6 New Features and Additions
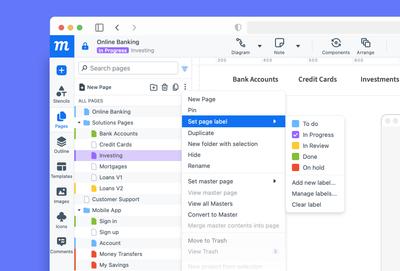
Page Labels
In case you missed it, you can now add status colors and labels to your project pages. Check out our post, Introducing: Page Labels and Colors for all the details.
Page labels make project management easier by bringing visibility to your team’s priorities and progress. This helps each member of the team understand what work needs to be done, and what tasks are most urgent.
For a quick tutorial on how to apply and customize your own page labels, check out Page Status Labels in our Help Center.

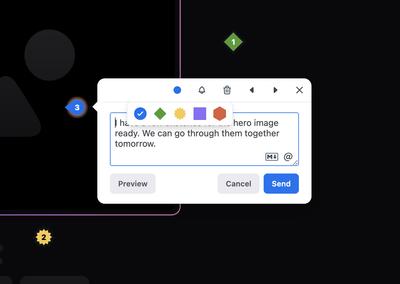
Comment Colors and Styles
We’ve been improving our commenting feature all year in response to your feedback and suggestions. One consistent request is that we make it easier for teams to customize their comments.
This latest tweak adds new colors and shapes so you can assign colors to specific teams, departments, or stages of development.

Now, when you add a comment, you can continue to use the default color and shape: a blue circle. Or, you can click the little blue dot on the toolbar and choose from four new colors. Each color also has its own distinct shape in order to aid in accessibility.
If you want to retroactively change the comment color at any time, just open the thread and click on the Comment Color button.
For those who want a deep dive into Comments, our Help article, Add, filter, and manage comments has all the details.
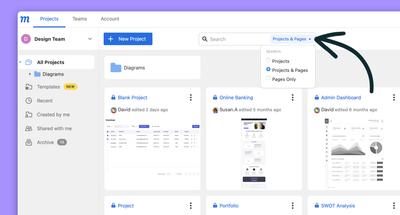
Improved Project Dashboard
To make it faster for your team to drill down and find what you need, we’ve expanded our project search options.
If you’re working on a lot of related projects simultaneously, it can be hard to remember in which project any specific page was located. And, sometimes you just want to find a page from an old project for inclusion in current work.
You can now search through Projects, Projects & Pages, or Pages Only. When a search query matches pages inside a project, an ‘In pages’ tag will appear on the results.

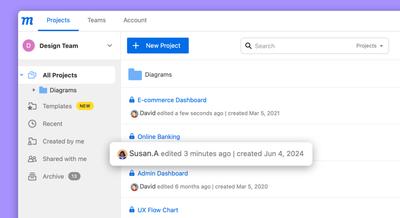
To make your team's progress more transparent and easy to track, project cards now display who last edited a project and when. And, by switching over to list view, you can also see the date a project was created.

Redesigned Template Pages and New Templates
Our current under-the-hood initiative is to consolidate our website, blog, and help section within a single platform. This should improve performance and consistency across the board.
As part of that initiative, we've restructured and redesigned our template pages. You should now find them easier to search, browse, navigate and read. We’ve also added a bunch of new templates in response to your survey suggestions.
Here are links to some of our most requested additions:
- SaaS Website Wireframe Template
- Smart Home App Mockup Template
- IoT Device Dashboard Mockup Template
- Financial Dashboard Mockup Template
- Google Cloud Architecture Template
- Azure Network Diagram Template
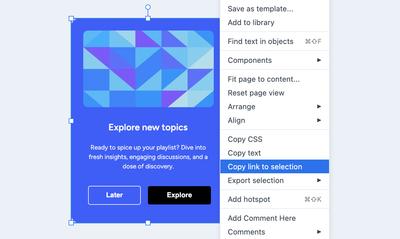
Link to a Selected Object
When you’re working with a team member, client, outside contractor, or end user, you may want to direct them to a relevant object or group of objects within a project.
Our new ‘Share link to selection’ feature makes collaboration faster and clearer by pointing stakeholders to a specific spot on the page.
Just click on any page element and choose ‘Share link to selection’ from the Sharing modal, or ‘Copy link to selection’ from the right-click Context menu. This will generate an object-specific link.

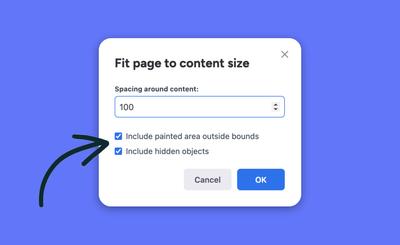
New Options for Fit Page to Content Size
‘Fit page to content’ is a great clean-up tool. You can quickly expand a page to encompass all content on the canvas – including objects beyond the page border – or shrink the page to eliminate unnecessary space.
This feature is handy for prototyping when you want to match a page size to the exact dimensions of a mockup. And, during brainstorming and live editing sessions, it can help focus attention on the work at hand – and prevent team members from getting lost!
To make this functionality even more flexible and relevant to your work, we’ve added two new options.
Now, as well as setting the space around the content, you can also choose to include (or exclude) both blurs and drop shadows and hidden objects.

10 Improvements
SAML
- You can now update or change your SAML signing certificate.
- We’ve added support for .cer certificates for SAML.
Images
- When needed, image upload automatically corrects an image’s orientation so it reflects the visible orientation of the source file.
Charts
- We’ve improved the legends for charts and graphs.
Components
- You can now attach connectors to components, and they’ll stay connected and move with those components as you rearrange them.
- The Outline panel now supports a full range of drag and drop actions for Components, just as it does for other objects.
Performance and Usability
- We’ve improved performance for large tables with grids over 25 x 25.
- We increased the snapping threshold for the paper grid to make it more useful and reliable.
- Clipboard assets are now ignored when calculating your storage quota.
- We’ve added a "Reset page view" option to the context menu so you can use it either there or in the Format panel.
14 Bug Fixes
Fonts & Text
- Fixed a bug that caused text to wrap in the Format panel’s dropdown for Font Weight.
- Fixed an issue with text stencils that prevented the removal of bold styling once it was applied.
- In the Font Family dropdown, font searches automatically reset the font filter to ‘All’ so as not to limit your results.
Colors
- In the color picker, clicking on a gradient stop no longer changes the stop color.
- Fixed issues affecting the color profiles of images in exported projects.
- Fixed a bug that caused the drop shadow to create a fill-color mismatch.
Browser
- Fixed browser tab rendering for longer project and page titles.
- Fixed a bug that sometimes caused a browser crash while drawing connectors.
Misc
- For the Pages panel, we fixed a bug that caused unintended scrolling when trying to drag and relocate pages with longer names or ellipses.
- You can now add new pages while a project is saving for the first time.
- SVG upload now works more reliably.
- Users can now request comment access on projects shared through a public link.
- When a team member creates a new project, the default team for that project better reflects that member’s status within the account’s teams.
- When the 'Show floating zoom controls' option is deselected, the controls are now hidden as expected.



