Easy wireframe tool for your whole team
Moqups is a wireframe tool that makes it easy for remote teams to create quick wireframes and collaborate online in real time.
Create a wireframe now No credit card required

Used by 2 000 000 people worldwide


Take ideas from concept to creation with our wireframe software
With our easy-to-use wireframe tool, your team can design user interfaces for webpages and mobile apps. Simplify your design process and move seamlessly from low-fidelity to high-fidelity.
Easily create wireframes from templates
Choose from 100+ templates of wireframes, diagrams, charts, graphs, user experience flows, and business frameworks. Then quickly customize them with our free wireframe builder.

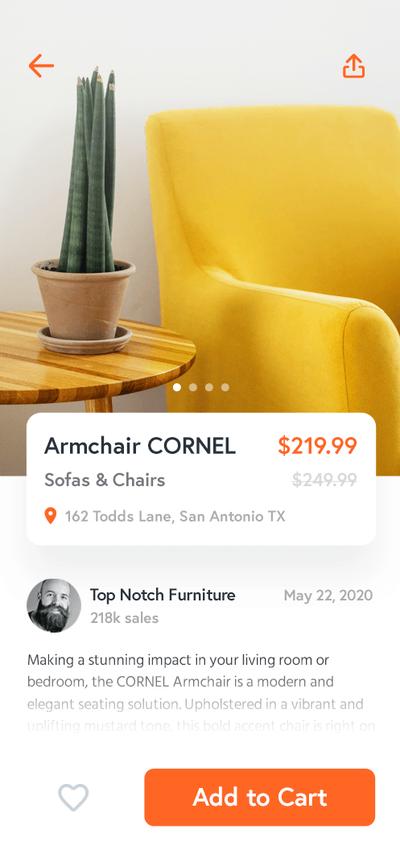
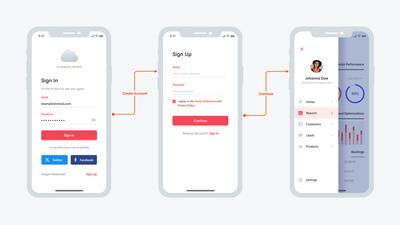
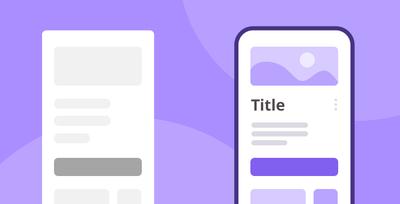
Turn app ideas into reality with our mobile wireframe template. Tweak the layout, refine the design, and bring your vision to life.

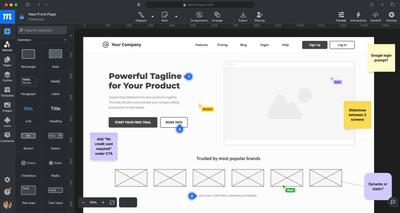
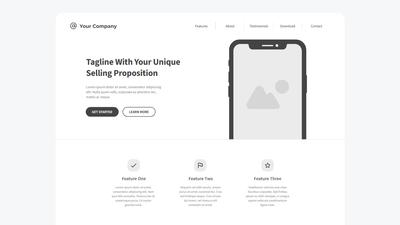
Kick-start your website design with our landing page wireframe template. Then, collaborate online with your team to adapt and customize the layout.

