- No results found.
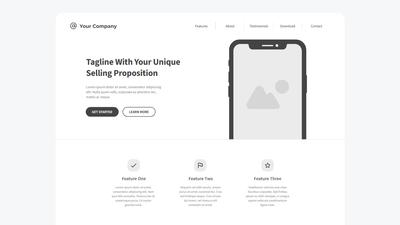
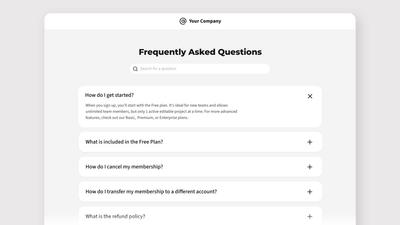
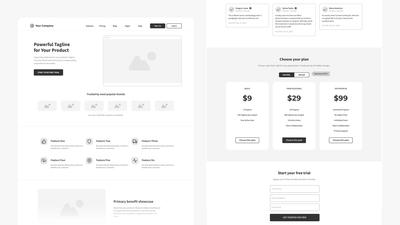
High Fidelity Wireframe Template
Use a high fidelity wireframe template to simulate your next webpage. With our template, you can test various designs until you find the one that fits.
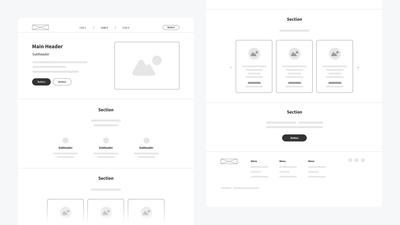
What is a high fidelity wireframe?
A high fidelity wireframe captures the look and feel of the product in the advanced stages of the design process.
Hi-fi wireframes go beyond the placeholders and ‘lorem ipsum’ text of low-fidelity wireframes to include actual content, typefaces, colors, image dimensions, and branding elements.
How to create a high fidelity wireframe with Moqups?
Moqups provides templates that you can edit and customize to match your team’s needs. Click on our high fidelity wireframe example above to instantly access the Moqups app. Our online wireframe software is easy to use, so you can skip the learning curve and start designing your project in minutes.
Improve communication with stakeholders
To deliver an effective product, designers and developers need clear feedback from their clients. But low-fidelity wireframes can sometimes seem too abstract – even for internal stakeholders. By revealing how a product will look upon completion, high-fidelity wireframes make it much easier to evaluate a product’s overall design and UX.
Get better testing feedback
A high-fidelity wireframe template can help your team mock up a realistic prototype for initial user testing and feedback. Studies show that interactive, hi-fi wireframes get faster response times from users, and ultimately provide more accurate and effective product feedback.
Save time with high fidelity wireframe templates
A ready-to-use high fidelity wireframe template can accelerate your design process and save valuable time.
If your team already has a basic sense of the layout they want, they can quickly customize our template – and get right to work on the final design details.