With containers, your team can instantly organize content into swimlanes and logically-related groups. That makes it easy to create process and network diagrams, and to build all kinds of boards and frameworks.
By creating and labelling visible groupings of related elements, your team can assign tasks, designate responsibilities, track progress, and make it easy for all stakeholders to parse complex information.
The container stencil is sticky in three different ways
We’ve made it easy to instantly gather objects together. The container is sticky by default so you can use it to capture objects already on the page, add objects from the library or page, or use the magnet effect to connect multiple containers together.
Once you’ve grouped objects together within a container, they move in unison – and their connectors remain intact to preserve established flows and pathways.
A container’s stickiness can quickly be toggled on and off in the Sticky Behavior section of the Format Panel.
Use the container for vertical or horizontal layouts
In the Format Panel, you can also set the orientation of the container to match the needs of your swimlane diagram or board.
Top three use cases for Containers
You can use containers to group and organize any kind of object – and for any reason. In fact, we encourage you to improvise!
But to give you a sense of our new stencil’s flexibility, here are three ways your team might want to use containers. Each of the following use cases is available from our collection of pre-made Moqups templates. Just click on any of the images to open them in Moqups.
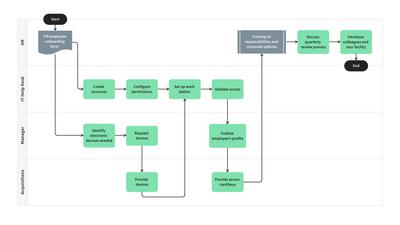
Product and project managers can use containers to create swimlanes and pools for all kinds of process diagrams – delineating areas of responsibility and clarifying who does what. You can build out your swimlanes vertically and horizontally.
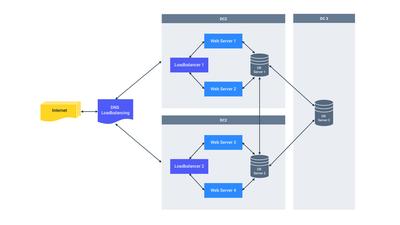
Containers also allow your team to create complex network diagrams that identify, group and label related components. The diagram template below shows a simple web server architecture, providing performance, redundancy, and failover.
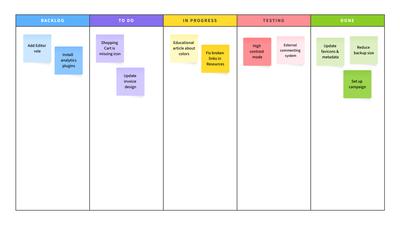
Containers are wonderful for organizing your whiteboard activities. Scrum masters can use them for daily standups, and for building Kanban boards that help agile teams visualize, manage, analyze, and optimize their workflow.
Diagramming just got more colorful
Finally, you may have noticed that we’ve added some lively color presets to our Flowchart Diagrams stencils. This makes it easier to identify related elements in your diagram, especially if you are deep in the flow, and don’t want to break your stride to select colors.
The color presets give your diagrams a polished and professional appearance from the get go. And, if you want, you can always adjust your color scheme, after the fact, by customizing or replacing the presets.
As always, we’d love to know what you think about our new Container stencil. So, please pass on any feedback, use cases, or suggestions to support@moqups.com