Low Fidelity Wireframe Template
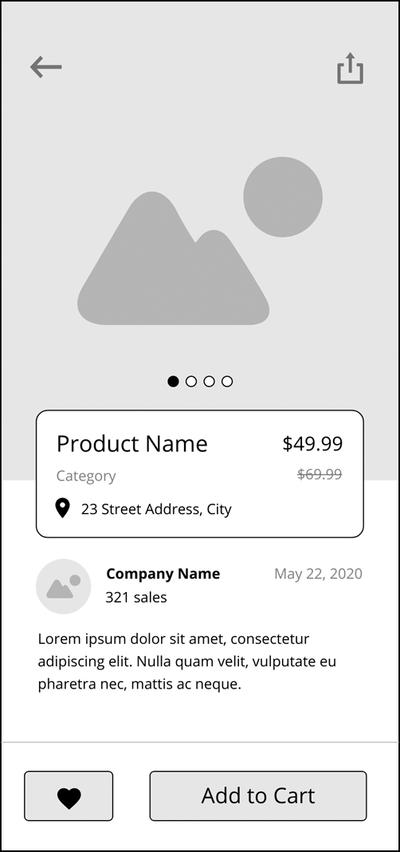
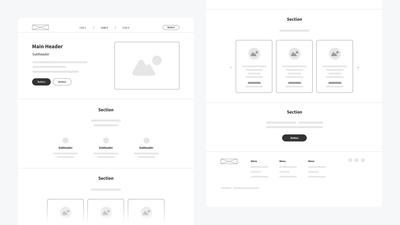
Jump-start your web page design with our low-fidelity wireframe template. Build websites and apps fast with expert wireframing tools and tips.
A wireframe maker with all the features you need
Work on Windows or MacOS to build designs right in your browser. Designers and non-designers alike can drag and drop pre-made UI elements for fast, convenient wireframing.

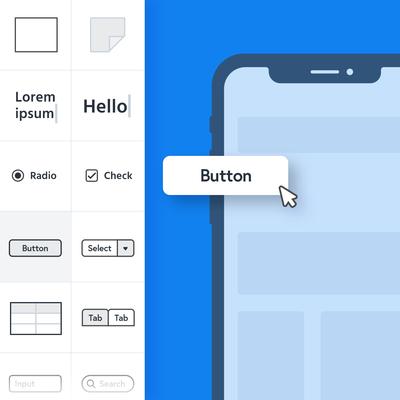
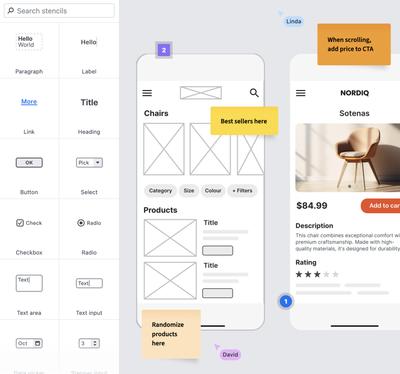
UI shapes, blocks and icons
Combine 1000's of blocks of UI shapes, stencils, and icon sets – including Google's Material Design – with the latest iOS and Android device frames.

Callouts and annotations
Put feedback right where it's needed. Create specs like a pro and keep your team fully in sync with sticky notes, callouts and annotations.

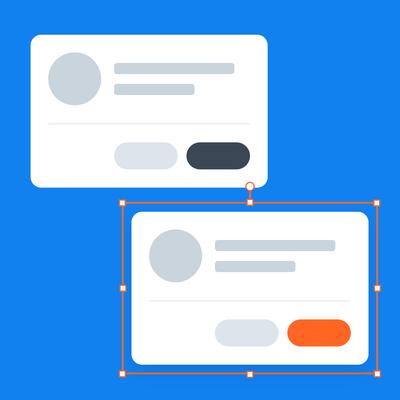
Reusable components
Create UI elements that instantly sync across all instances within a project. Iterate freely and keep your designs up to date without the need to reformat.
Create a wireframe now No credit card required
Collaborate creatively
Work out ideas, solve problems, and come to a quick consensus. Your team can share, communicate, and coordinate – at every level – with our visual collaboration tool.
Why Moqups is the go-to for online wireframing

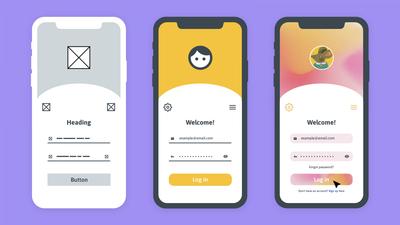
Go seamlessly from low to high fidelity
When you're designing a website or app, projects evolve quickly. With Moqups, you can adapt just as fast. Advance from lo-fi to mid or hi-fi without switching software.

