This guide is for users new to UX and UI design as well as teams with lots of professional experience building apps and websites.
If you’re new to the game, we’ll start with a quick primer on UI wireframing and its most common use cases.
But, if you’re an experienced UX/UI designer, you can always jump down to our step-by-step guide on how to build wireframes in Moqups – and get going right away!
What is a UI wireframe?
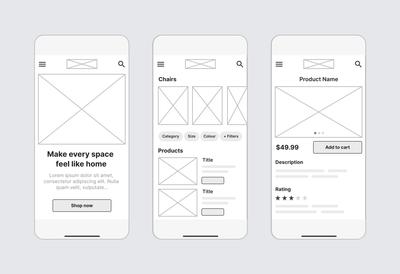
A UI wireframe acts as a blueprint for the final design of any digital interface. Early in the design process, teams use grayscale placeholders and dummy text to sketch out key elements of a mobile screen or webpage. This lets them experiment with different layouts in low fidelity before committing resources to a high fidelity design.
Since even the roughest wireframe can communicate new concepts – or quick tweaks to an existing UI – wireframes can help UX designers build consensus and get initial sign-off from both team members and stakeholders.
For a fuller explanation of wireframes, check out our blog post, What is a wireframe?.
Who makes quick UI wireframes and why?
Wireframes aren’t just for designers! Sure, designers use wireframes to turn abstract ideas into tangible form and provide a skeletal structure for high-fidelity design. But there’s also a wide range of non-designers that often need to build quick wireframes. These include:
- Founders to visualize their ideas for stakeholders
- UX teams to experiment with competing design layouts
- Agencies to present concepts to clients and get sign-off
- Consultants to make sure a UI aligns with business goals
- Analysts to document end-user needs and business requirements
- Dev teams to align front and back-end developers
Because lo-fi wireframes are so quick and easy to make, even team members with no design background can still share their solutions and ideas. This makes wireframing especially useful for cross-functional and cross-disciplinary teams.
How to create a UI wireframe
Map the user flow with a diagram
When you’re designing a UI, you need to understand the navigational requirements of the screen or webpage you’re working on. You’ll want to establish where the user’s coming from, and where they should go.
The best way to achieve this is to create a user flow diagram. The scale of the diagram will depend on whether you’re building out the full UI of an app or website, or just adding a new feature to your current UI.
By mapping out the paths a user can take within your interface, you can quickly establish requirements for each step of their journey. These requirements may include whatever content, data collection, verification, or transactional communications are necessary to help your customers achieve their goals.
Visualizing the userflow gives your team an opportunity to streamline the UI, identify dead ends, and create a seamless and successful user experience.
If you want to experiment with a user flow diagram, just click on our free template below.
Build a wireflow
The Nielsen Norman Group coined the term ‘wireflow’ to describe "a format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions.”
Because flowcharts lack page context, and wireframes lack navigational context, UI design teams often add wireflows as a step between user flows and wireframes. This is especially useful with mobile apps because multiple screens can be represented on a single canvas.
To build a wireflow, you don’t need to include all the details of your eventual wireframes. Remember, the purpose of a wireflow is to tell a quick, visual story of your user interactions. Rough but identifiable representations of your screens are enough to show your user navigation.
To help you kickstart your wireflow, we’ve created a template with a wide range of easily customizable mobile cards. Just click on the image to get started.
Lay out the elements for each screen
Once you’ve established your user flow, it’s time to start wireframing!
Wireframes can be created from scratch for new concepts, built over screenshots of your current UI for updates or iteration, or adapted from a pre-made template to match your use case. And, with a wireframing app like Moqups, you can simply drag and drop UI elements from the library to the page.
At the beginning of the process, just add the key elements required by each screen and don’t sweat the details. You want to sketch up your ideas fast, experiment, and explore alternatives. That will be much easier if you haven’t sunk a lot of time into refining an initial design.
Don’t worry about actual content, colors, fonts, or branding. Just use simple grayscale placeholders and lorem ipsum text. That way, you can focus on the layout and requirements of each screen and not get bogged down with granular design decisions – that’s for later!
Remember, a wireframe is just a first draft. Its sole purpose is to iterate and communicate new ideas quickly – and that’s faster to do in low-fidelity. You can always add high fidelity elements later, once your basic layout has been approved.
You can learn more about the transition from lo-fi to hi-fi in our article, Low Fidelity vs High Fidelity Wireframes.

