The terms wireframe, mockup, and prototype are often used interchangeably, especially by those unfamiliar with UI/UX design. This confusion stems from the fact that they represent subsequent stages in the design process, and therefore share a lot of overlap.
So let’s clear things up and explain what distinguishes them, and how you can integrate each into your workflow.
What's the difference between wireframes vs mockups vs prototypes?
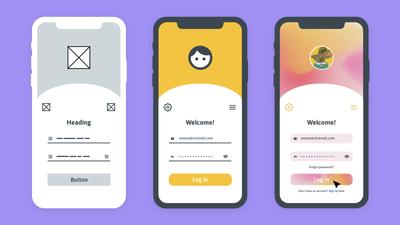
Think of wireframes, mockups, and prototypes as three stages of the UI design process: the sketching-out, polishing, and testing of a website or app.
Each of these stages lie along a spectrum of fidelity and interactivity that begins with basic, low fidelity wireframes and culminates in interactive, high fidelity prototypes that mimic the final product. But these steps aren’t set in stone, so feel free to adapt the process to suit the needs of your team and your project.
If you aren’t familiar with the terms low and high fidelity, then check out our article Low Fidelity vs High Fidelity Wireframes: Which should you use? for a quick primer.
Now, let’s dive into the difference between wireframes, mockups, and prototypes.
Wireframes are generally used in the early stages of a project, when the design team is working on their first drafts – figuring out the basic information architecture, layout and user flow. These low-fidelity designs can be drawn by hand but are more often created with wireframing software. Rendered in grayscale, they are built using simple shapes, image placeholders, and generic, “lorem ipsum” text.
By using such basic visual design elements, wireframes put the focus on functionality rather than aesthetics. This puts the user experience (UX) front and center. And, at this stage, changes can be made effortlessly – before a lot of time and money has been invested in high-fidelity design elements. This means that every member of a cross-functional team can pitch in and suggest new approaches – without worrying about breaking an already polished design!
By combining suggestions from all team members – and constantly working on improving and refining the design – a wireframe can quickly advance from low fidelity to medium fidelity. This seamless transition leads to the next stage in the design process: the mockup.
Whereas wireframes focus on functionality, mockups put the emphasis on a more realistic design. Having established a base layout and structure with the wireframe, your team can now begin adding detailed visual elements like colors, images, fonts, and typography. Wireframes are useful for early stakeholder approval, but mockups have a higher visual impact, and can be more inspiring.
Adding high fidelity elements also means putting in more time and effort. This is the stage where UI designers and copywriting professionals typically begin to contribute. With the transition from mid-fidelity to high fidelity, a mockup will start looking more and more like a polished prototype. However, to fully mimic the eventual product, you’ll want to add interactivity and animations and create a clickable prototype.
High-fidelity prototypes are the final stage of the design process. These functional, pixel-perfect simulations of a finished product are great for validation, user testing, investor pitches, and hand-off to the development team.
In the real world, design teams can start anywhere, and move fluidly between low and high fidelity, depending on the nature of the project, and the team’s familiarity with the product.
For more insight into the wireframing process, check out our article, How to Wireframe a Website: A complete guide.
To find the workflow that’s best for you and your team, you can collaborate in real-time with an online design tool like Moqups. Our app lets you take your idea from concept to creation with wireframes, mockups, and prototypes, all in the same project!
| Wireframe | Mockup | Prototype | |
|---|---|---|---|
| Fidelity | Low | Medium | High |
| Interactivity | None | Limited | Full |
| Style | Grayscale with generic shapes, placeholders and text boxes, gray lines | Colors, logos, text anywhere from draft to final quality | Pixel perfect, brand-accurate details |
| Best for | Hashing out concepts | ||
| defining requirements and establishing consensus | Getting buy in from stakeholder before the design is finalized | Realistic user testing, pitches and final presentations |
But the basic principle remains that low fidelity wireframes are most useful for working out ideas with your team members and getting early buy-in from stakeholders. Building high fidelity mockups and prototypes makes more sense once basic design decisions have been made, requirements established, and a consensus reached.
Pros & Cons
Wireframe
Pros:
- Good for early stage design
- Quick to build
- Cost-effective
- Encourages feedback
Cons:
- Uninspiring
- Unsuitable for user testing
- Lacks interactivity
- Doesn't represent final product
Mockup
Pros:
- High visual impact
- More inspiring than wireframes
- Good for catching mistakes
- Content ready
Cons:
- Requires more time
- Needs polished content
- Harder to revise
- Discourages iteration
Prototype
Pros:
- Pixel perfect
- Realistic user testing
- Showcases usability
- Mimics the final product
Cons:
- Expensive
- Time-consuming
- Requires professional skills
- Less flexible
Which should I use?
When to use wireframes
Wireframes work well in the early stages of the design process and are mostly used to convey the basic structure and layout of a project. Wireframes are great for brainstorming ideas and trying out competing solutions. And because wireframes can be adjusted quickly and easily, all members of the team can contribute – even those with no design experience!
Use a wireframe when…
-
You need a quick sketch to present to your stakeholders
-
You lack UI/UX designer skills but you still need to showcase your idea
-
You want to establish the fundamentals
-
You want to explore multiple approaches to your design
You can always check out our library of Wireframe Templates and Examples if you want to see what lo-fi layouts look like.
When to use mockups
Mockups get you closer to a version of your end product. As the middle stage of the process, they are more polished – and require more resources – but don’t yet include clickable functionality.
Use a mockup to…
-
Visualize the final product
-
Get everyone on the same page
-
Reach consensus with your design team
-
Fix issues before locking in the design
A few bullet points can’t convey the full power and utility of working in medium fidelity. The mockup stage is where many teams – ours included – spend most of their time working. For a complete picture of what mid-fi looks like in practice, check out our Complete Guide to Mid-Fidelity Wireframes. There, you’ll find full explanations of key use cases, and our own team’s insights and best practices.
When to use prototypes
Prototyping normally comes at the end of the design process. Because prototypes are high fidelity, interactive and clickable, they give your team one last chance to test out the usability of your design – before sending your website or mobile app on to the development team.
Use a prototype for...
-
Assessing the user experience before development begins
-
Validating your product’s functionality
-
User testing and feedback
-
Presenting your final product to investors
Conclusion (TL;DR)
Wireframes, mockups and prototypes represent different stages in the development of a design, and exist along a spectrum of fidelity and interactivity from low to high fi.
Wireframes are like a blueprint, sketching out the skeletal structure of your product design, before design details are added. Since wireframes are quick and easy to create, they allow your team to experiment freely and explore all kinds of competing possibilities. Rendered in grayscale, the rough-draft nature of wireframes puts the focus on functionality and user flows rather than aesthetics.
Mockups are more detailed representations of a product that incorporate polished design elements and some branding like logos, colors, and visuals. They are used to convey an early sense of the final product, and inspire enthusiasm amongst the team and stakeholders. They also play an important role in forecasting the ultimate direction of the design – before pixel-perfect versions of the content are commissioned.
Prototypes are more refined mockups. They’re interactive, high-fidelity, and pixel-perfect. Because they require polished content and clickable features, they can be time consuming and expensive to produce. That also makes them resistant to last minute modifications, and vulnerable to the sunk-cost fallacy. However, because they can so accurately mimic the final product, they’re perfect for user testing, investor presentations – and final sign-off before the development process begins.
I hope you now have a better understanding of the difference between wireframes, mockups and prototypes, and each option’s purpose.
And if you’re ready to jump into your next project, Moqups is a free online design tool that can help you and your team create wireframes, mockups, and prototypes.