Skip the learning curve and hear all voices
Our app is so easy to use that your whole team can collaborate to share ideas, feedback, layouts and designs. Wireframe online from any browser or location.

Trust 10+ years of refinement and experience
Moqups has a proven track record as an online wireframe tool. A decade of listening to our customers has helped make our app clean, fast and powerful.
Hear from our customers
With Moqups, I can do flowcharts and wireframes and sitemaps all in one project, which is awesome for managing.

Creating interactive wireframes for complex designs is key to our success in developing award-winning apps for our clients. Moqups' collaborative features help us communicate clearly at every stage of development – from inception to implementation.

What’s the software I spend the most time on? After communication tools, it’s definitely Moqups. It’s by far the best wireframing solution I have ever used. Such a pleasure designing our products at eFounders in a product that itself is elegant and intuitive.

Learn more about wireframes
Take a deep dive into tips and best practices, and explore the difference between wireframes, mockups, and prototypes.
How to create wireframes with Moqups
Step 1: Sign up and get started
You can sign up for free, with no credit card required. Then, start from a blank page, one of our templates, or import screenshots from an existing UI that you'd like to build upon.
Step 2: Drag and drop UI elements
Add wireframe components like buttons, nav bars, image placeholders, icons, and text boxes to your layout. All assets come preloaded, so there's no need to download additional kits.
Step 3: Format your wireframe
Refine your layout's structure using our toolbars and format panel. Adjust the size and orientation of placeholders and fonts, and apply basic formatting in grayscale.
Step 4: Share and collaborate
Add team members to work together in real time, get feedback, and find consensus. Then, share the project with your stakeholders via link, or export it as a PNG or PDF.

More than just wireframing software
With our real-time collaboration tools, your team can also whiteboard, diagram, visualize data, create dashboards, and build interactive prototypes – all within the same app!
Frequently Asked Questions
What is a wireframe tool?
A wireframe tool helps teams create visual blueprints for websites and apps. UX and UI designers use software like Moqups to outline the layout, and functionality of their product before investing costly resources in design and development.
What is the best free wireframing tool?
Moqups combines ease of use, powerful features, and online accessibility, making it a perfect wireframe creator for designers of all skill levels. Asset libraries come pre-loaded so your team can get right to work. And with support for interactivity, you can go from wireframes to prototypes within one app.
What are wireframes used for?
Anyone involved in digital product design—UX/UI designers, developers, marketers, engineers, and product managers—can use a wireframe maker to map out their ideas, test layouts, and refine user flows without needing coding or design experience.
Do I need design experience to use Moqups?
No design experience is needed to use Moqups. Our online wireframe creator features drag-and-drop functionality, pre-built templates, and intuitive controls, making it beginner-friendly while also offering advanced tools for experienced, professional designers.
Is Moqups cloud-based or downloadable?
Moqups is a fully online website wireframe tool—no download required! Your team can access it from any device or browser for real-time brainstorming, collaboration, editing, and feedback – whether you're on Windows, macOS, or Linux.
Does Moqups offer wireframe templates?
Yes, our wireframe generator has 100+ free, pre-built templates for websites, apps, and UI components. These templates can help you jumpstart your design process quickly and efficiently, even if you're new to wireframing.
Join over 2 million users
Take Moqups for a test drive and discover why it's the best wireframe tool for your whole team.
Create your wireframe






As both a product owner and a CEO with 75 employees, I use Moqups primarily for product design. But we’ve also used it for everything from org charts to laying out our office space. It’s incredibly intuitive, fast, and accessible everywhere. It’s literally my favorite tool.