9 New Features
Introducing Handoff
Click the new Handoff button in the top toolbar and grab Styles and CSS code for objects on the page. This is useful when you’re working on a proof of concept with graphic designers and developers. These specifications can help create a base for further development and provide a quick sense of how page elements will look once implemented.
New Notes button in the top toolbar
Don’t wait to annotate! The new Notes button makes it easy for each team member to add ideas, requirements or specifications on the run. Make live collaboration more efficient, annotate super-fast, and make sure that important details don’t fall between the cracks.
And, keep hitting the Note button to instantly populate your virtual whiteboard with side-by-side Stickies – and get right into brainstorming!
Eye-catching colors for Sticky Notes
We’ve made it easier to color-code annotations on your whiteboard or design! Use the Shades button to choose between pastel and new, vibrant tones. And click the handy pin button to toggle stickiness on and off.
Replace images with just a click
Select an image on the page, and you’ll find our new Replace Image button in the Contextual Toolbar. Click it to swap in an image from your computer. And, don’t forget, you can also replace an image by dragging and dropping a new one from the library or your computer.
Custom padding for text stencils
You can now adjust the padding for most text stencils bound by a stroke-line: Button, Combo Box, Text Area, Text Input, Date Picker, Stepper, Note.
When you select any of these objects on the page, the Padding section will automatically appear in the Format panel. Here you can adjust the horizontal and vertical padding for all four sides of the object – or use the icon in the middle to sync the padding settings.
New toolbar for grouping and alignment
The Group button has left the top toolbar… and joined our alignment tools in a handy Contextual Toolbar. Just select more than one object to make grouping, ungrouping, and alignment a breeze.
Want to flatten a group by unpacking nested groups and creating a single-layer? Now, a single keystroke will do it: Ctrl/Cmd + Shift + Alt/Option + G.
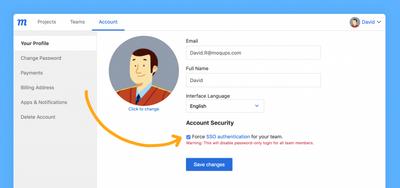
Forced Single Sign On
In order to provide an additional layer of account security, Moqups admins (team owners) can now require all their team members to use an SSO option, either via Google, OneLogin, or Okta. Enabling the Force SSO Authentication option means that password-only login will be disabled for all team members.

Language localization expands
Willkommen, benvenuto, bienvenido! You can now change your interface language to German, Italian, or Spanish. And there are more languages on the way. Look for Russian, French, and Portuguese in the coming months!

1000s of icons and an improved library
We’ve added AWS, Azure, Feather, and Emoji icon kits, and expanded our Material Design, Font Awesome, Hawcons, and Bootstrap sets. New themes, categories, tags, and a speed bump all make it easier and faster to find what you need! Read all about the new Icon Library in our It’s Raining Icons! blog post.

8 Improvements
- Images:
- Drag/Drop or Copy/Paste images directly onto the page and they’ll automatically be added to the library.
- You can now Copy/Paste SVGs onto the page.
- Page Interactions:
- Now includes a target button so you can select a target page directly from the Page Tree within the Pages Panel.
- When you click the button, the cursor adopts a target shape until you click on the desired page in the panel.
- When you Export to PNG, the zip file will now reflect the name and folder structure of your project. If you select two or more pages from within a folder, the name of the zip file will match the folder’s name.
- In the Dashboard's Project Page you can now sort by both name and date, and that choice will be reflected both in the Project List and the Sidebar.
- The Workspace button has moved from the top toolbar to the lower left-sidebar.
- A Reset page view option has been added to Page Settings in the Format Panel.
- Performance improvements during Live Collaboration.
7 Bug Fixes
- Components:
- The Restore Component option now works more reliably.
- Improved behavior when copy and pasting nested components.
- You can now ungroup components with Ctrl/Cmd+Shift+G
- Paste from the clipboard in Firefox, including paste from Slack, has been improved.
- Fixed several bugs that affected drag and drop on mobile devices.
- When opening a Comment over a Sticky Note, the note’s color presets no longer overlay the comment.
- Fixed issues when editing Notes on the phones and tablets.



