- No results found.
Modello wireframe low fidelity
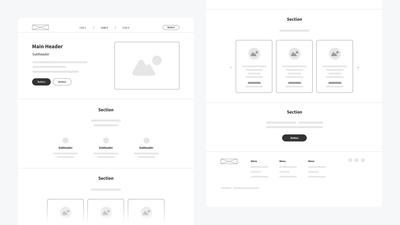
I modelli di wireframe di low fidelity offrono una visione di base sull'aspetto possibile di un sito web o di un'applicazione. Facilita il tuo processo di progettazione con dei wireframe low fidelity.
Inizia con il tuo modello di wireframe di low fidelity per accellerare il tuo flusso di lavoro, migliorare la collaborazione sui progetti e risolvere i tuoi problemi UI e UX.
Cosa è un wireframe di low fidelity?
I wireframe di low fidelity agiscono come dei schemi iniziali per gli schermi delle pagine web o delle app.
Aiutano le tue parti interessate a concetrarsi sullo scopo chiave e sulla funzionalità di una pagina escludendo deliberatamente qualsiasi dettaglio specifico come i colori, i font, i logo e la dimensione esatta – cose che possono essere aggiunte più tardi!
Invece, i wireframe usano forme di base, segnaposti di immagini e testi 'lorem ipsum' generici per rappresentare – in scala di grigi – la bozza del layout per i futuri design.
Come creare un wireframe di low fidelity con Moqups?
Modifica e personalizza i nostri modelli pronti per l'uso per adattarsi alle tue esigenze e a quelle del tuo team. Basta cliccare su qualsiasi esempio quì sotto per aprire l'applicazione Moqups – e iniziare subito a lavorare!
Itera velocemente con i wireframe low fidelity
Ogni membro del team – persino i non-designer – possono sperimentare con wireframe di base, riconfigurando gli elementi sulla pagina o anche proponendo nuovi approcci. Questo risulta in migliori soluzioni e in un'iterazione più veloce.
Cattura le idee e l'ispirazione
La semplicità dei wireframe lo-fi è ciò che li rende così utili. Sono facili da creare – a modo da poter mostrare le tue idee, condividere la tua visione e costruire un consenso.
Risparmia i costi di svilippo e migliora le prestazioni
Il miglior modo per minimizzare il costo di sviluppo è di esplorare le nozioni concorrenti sin dall'inizio. Le inversioni fatte all'ultimo momento risultano nella perdita dello slancio e in ritardi costosi. Il nostro modello di wireframe low fidelity aiuta il tuo team a confrontare diversi approcci – prima che la tua organizzazione impegni risorse prezione fino al design finale.