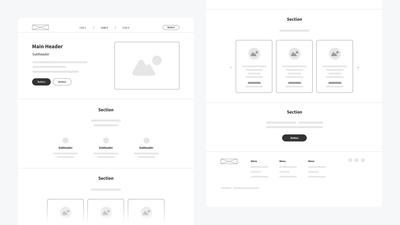
Plantilla Wireframe de Baja Fidelidad
Pon en marcha el diseño de tu página web con nuestra plantilla de esquemas de baja fidelidad. Crea sitios web y aplicaciones rápidamente con herramientas y consejos expertos en wireframing.
Una herramienta de diseño con todas las funciones que necesitas
Trabaja en Windows o MacOS para construir diseños directamente en tu navegador. Tanto los diseñadores como los no diseñadores pueden arrastrar y soltar los elementos de UI prefabricados para hacer esquemas rápidos, convenientes.

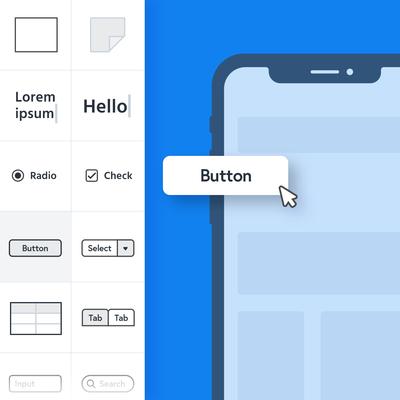
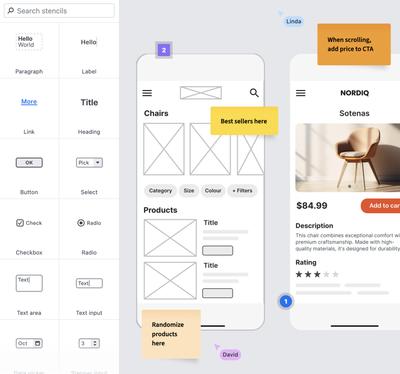
Formas de UI, bloques e iconos
Combina miles de bloques de formas de UI, stencils y conjuntos de iconos – incluyendo el Material Design de Google – con los más recientes marcos para dispositivos iOS y Android.

Callouts y anotaciones
Pon el feedback justo donde se necesita. Crea especificaciones como un profesional y mantén a tu equipo totalmente sincronizado con las notas adhesivas, callouts y anotaciones.

Componentes reutilizables
Crea elementos de UI que se sincronizan instantáneamente en todas las instancias de un proyecto. Itera libremente y mantén tus diseños actualizados sin necesidad de reformatear.
Crea un esquema ahora No se requiere tarjeta de crédito
Colabora creativamente
Desarrolla ideas, resuelve problemas y llega a un rápido consenso. Tu equipo puede compartir, comunicar y coordinar – en cada nivel – con nuestra herramienta de colaboración visual.
Por qué Moqups es la mejor herramienta para crear esquemas en línea

Pasa sin problemas de la baja a la alta fidelidad
Cuando diseñas un sitio web o una aplicación, los proyectos evolucionan rápidamente. Con Moqups, puedes adaptarte con la misma rapidez. Pasa de lo-fi a mid o hi-fi sin cambiar de software.

Sáltate la curva de aprendizaje y escucha todas las voces
Nuestra aplicación es tan fácil de usar que todo tu equipo puede colaborar para compartir ideas, comentarios, maquetas y diseños. Diseña en línea desde cualquier navegador o ubicación.

Confíe en más de 10 años de perfeccionamiento y experiencia
Moqups tiene un historial probado como herramienta de esquemas en línea. Una década escuchando a nuestros clientes ha contribuido a que nuestra aplicación sea limpia, rápida y potente.
Escuche a nuestros clientes
With Moqups, I can do flowcharts and wireframes and sitemaps all in one project, which is awesome for managing.

Creating interactive wireframes for complex designs is key to our success in developing award-winning apps for our clients. Moqups' collaborative features help us communicate clearly at every stage of development – from inception to implementation.

What’s the software I spend the most time on? After communication tools, it’s definitely Moqups. It’s by far the best wireframing solution I have ever used. Such a pleasure designing our products at eFounders in a product that itself is elegant and intuitive.

