6 New Features
Paste lists and CSV data in Table, Note, Flowchart or Text formats
We’ve made it faster and easier to translate lists and data into usable elements. That way, you can skip the tedious repetitive stuff and get on with your work.
With our new Paste in Format feature, you can instantly turn text lists or CSV data into populated tables, whiteboards, and diagrams. Just copy the data and paste it onto the Moqups page. Then, choose how you want to display your clipboard data in the Pick a Format pop-up.
New Icon Packs
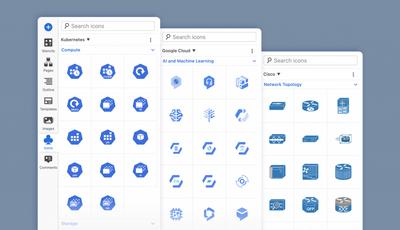
We’ve had several requests for more icon sets. So, this month, we’ve added the Kubernetes, Google Cloud, and Cisco packs for those folks working in Network and Cloud infrastructure:

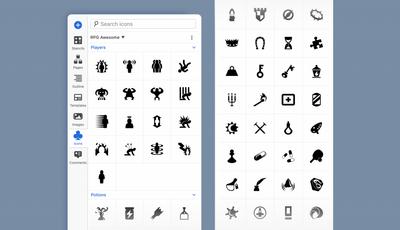
And, for the gaming community, we’ve also added the RPG Awesome kit.

Highlighter Drawing Mode
By popular demand, we’ve added a freehand highlighter to our Quick Draw toolkit. You can activate the highlighter from the dropdown in the top-toolbar, or by using the Shift + H keyboard shortcut.
Placeholder Text
If you’re just starting to layout your app or webpage, you may be working in very low-fidelity. In those circumstances, all you really want are shapes as placeholders, and even our Lorem Ipsum stencil might have too much fidelity for your purposes.
That’s where our new Placeholder Text stencil comes in. It represents your future copy as a mere blob of text, and is perfect for visualizing optimal text density, placement and configuration – before you start to write your content.
Replace Colors in Selection
With Moqups, you could always replace colors throughout a project, or on a page. But now you can also replace a color within a selection or group of objects. This makes it especially easy to apply branded color schemes to grouped elements as your team moves from lo-fi wireframe to mid or hi-fi mockup.
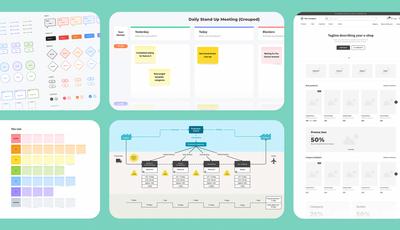
More, Better Pre-Made Templates
Here’s the latest in our ongoing work to refresh and expand our pre-designed templates. To make it easier to find our latest additions and template bundles, we’ve added ‘New’ and ‘Premium’ badges to the template picker. Just type ‘new’ or ‘premium’ into the Search input to check them out.
New Templates
- Tier List, Event Floor Plan, Now-Next-Later Roadmap, E-Commerce Shop Wireframe, UX Flow Chart
Revamped Templates
- Four L's Retrospective, 5 Why's Analysis, Business Model Canvas, KWL Chart, Mobile App Landing Page Wireframe, Johari Window, SIPOC Diagram, Daily Stand-up Meeting, Value Stream Map

6 Improvements
-
Projects:
- The Color-Picker and Replace Colors feature now show drop-shadow colors as part of the Project Colors palette.
-
Diagrams:
- When diagram connectors snap to grouped objects, they now attach to whichever object is arranged to the front, rather than the largest object in the group.
-
Pages:
- When you add an image to an empty page that’s smaller than the image, the page size automatically expands to accommodate your image.
-
Stencils:
- We’ve optimized the size of compound stencils (including Material Design) to make working with those objects faster and easier.
-
Export:
- Because of possible issues when exporting large numbers of pages to PDF, you now receive a warning to limit PDF exports to 150 pages.
-
Fonts:
- New Google fonts update.
5 Bug Fixes
-
Project Contributors will now have access to their own personal Account assets (templates or images), as well as the assets for the specific Project they’re working on.
-
Template bundles now import in the correct page order.
-
Fixed a bug that occasionally caused the pasting of a valid Moqups object to appear as JSON data if the user had a text object selected.
-
Removing the sample content from the Note stencil now removes the Checklist formatting as well.
-
Fixed a bug that caused the image Replace feature to malfunction on images pasted directly to the page.



