Outil de maquette fonctionnelle simple pour toute votre équipe
Moqups permet aux équipes distantes de créer facilement des maquettes fonctionnelles rapides et de collaborer en ligne en temps réel.
Créez une maquette fonctionnelle maintenant Aucune carte de crédit nécessaire

Utilisé par 2 000 000 personnes dans le monde


Passez du concept à la création
Grâce à notre outil de maquette fonctionnelle facile à utiliser, votre équipe peut concevoir des interfaces utilisateur pour des pages web et des applications mobiles. Simplifiez votre processus de conception et passez en toute transparence de la basse fidélité à la haute fidélité.
Lancez vos projets avec des modèles
Choisissez parmi plus de 100 modèles de maquettes fonctionnelles, diagrammes, tableaux, graphiques, flux d'expérience utilisateur et cadres commerciaux. Puis personnalisez-les rapidement avec notre outil de mock-up gratuit.

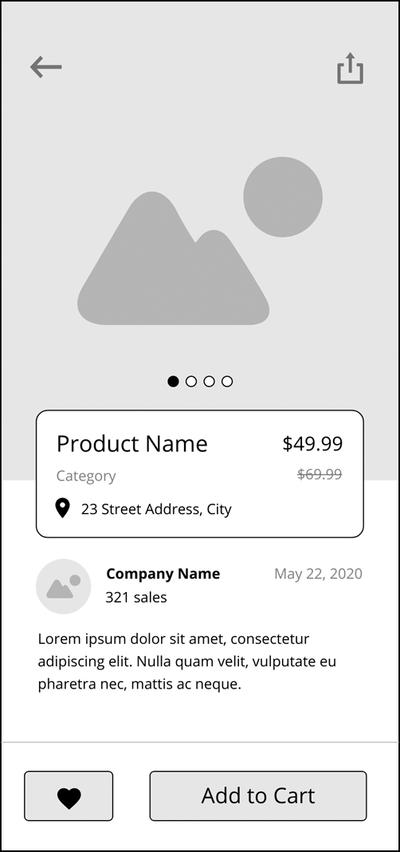
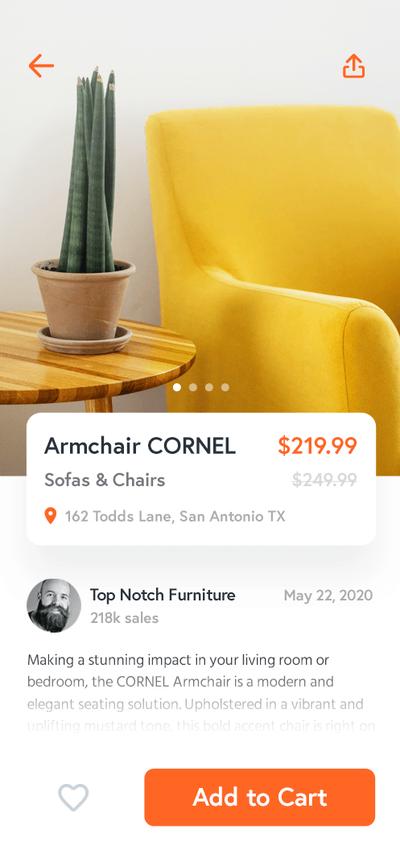
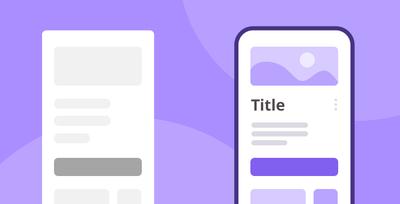
Transformez vos idées d'applications en réalité grâce à notre modèle de wireframe mobile. Modifiez la mise en page, affinez la conception et donnez vie à votre vision.

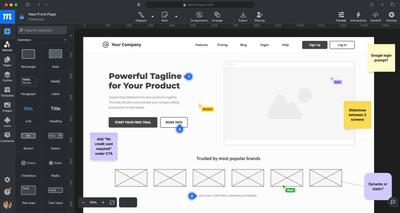
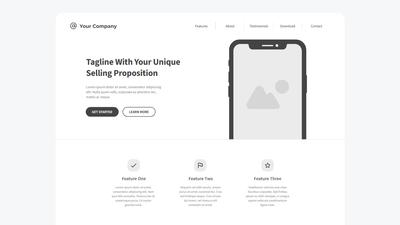
Lancez la conception de votre site web avec notre modèle de landing page. Ensuite, collaborez en ligne avec votre équipe pour adapter et personnaliser la mise en page.

