8 New Features
Custom Team Templates to Share
Now, you can turn any Moqups project into a template and share it with your team or the world!
Custom templates save time and money for companies that rely on repeated design workflows, or that have multiple teams working through the same process. Templates can help you build on work that’s already been done – and take advantage of effort and expertise that’s already been applied to previous projects.
Turn your own projects into templates right from the Sharing modal, or from the Dashboard’s Project Window.
You can create a new project from a custom template, or insert it into an open project. Either way, you’ll find your custom templates in the Team category of the template picker. For easy identification, they also get their own badge and label in the Project Page of the Dashboard.
For more about this feature, check out our recent blog post on Team Templates.
Improved Pre-Made Templates
We’ve been working hard to improve the entire template experience at Moqups and expand your choice. The process is ongoing, but we’ve already added lots of new, professionally designed templates so you can find one that perfectly matches your use case.
We’ve also revised and revamped the ones you’re familiar with. Along with fresh, updated designs, we’ve added new elements, instructions, variations, and expanded our bundles. So, check out their new look! Here’s a shortlist of just some of the changes:
New Templates
- Empathy map canvas, E-commerce dashboard, E-mailing bundle, Moodboard, Atomic UX research, and more.
Revamped Templates
- Wireframing: Landing page, Blog page, Admin dashboard, and more.
- Diagramming: All existing Flowchart, UML use case, Sequence, and Class diagrams (with added building blocks).
- UX Research: User persona, Story mapping, Empathy mapping, and more.
- Project Management: All Mind maps and Retrospectives, Product roadmap, and more.
To make finding the right template faster and easier, we’ve redesigned the template picker to accommodate both pre-made and Team templates. And, we’ve sped up search, made categorization more accurate, and improved the template thumbnails.
Name Sync for Outline Panel
When you’re working with lots of objects, the Outline Panel is a lifesaver. You can use it to find and select objects, quickly group or name them, and arrange them in layers on the page. It also lets you quickly lock and unlock, toggle visibility, and delete both objects and groups.
Last year, we added special icons to the panel to help you quickly distinguish between object types. This month we’ve added another helpful feature.
Now, when you type text into any flowchart and some text stencils (Paragraph, Heading, Label), the object automatically adopts that text as its name.
This makes it much easier to identify specific objects, especially in complex flow and process diagrams, or within detailed designs.
If you don’t want an object labeled with its text, just overwrite the auto-generated name in either the Outline Panel or the Format Panel and it will stick!
Paste CSV Data as a Table
You could always paste CSV data directly to our Chart and Graph stencils. Now, you can do the same with the Table. In fact, you don’t even need to have a table stencil already on your page. Just press Cmd/Ctrl + V and your copied data will instantly appear as a new table on the selected page!
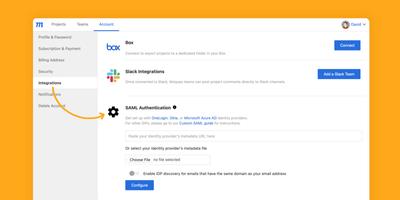
Custom SAML
We offer single sign-on with SAML for OneLogin, Okta, and [Microsoft Azure AD](/hc/integrations/saml-single-sign-on/#microsoft-azure-ad-saml. However, if your preferred identity provider doesn’t offer the ability to connect with Moqups, you can now use our Custom SAML Configuration Guide to set up your own, custom SAML connection.

Change Admin Feature
There are lots of reasons why you might want to change admins by transferring ownership of your account to a new email address.
Maybe there’s been a change in personnel. Or, you want to move the administration of your Moqups account to a supervisory level (i.e. your company’s Accounting department).
Now, you can change your admin directly from your Dashboard’s Account Page.
Access for New Project Controls
New projects are private by default but, in Team Settings, Admin and Managers can now change the default to Team Access. Subscribers to our Unlimited plan also have the option of disallowing private projects altogether.
Getting Started With Moqups Guide
New to Moqups and curious about what you can build and do? Then check out our Get Started With Moqups Guide. It’s a quick overview of our tools, features and functionalities to help you get started! We cover wireframing, diagramming, whiteboarding, and data visualization so you can get the most out of Moqups as a full, visual communication app.

8 Improvements
- Diagrams:
- When you draw a new flowchart connector – or use the quick-add arrows to extend your diagram – new connectors inherit the style of the last connector used on that page.
- Flowchart stencils now have padding controls.
- Annotations:
- We’ve added both padding and line-height controls to Sticky Notes.
- Pages:
- You can quickly add a list of your page titles to the clipboard using the Copy Pages menu option, and then paste the list to a document or spreadsheet.
- Export:
- ‘Export selection’ now merges the group’s layers and exports as a single file, rather than as multiple files.
- Comments:
- Comment threads on mobile devices look better.
- Atlassian:
- You can use SAML to log in to our Jira Cloud and Confluence Cloud integrations.
- Google Fonts:
- We’ve added a huge complement of new fonts, so check if your faves are on our updated list!
11 Bug Fixes
- Individual team avatars now display a consistent color throughout the app.
- When creating a new project from the Dashboard, you now see your current team context as the default for the team-selector dropdown.
- If you refresh a new project before it automatically saves, now you won’t lose your work.
- ‘Recover projects’ and ’Undo/Redo’ features now load images more reliably.
- Fixed a bug that caused ‘Fit page to content’ to occasionally alter the page layout.
- Applying multiple ‘bold' font weights within the same object now works as expected.
- Partially coloring a selection of text now works consistently.
- Export selection (of a single object or group) now includes the selection name as well as the project name.
- Using the Replace feature with Flowchart stencils no longer causes the stroke to disappear.
- Stroke-width input now accommodates pasted values without errors.
- In View mode, the ’Log In’ button no longer obscures the toolbar.



