- No results found.
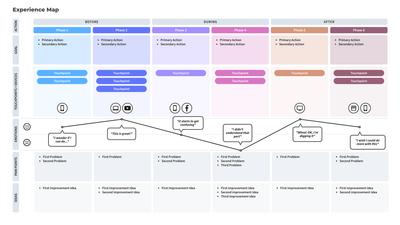
Experience Map Template
Use the experience map template to decode customer emotions when interacting with a product. Identify & solve pain points to tailor products to users' needs.
This experience map template offers a detailed overview of how customers interact with a product. It helps businesses decode the emotions that are governing their users. Once these emotions are identified, companies can recognize any potential pain points that may cause friction between users and products and devise improvements that will ensure a smooth user experience.
What is an experience map template?
To fully understand a customer's experience with a specific product or service, it is mandatory to use an experience map template. This template is a visual tool that illustrates customers' processes when interacting with a product, their needs, and perceptions.
The experience map should be used before designing the product. This technique provides companies with invaluable insights into how a user might solve an issue without having access to your product. As a result, companies can identify new design opportunities that will streamline the user experience and turn it into an enjoyable one.
Why use the experience map template?
The benefits of integrating this template into your workflow stretch beyond its impacts on the customer journey. Here are the most significant reasons as to why you should use this template:
- It fosters a focused collaboration across teams - whether it's designers, developers, or managers, everyone's goals are aligned and transparent.
- It helps companies to identify why some users may be churning, what can be done to prevent this, and how to onboard new users.
- It encourages a detailed observation of the customer journey, helping businesses to understand customer needs and any potential points of friction.
- It highlights negative aspects of the user experience right from the start, therefore minimizing risk in the long term.
- It makes for a great starting point in establishing new directions for a product, strategies that should be applied, and priorities that should be set up.
Building an experience map with Moqups
Once you have your user persona defined, here are the steps you need to take next:
- Identify all customer stages - every stage should showcase a goal your customer is trying to achieve. This will provide an insight into the reasons that stay behind an action or a goal. This phase should highlight how, when, and where a customer comes across your product, how do they research your product, why they might choose you over other competitors, and how you can retain them.
- Identify customer interactions - think about what are the main touchpoints when a customer interacts with your company. It may be anything from signing up for a newsletter to making a purchase.
- Identify emotions - envision a customer's emotional journey as they go through each stage. It's a great exercise as it pinpoints any negative experiences helping companies understand possible frictions and brainstorm improvements.
- Identify pain points - identifying negative emotions is a vital component when it comes to recognizing pain points. Acknowledging the problems your users encounter in every stage will help you overcome them.
- Identify improvements - For every pain point identified in the previous step, your user experience map template should counteract with an improvement suggestion. At the end of this process, you will have a clear idea of the exact steps that need to be implemented right away.