Modèle Wireframes Basse Fidélité
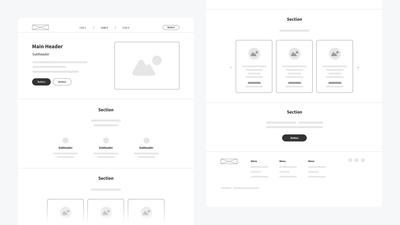
Lancez la conception de votre page web avec notre modèle de wireframe basse fidélité. Créez rapidement des sites web et des applications grâce à des outils et des conseils d'experts en wireframing.
Un outil de conception avec toutes les fonctionnalités dont vous avez besoin
Travaillez sur Windows ou MacOS pour créer des conceptions directement dans votre navigateur. Les concepteurs et les non-concepteurs peuvent glisser-déposer des éléments d'interface utilisateur préfabriqués pour une création de maquettes fonctionnelles rapide et pratique.

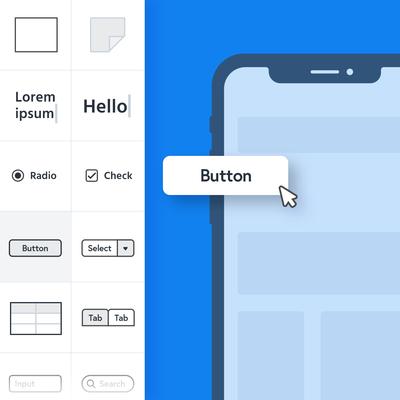
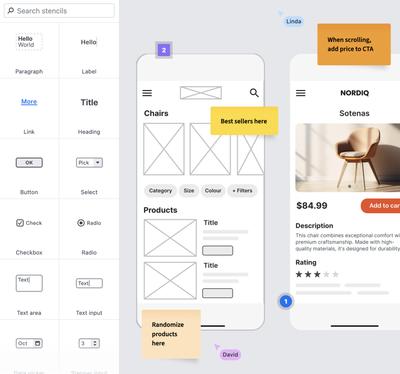
Formes, blocs et icônes d'interface utilisateur
Combinez des milliers de blocs de formes d'interface utilisateur, de pochoirs et de jeux d'icônes – y compris le Material Design de Google – avec les derniers cadres d'appareils iOS et Android.

Encarts et annotations
Placez vos commentaires là où ils sont nécessaires. Créez des spécifications comme un pro et gardez votre équipe parfaitement synchronisée avec des feuillets mémo, des encarts et des annotations.

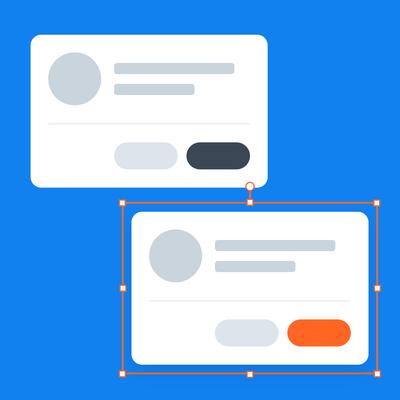
Composants réutilisables
Créez des éléments d'interface utilisateur qui se synchronisent instantanément dans toutes les instances au sein d'un projet. Répétez librement et gardez vos conceptions à jour sans avoir à les reformater.
Créez une maquette fonctionnelle maintenant Aucune carte de crédit nécessaire
Collaborez de manière créative
Élaborez des idées, résolvez des problèmes et parvenez rapidement à un consensus. Votre équipe peut partager, communiquer et coordonner – à tous les niveaux – grâce à notre outil de collaboration visuelle.
Pourquoi Moqups est la référence en matière de wireframing en ligne ?

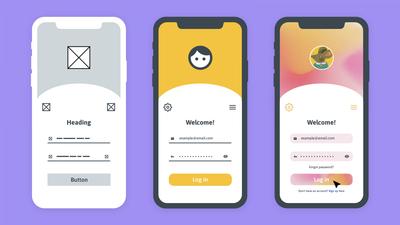
Passez en toute transparence de la basse à la haute fidélité
Lorsque vous concevez un site web ou une application, les projets évoluent rapidement. Avec Moqups, vous pouvez vous adapter tout aussi rapidement. Passez de lo-fi à mid ou hi-fi sans changer de logiciel.

Pas de courbe d'apprentissage et écoutez toutes les voix
Notre application est si facile à utiliser que toute votre équipe peut collaborer pour partager des idées, des commentaires, des mises en page et des conceptions. Faites du Wireframe en ligne à partir de n'importe quel navigateur ou emplacement.

Faites confiance à plus de 10 ans de perfectionnement et d'expérience
Moqups a fait ses preuves en tant qu'outil de wireframe en ligne. Une décennie d'écoute de nos clients a contribué à rendre notre application propre, rapide et puissante.
Ce que disent nos clients
With Moqups, I can do flowcharts and wireframes and sitemaps all in one project, which is awesome for managing.

Creating interactive wireframes for complex designs is key to our success in developing award-winning apps for our clients. Moqups' collaborative features help us communicate clearly at every stage of development – from inception to implementation.

