- No results found.
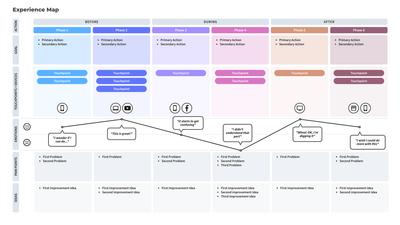
Modello mappa dell'esperienza
Usa il modello di mappa dell'esperienza per decodificare le emozioni che il cliente prova quando interagisce con un prodotto. Identifica & risolvi i punti deboli per adattare i prodotti alle esigenze degli utenti.
Questo modello di mappa dell'esperienza offre una panoramica dettagliata del modo nel quale i clienti interagiscono con un prodotto. Aiuta le aziende a decodificare le emozioni da cui sono governati gli utenti. Una volta identificate queste emozioni, le aziende potranno riconoscere i possibili punti deboli che potrebbero causare problemi tra gli utenti e i prodotti, e potranno elaborare miglioramenti che garantiranno un'esperienza utente fluida.
Cosa è un modello di mappa dell'esperienza?
Per capire completamente l'esperienza che un utente ha con un prodotto o un servizio specifico, è necessario usare un modello di mappa dell'esperienza. Questo modello è uno strumento visivo che illustra i processi, le esigenze e le percezioni del cliente mentre interagisce con un prodotto.
La mappa dell'esperienza dovrebbe essere usata prima della progettazione di un prodotto. Questa tecnica fornisce le aziende informazioni preziose su come un'utente potrebbe risolvere un problema senza avere accesso al tuo prodotto. Di conseguenza, le aziende possono identificare nuove opportunità di design che ottimizzeranno l'esperienza utente e la trasformeranno in un'esperienza gradevole.
Perché usare il modello di mappa dell'esperienza?
I vantaggi portati dall'integrazione di questo modello nel tuo flusso di lavoro si estendono oltre ai suoi impatti sul percorso del cliente. Ecco i motivi più rilevanti sul perché dovresti usare questo modello:
- Promuove una buona collaborazione tra i team - sia che si tratti di designer, sviluppatori o manager, tutti i loro obiettivi sono allineati e trasparenti.
- Aiuta le aziende ad identificare il motivo per il quale alcuni clienti potrebbero essere sconcertati, cosa si può fare per evitare che questo accada e come integrare utenti nuovi.
- Incoraggia un'osservazione dettagliata del percorso del cliente, aiutando le aziende a svelare le esigenze dei clienti e i possibili punti di frizione.
- Mette in evidenza gli aspetti negativi dell'esperienza utente sin dall'inizio, minimizzando quindi i rischi a lungo termine.
- È un'ottimo punto di partenza per la fissazione di nuove direzioni per un prodotto, di strategie che dovrebbero essere applicate e di priorità che dovrebbero essere stabilite.
La creazione di una mappa dell'esperienza con Moqups
Una volta definita la persona del tuo utente, dovrai seguire i seguenti passi:
- Identifica tutte le fasi del cliente - ogni fase dovrebbe mostrare un obiettivo che il tuo cliente vorrebbe raggiungere. Questa cosa fornirà informazioni sui motivi che si nascondono dietro un'azione o un'obiettivo. Questa fase dovrebbe evidenziare come, quando e dove si imbatte il cliente nel tuo prodotto, come ricerca il tuo prodotto, perché ti potrebbe scegliere al posto di altri concorrenti e come lo puoi fidelizzare.
- Identifica le interazioni del cliente - pensa a quali sono i punti di contatto principali quando un cliente interagisce con la tua azienda. Potrebbe essere qualsiasi cosa, dalla registrazione a una newsletter all'effettuazione di un acquisto.
- Identifica emozioni - immagina il percorso emozionale del cliente mentre attraversa ogni fase. È un'ottimo esercizio dato che individua ogni esperienza negativa, aiutando le aziende a capire possibili problemi e a pensare a miglioramenti.
- Identifica punti deboli - l'identificazione delle emozioni negative è un'elemento fondamentale quando si tratta del riconoscimento dei punti deboli. Rendendoti conto dei problemi che i tuoi utenti incontrano in ogni fase, sarà più facile superarli.
- Identifica miglioramenti - Per ogni punto debole identificato nel passo precedente, il tuo modello di mappa dell'esperienza dovrebbe contrabilanciare con un suggerimento di miglioramento. Alla fine di questo processo, avrai un'idea chiara dei passi esatti che dovranno essere implementati subito.