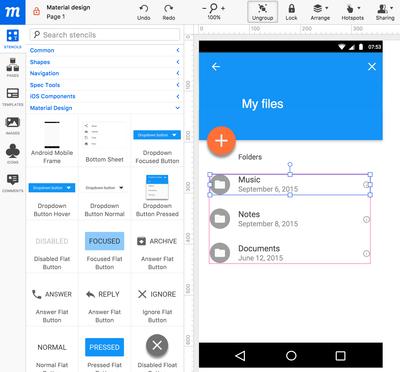
Please note that like the iOS stencils, these are compound stencils, which means that they are groups of basic stencils (e.g. shapes, labels, icons and so on), configured to depict various user interface widgets in great detail. This approach allows you to have complete control over appearance of the user interface, so the components of your UI can evolve with your designs, without being restricted by the rigid structure of the basic stencils.

Whether you should use the basic stencils or compound stencils depends a lot on your needs. Typically, you will most likely want to use the compound stencils when you're working on high fidelity mockups, which are getting closer to the final design. In contrast, the basic stencils are suitable for the initial exploratory work and brainstorming sessions, where speed and convenience are key.
Resizing and editing the compound stencils is also a bit different. While the basic stencils will resize without distortion because of their simple structure and layout, the compound stencils will require you to access (by double clicking) the inner objects or the groups inside and adjust them individually. Same goes with editing their contents. If you've used more advanced graphical editors in the past, you'll feel right at home with this approach.
As always, we're eager to hear your feedback!