What’s the software I spend the most time on? After communication tools, it’s definitely Moqups. It’s by far the best wireframing solution I have ever used. Such a pleasure designing our products at eFounders in a product that itself is elegant and intuitive.

En savoir plus sur les wireframes
Plongez dans les conseils et les meilleures pratiques, et explorez la différence entre les wireframes, les mockups et les prototypes.
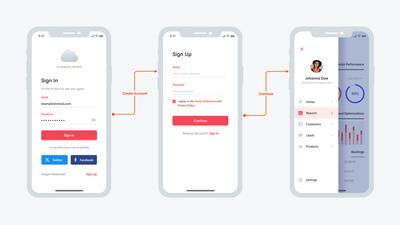
Comment créer des wireframes avec Moqups
Étape 1 : S'inscrire et commencer
Vous pouvez vous inscrire gratuitement, sans carte de crédit. Vous pouvez ensuite partir d'une page blanche, de l'un de nos modèles ou importer des captures d'écran d'une interface utilisateur existante sur laquelle vous souhaitez vous appuyer.
Étape 2 : Glisser-déposer des éléments de l'interface utilisateur
Ajoutez des composants filaires tels que des boutons, des barres de navigation, des espaces réservés pour les images, des icônes et des zones de texte à votre mise en page. Tous les éléments sont préchargés, il n'est donc pas nécessaire de télécharger des kits supplémentaires.
Étape 3 : Mise en forme de votre wireframe
Affinez la structure de votre mise en page à l'aide de nos barres d'outils et de notre panneau de format. Ajustez la taille et l'orientation des espaces réservés et des polices, et appliquez un formatage de base en niveaux de gris.
Étape 4 : Partager et collaborer
Ajoutez des membres de l'équipe pour collaborer en temps réel, obtenir un retour d'information et trouver un consensus. Partagez ensuite le projet avec vos partenaires via un lien, ou exportez-le au format PNG ou PDF.

Allez au-delà des maquettes fonctionnelles
Grâce à nos outils de collaboration en temps réel, votre équipe peut également créer des tableaux blancs, des diagrammes, visualiser des données, créer des tableaux de bord et des prototypes interactifs, le tout dans la même application !
Questions Fréquentes
Qu'est-ce qu'un outil de wireframe ?
Un outil de wireframe aide les équipes à créer des plans visuels pour les sites web et les applications. Les concepteurs UX et UI utilisent des logiciels tels que Moqups pour définir la présentation et les fonctionnalités de leur produit avant d'investir des ressources coûteuses dans la conception et le développement.
Quel est le meilleur outil de wireframing gratuit ?
Moqups allie facilité d'utilisation, fonctionnalités puissantes et accessibilité en ligne, ce qui en fait un créateur de wireframes idéal pour les concepteurs de tous niveaux. Les bibliothèques d'actifs sont préchargées pour que votre équipe puisse se mettre immédiatement au travail. Et grâce à la prise en charge de l'interactivité, vous pouvez passer des wireframes aux prototypes en une seule application.
À quoi servent les wireframes ?
Toute personne impliquée dans la conception de produits numériques - concepteurs UX/UI, développeurs, spécialistes du marketing, ingénieurs et chefs de produit - peut utiliser un wireframe maker pour mettre en forme ses idées, tester des mises en page et affiner les flux d'utilisateurs sans avoir besoin d'une expérience en matière de codage ou de conception.
Ai-je besoin d'une expérience en matière de conception pour utiliser Moqups ?
Aucune expérience en matière de conception n'est nécessaire pour utiliser Moqups. Notre créateur de wireframes en ligne est doté d'une fonctionnalité de glisser-déposer, de modèles préconstruits et de commandes intuitives, ce qui le rend convivial pour les débutants tout en offrant des outils avancés pour les concepteurs professionnels expérimentés.
Moqups est-il basé sur le cloud ou téléchargeable ?
Moqups est un outil de conception de sites Web entièrement en ligne - aucun téléchargement n'est nécessaire ! Votre équipe peut y accéder depuis n'importe quel appareil ou navigateur pour un brainstorming, une collaboration, une édition et un retour d'information en temps réel, que vous soyez sous Windows, macOS ou Linux.
Moqups propose-t-il des modèles de wireframe ?
Oui, notre générateur de wireframes contient plus de 100 modèles gratuits et préconstruits pour les sites Web, les applications et les composants d'interface utilisateur. Ces modèles peuvent vous aider à lancer votre processus de conception rapidement et efficacement, même si vous êtes novice en matière de wireframe.
Rejoignez plus de 2 millions d'utilisateurs
Testez Moqups et découvrez pourquoi c'est le meilleur outil de maquette fonctionnelle pour toute votre équipe.
Créez votre maquette fonctionnelle






As both a product owner and a CEO with 75 employees, I use Moqups primarily for product design. But we’ve also used it for everything from org charts to laying out our office space. It’s incredibly intuitive, fast, and accessible everywhere. It’s literally my favorite tool.