Más información sobre los esquemas
Profundice en los consejos y las mejores prácticas, y explore la diferencia entre esquemas, maquetas y prototipos.
Cómo crear esquemas con Moqups
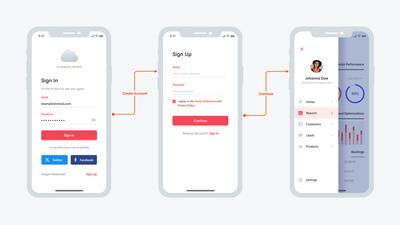
Paso 1: Regístrate y empieza
Puedes registrarte gratis, sin necesidad de tarjeta de crédito. A continuación, empiece desde una página en blanco, una de nuestras plantillas o importe capturas de pantalla de una interfaz de usuario existente en la que desee basarse.
Paso 2: Arrastrar y soltar elementos de la interfaz de usuario
Añade componentes wireframe como botones, barras de navegación, marcadores de posición de imágenes, iconos y cuadros de texto a tu diseño. Todos los recursos vienen precargados, así que no hay necesidad de descargar kits adicionales.
Paso 3: Formatee su esquema
Perfeccione la estructura de su maqueta utilizando nuestras barras de herramientas y el panel de formato. Ajusta el tamaño y la orientación de los marcadores de posición y las fuentes, y aplica un formato básico en escala de grises.
Paso 4: Compartir y colaborar
Añade miembros al equipo para trabajar juntos en tiempo real, obtener comentarios y llegar a un consenso. A continuación, comparte el proyecto con las partes interesadas mediante un enlace o expórtalo como PNG o PDF.

Ve más allá de los esquemas
Con nuestras herramientas de colaboración en tiempo real, tu equipo también puede hacer pizarras, diagramas, visualizar datos, crear dashboards, y construir prototipos interactivos – ¡todo dentro de la misma aplicación!
Preguntas frecuentes
¿Qué es una herramienta de wireframe?
Una herramienta de esquemas ayuda a los equipos a crear planos visuales para sitios web y aplicaciones.Los diseñadores de UX y UI utilizan software como Moqups para esbozar el diseño y la funcionalidad de su producto antes de invertir costosos recursos en diseño y desarrollo.
¿Cuál es la mejor herramienta gratuita de wireframing?
Moqups combina facilidad de uso, potentes funciones y accesibilidad en línea, lo que lo convierte en el creador de esquemas perfecto para diseñadores de todos los niveles. Las bibliotecas de recursos vienen precargadas para que tu equipo pueda ponerse a trabajar directamente. Y con soporte para interactividad, puedes pasar de wireframes a prototipos en una sola aplicación.
¿Para qué sirven los esquemas?
Cualquiera que participe en el diseño de productos digitales -diseñadores de UX/UI, desarrolladores, vendedores, ingenieros y gestores de productos- puede utilizar un creador de esquemas para trazar sus ideas, probar diseños y perfeccionar los flujos de usuario sin necesidad de tener experiencia en codificación o diseño.
¿Necesito experiencia en diseño para utilizar Moqups?
No se necesita experiencia en diseño para utilizar Moqups. Nuestro creador de esquemas online cuenta con la funcionalidad de arrastrar y soltar, plantillas pre-construidas y controles intuitivos, por lo que es fácil de usar para principiantes, al tiempo que ofrece herramientas avanzadas para diseñadores profesionales con experiencia.
¿Moqups está basado en la nube o es descargable?
Moqups es una herramienta de esquematización de sitios web totalmente en línea, ¡sin necesidad de descarga! Tu equipo puede acceder a ella desde cualquier dispositivo o navegador para intercambiar ideas, colaborar, editar y recibir comentarios en tiempo real, ya sea en Windows, macOS o Linux.
¿Ofrece Moqups plantillas de esquemas?
Sí, nuestro generador de esquemas cuenta con más de 100 plantillas gratuitas para sitios web, aplicaciones y componentes de interfaz de usuario. Estas plantillas pueden ayudarte a poner en marcha tu proceso de diseño de forma rápida y eficiente, incluso si eres nuevo en la creación de esquemas.
Únete a más de 2 millones de usuarios
Prueba Moqups y descubre por qué es el mejor una herramienta de esquemas para todo tu equipo.
Crea tu esquema






As both a product owner and a CEO with 75 employees, I use Moqups primarily for product design. But we’ve also used it for everything from org charts to laying out our office space. It’s incredibly intuitive, fast, and accessible everywhere. It’s literally my favorite tool.