Add some detail
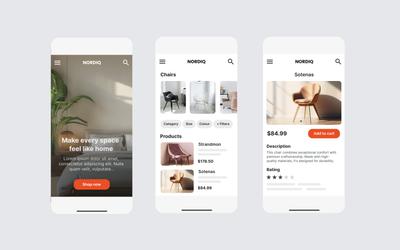
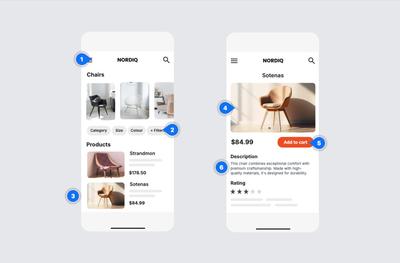
Once your basic layout is set, you can move your design from lofi to mid-fi – and from wireframe to mockup - by adding details that preview your final design.
Start by replacing the lorem ipsum and ‘redacted’ text with actual headings and content. You can also swap out grayscale image placeholders with real graphics, or use stock photos if your final images aren’t ready yet.
As you start to add brand logos, colors, and fonts, your design will come alive, providing stakeholders with a stronger sense of its final appearance.
If you’re interested in the transition from low to mid to high fidelity, our article Wireframe vs Mockup vs Prototype: What’s the difference? goes into lots of depth.

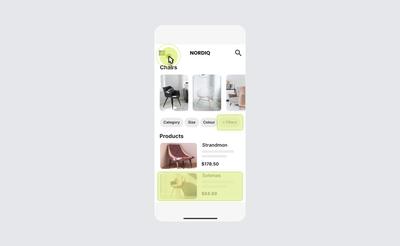
Add interactions for navigation
Most people associate interactivity with high fidelity designs since interactions are usually added at the end of the design process. At this point, they mimic the behavior of the final product – before launching into development. An interactive prototype can be used for user testing or presentations to stakeholders and investors.
But interactions aren’t just useful for hi-fi prototypes. They’re also handy at the wireframing stage to bring clarity and demonstrate basic navigation to the team. Applying interactions can also make adding requirements and documentation a breeze. For example, you might want to link a block in your sitemap to the wireframe for that page. Or, from a user flow element to the modal it represents.

How do I make a quick UI wireframe in Moqups?
- Step 1: Sign up to Moqups. It's free! There’s no credit card required, and you can start creating in minutes.
- Step 2: Start from a blank page, a template, or import a screenshot from an existing UI you’d like to build upon.
- Step 3: Moqups has all the asset libraries you need to start wireframing. No need to import kits before you get to work. Just drag and drop stencils, images, and icons to the page to adjust their size and shape.
- Step 4: Use the toolbars and format panel to do basic styling and formatting.
- Step 5: Collaborate with your team, in real time to find consensus and get validation.
- Step 6: Share your wireframe via link, or export as a PNG or PDF.
Start from a UI wireframe template
Best practices for quick UI wireframing
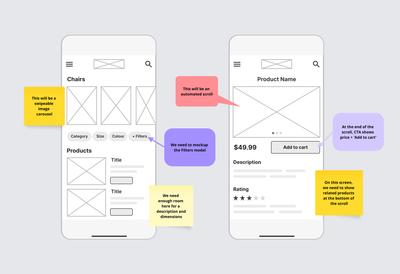
Annotate for clarity
Add sticky notes, callouts, and thought bubbles to your wireframe. Use annotations to document business rules, technical specifications, end-user requirements, and data collection criteria. The whole purpose of wireframing is to make sure no detail is overlooked, and that all voices are heard.

Seek early feedback
Wireframes make it easy to get input, validation, and approval early in the process. Build consensus and get vital buy-in before you commit time and resources to further design and development. Have team members and stakeholders leave comments right on the design, pinning their feedback to specific elements within the layout.

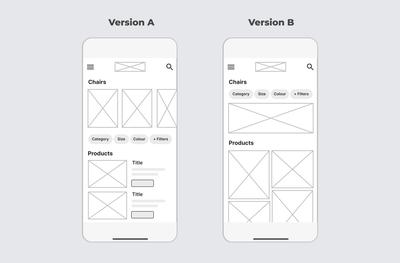
Don’t be afraid to experiment
With wireframes, it’s easy to create alternative concepts side by side so that your team, clients, and end-users can compare different layouts. Often, the best solution uses elements from a bunch of competing options, so brainstorm before you start and iterate freely.

Why Moqups is perfect for quick UI wireframes
Moqups makes it easy to get started
All the wireframing, diagramming, and annotation you’ll need come pre-loaded with our app. You won’t need to search and download stencil, diagram or icons kits to get going.
Everyone can contribute
Since our UI is simple and accessible, every member of the team can skip the learning curve and get right to work. Our app is the perfect balance of powerful functionality and a lightweight feel.
Moqups is an all-in-one tool
Wireframes – even quick ones – don’t live in isolation. They’re just one asset in a project that may include diagrams, flowcharts, strategic frameworks, and dashboards. With Moqups, you can brainstorm, plan, wireframe, diagram, and prototype all in one place.
Go from low-fi to hi-fi with one app
As projects evolve, UI wireframes can quickly develop into more detailed, medium-fidelity mockups – or even interactive prototypes. With Moqups, you are never blocked! You won’t have to switch apps when you’re ready to take your wireframes to the next level.





